iOSアプリを作るなら最低限覚えておきたい「オブジェクト指向」の基礎知識:初心者のためのSwiftで始めるプログラミング入門(7)(1/4 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、オブジェクト指向、クラス、プロパティ、メソッド、イニシャライザーの概要と、使い方などについて解説する。
これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していく本連載。これまでの連載で実践してきたプログラムは、いずれも短いコードで完結するシンプルなものでした。しかし、実際のiOSアプリを開発するときは、もっともっと複雑なプログラムが必要です。
いろいろな状況やユーザー(アプリの利用者)の操作に合わせ、適切な処理が行われるようにプログラムを構成していかなければいけません。
そこで、複雑化するプログラムを、読みやすく、管理しやすくするために用いられるのが「オブジェクト指向」と呼ばれる考え方です。
今回はオブジェクト指向の基礎知識から始まり、「クラス」とは何か、そしてクラスをどのよう使えばよいか、Swiftによるオブジェクト指向プログラミングの基礎について解説します。
オブジェクト指向とは?
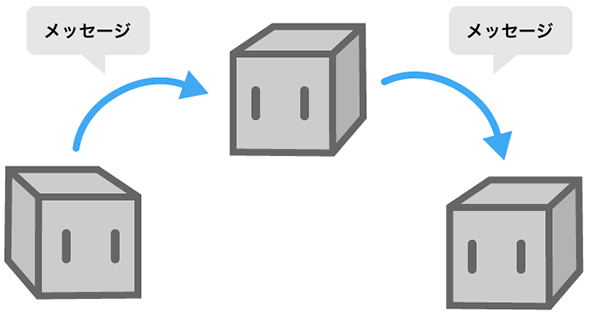
オブジェクト指向とは、アプリケーションやシステムの動きを「オブジェクト同士の“やりとり”」として捉える考え方です。プログラムの各部分を部品として切り出し、部品同士がメッセージをやりとりすることによってさまざまな処理を実現します。
Swiftの機能の大部分は、オブジェクト指向の考え方を基にして作られています。その中でも、オブジェクト指向の代表といえるものが「クラス」という機能です。
プログラム上で動作するオブジェクトのやりとりについて、もう少し具体的に解説しましょう。iOSアプリがある動作を行うためには、オブジェクト同士が互いにメッセージをやりとりすることで実現します。
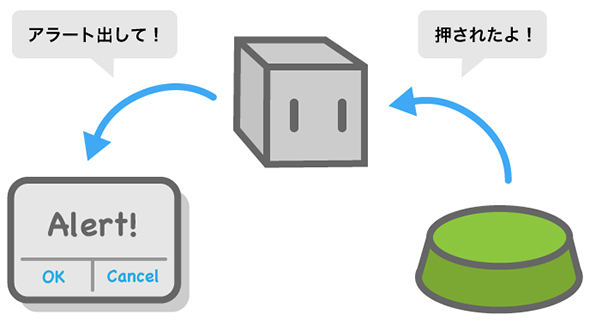
例えば「ボタンを押したらアラートが出る」という動作を題材に考えてみましょう。この動作の中には「ボタン」というオブジェクト、「アラート」というオブジェクト、そしてこれらを管理するオブジェクトが必要となりそうです。管理するオブジェクトは、ここでは「コントローラー」という名前にしましょう。
ボタンが押されたら、ボタンのオブジェクトは「押されたよ!」とコントローラーに伝えます。コントローラーはそのメッセージを受けて、「アラートを出してね!」とアラートに伝えます。こうすることで「ボタンを押したらアラートが出る」という一連の動作が可能になります。
Swiftでは、このメッセージングを主に「プロパティ」「メソッド」という機能で行います(メソッド以外にも、メッセージングが実現できる機能があります)。プロパティやメソッドについては後述していますので、ここではメッセージングを実現できる機能があることだけを覚えておいてください。
オブジェクトのひな型「クラス」と実体「インスタンス」
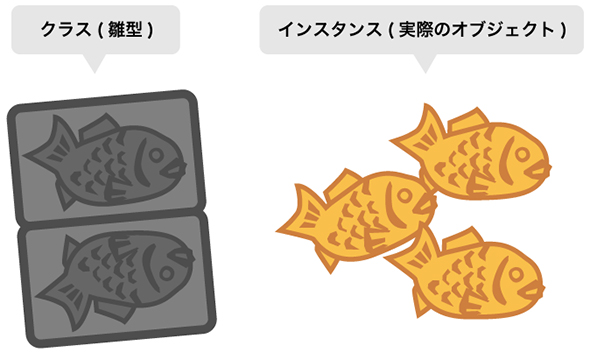
オブジェクトを作るには、そのオブジェクトの“ひな型”を用意し、そのひな型を元にして作ります。このひな型のことを「クラス」と言います。クラスを1つ用意しておけば、そのクラスを元にしたオブジェクトを何個でも作ることができます。
クラスを元にして作られたオブジェクトの“実体”は「インスタンス」と呼びます。また、クラスを元にオブジェクトを作ることをインスタンスの生成やインスタンス化などと言います。インスタンスとオブジェクトはよく混同されがちな言葉ですが、オブジェクトの方がより抽象的な意味合いがあります。
クラスの定義とインスタンスの生成
クラスを定義するには、次のように書きます。
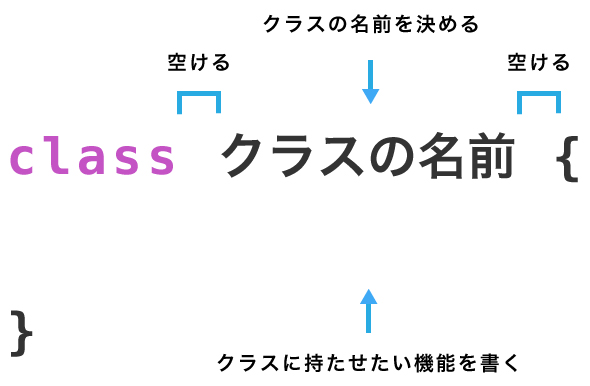
class クラスの名前 {
// クラスの機能
}
まずは「class」から書き始め、半角スペースを空けてからクラスの名前を書きます。次に半角スペースを空けてから「{」と「}」の中にクラスに付けたい機能を書いていきます。
早速、クラスを作成してみましょう。今回は例として、ボタンのクラスを作成してみます(※)。次のプログラムを書いてみましょう。
class ボタン {
}
※実際のiOSアプリ開発では、ボタンなどのようなクラスはあらかじめ用意されているので、自分で用意する必要はありません。ここではクラスを理解するための具体的な例として取り上げています。
これだけで、最小限のクラスの「定義」ができました。次に、このクラスを元にしたインスタンスを生成してみましょう。先ほどのクラスの定義の後に、次のプログラムを書いてみてください。
let 決定ボタン = ボタン()
このプログラムでは、先ほど定義した「ボタン」クラスのインスタンスを生成し、「決定ボタン」という定数に代入しています。このプログラムのように、インスタンスを生成するにはクラス名の後に「()」を書きます(この「()」の意味はイニシャライザーの項で解説します)。
こうして「ボタン」のインスタンスが生成できたわけですが、これではクラスに何も機能を持たせていないため、何もすることができません。次項から、クラスに持たせることのできる機能を理解し、追加していきましょう。
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。
Copyright © ITmedia, Inc. All Rights Reserved.

 iOSアプリのプログラム
iOSアプリのプログラム オブジェクト指向の考え方
オブジェクト指向の考え方 iOSアプリの動作の具体例
iOSアプリの動作の具体例 オブジェクトのひな型
オブジェクトのひな型 クラスの定義
クラスの定義 インスタンスを生成するプログラム
インスタンスを生成するプログラム



