初めてiPhoneアプリをデザインするには、どうすればいい?――すぐ分かるInterface Builder、Storyboard、Auto Layoutの使い方:初心者のためのSwiftで始めるプログラミング入門(9)(1/4 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、画面に部品を配置しレイアウトを行うのに便利な3つのツール「Interface Builder」「Storyboard」「Auto Layout」の使い方を解説する。
iPhoneの画面をレイアウトしよう
これからプログラミングやiPhoneアプリ作成を始めてみたい方を対象に、必要な知識を基礎から解説していく本連載「初心者のためのSwiftで始めるプログラミング入門」。前回「初心者でも絶対に始められるiPhoneアプリの作り方&Xcode・シミュレーターの使い方」からは「動く絵本アプリ」を作ることを目標に、Xcodeを使ったiPhoneアプリ開発について解説しています。
前回はiPhoneアプリの作り始めのステップとして、Xcodeプロジェクトの作り方と、アプリを実行する方法を解説しました。自分が書いたプログラムがiPhoneアプリとして動作したことに、感動した人もいるのではないでしょうか。
さて、作り始めたiPhoneアプリを「動く絵本アプリ」として作り上げるには、次のような作業が必要です。
- 画面に部品を配置しレイアウト
- 画面に応じたプログラムの記述
このうち、今回は「画面に部品を配置しレイアウト」を行います。
プログラムを書くことなく画面を設計できる「Interface Builder」
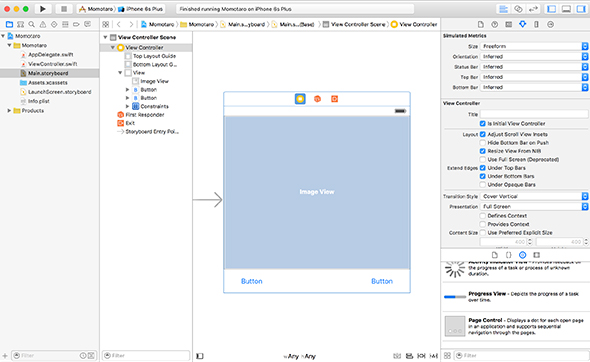
画面への部品の配置、そしてレイアウトを行うには「Interface Builder」(インタフェースビルダー)というツールを使います。Interface Builderを使うと、プログラムを書くことなく画面への部品の配置とレイアウトを設計することができます。Interface BuilderはXcodeに付属しているツールですので、Xcodeがインストールされていれば、すぐに使えます。
画面同士のつながり(画面遷移)を管理する「Storyboard」
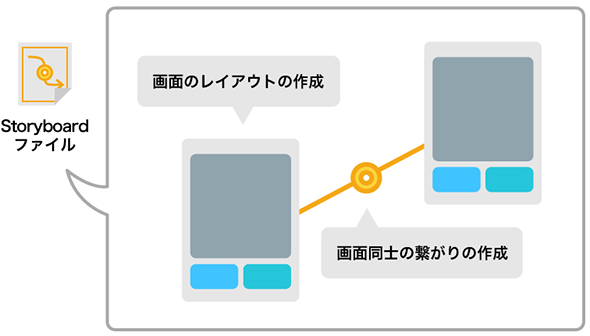
画面のレイアウトは「Storyboard」(ストーリーボード)というファイルで作ります。Storyboardは、画面のレイアウトや、画面同士のつながり(画面遷移)を管理することができるファイルです。Interface Builderを使って編集できます。
Xcodeプロジェクトを新規作成したとき、「Main.storyboard」というファイルが自動で作られたと思います。これが、iPhoneアプリとして表示される画面のレイアウトを管理しているStoryboardファイルです。今回はこのファイルを編集し、「動く絵本アプリ」の動作に必要な部品を配置・レイアウトしていきます。
1つのiPhoneアプリを作る上で複数のStoryboardファイルを扱うこともできますが、本連載ではあらかじめ作成されている「Main.storyboard」のみを使って画面レイアウトを作ります。
ルールに従って自動的にレイアウトしてくれる「Auto Layout」
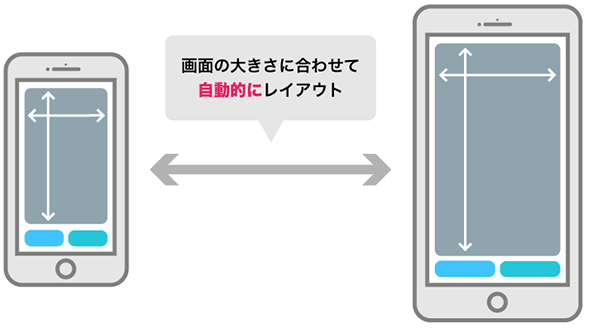
また、レイアウトには「Auto Layout」(オートレイアウト)という仕組みも使います。Auto Layoutは、画面上に配置する部品1つ1つの位置や大きさのルールを決めることで、どのような画面の大きさでもルールに従って自動的にレイアウトしてくれる仕組みです。
iPhone 6sとiPhone 6s Plus、またはiPadといったデバイスは、それぞれ画面の大きさが異なります。Auto Layoutでは決められたルールに従い、それぞれの画面の大きさに合わせて自動でレイアウトしてくれます。
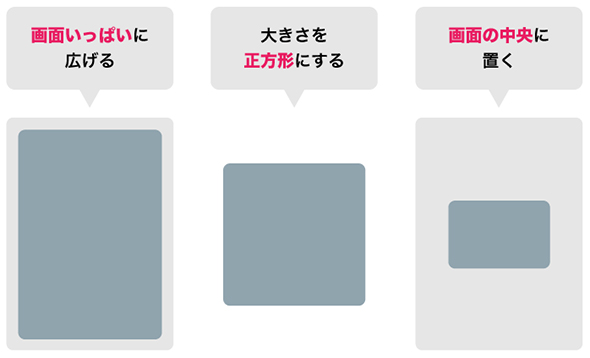
Auto Layoutで定義する位置や大きさのルールは「制約(Constraint、コンストレイント)」と呼びます。例えば、ある部品について「大きさを画面いっぱいにする」「正方形にする」「画面の中央に置く」といったような、さまざまな制約を付けることができます。
今回はこのAuto Layoutを使って、画面上に表示する部品のレイアウトを行います。
「動く絵本アプリ」の画面レイアウトを作ろう
それでは、「動く絵本アプリ」の画面レイアウトを作成していきましょう。とは言っても、いきなりStoryboardファイルを編集する前にどのような画面を作りたいか考えることにしましょう。
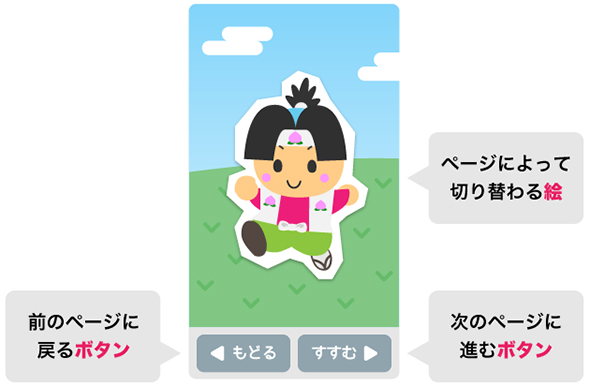
今回作る「動く絵本アプリ」では、まず「絵を表示する部品」が必要です。この部品に、ページ数に応じた絵を表示します。それに加えて、ページ数を切り替えられるように「戻るボタン」と「進むボタン」を置くこととします。これら3つの部品によって、ボタンをタップすると絵が切り替わるアプリを作ることができます。
今回作ろうとしているアプリの画面のように、アプリの利用者(ユーザー)が見たり、触れたりすることができるもののことをUser Interface(ユーザーインタフェース)、または略して「UI(ユーアイ)」などと言います。また、ユーザーインタフェースを構成するボタンや絵などの部品のことを「UIコンポーネント(ユーアイコンポーネント)」と言います。
前回記事では、iPhoneアプリを作るためには「iOS SDK」に含まれている「UIKit」フレームワークを使うことを解説しました。「UIKit」フレームワークの「UI」はまさにユーザーインタフェースを指しており、ユーザーインタフェースに関連するクラスなどを提供しています。「UIKit」フレームワークは、ユーザーインタフェースを作るためには欠かすことができないフレームワークといえるでしょう。
「動く絵本アプリ」の画面上に置きたいUIコンポーネントは3つですが、種類で言うと「絵」と「ボタン」の2種類です。「UIKit」フレームワークには、それぞれに適したクラスが用意されています。
| クラス名 | 読み方 | 機能 |
|---|---|---|
| UIImageView | ユーアイイメージビュー | 画像を表示することができるUIコンポーネント |
| UIButton | ユーアイボタン | タップできる、ボタンのUIコンポーネント |
この2種類のクラスを使って画面を構成していきます。UIImageViewは1つ、UIButtonは2つ配置します。
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。
Copyright © ITmedia, Inc. All Rights Reserved.

 「動く絵本アプリ」を作るためにやること
「動く絵本アプリ」を作るためにやること
 Storyboardの役割
Storyboardの役割 Auto Layoutの役割
Auto Layoutの役割 制約
制約 「動く絵本アプリ」の画面レイアウト
「動く絵本アプリ」の画面レイアウト ユーザーインタフェース
ユーザーインタフェース 「UIKit」フレームワーク
「UIKit」フレームワーク



