Vuforiaで立体をARマーカーにしてスケスケ&動画再生:Unity+ARで何ができるのか(2)(4/4 ページ)
動画を再生する「Video Playback」
「Video Playback」は、その名の通り、マーカーの上で動画を再生できるサンプルです。マーカーの画像と動画の最初の画像を合わせることで、あたかも絵や写真が動き出すような表現もできます。
Unityで新しいプロジェクトを立ち上げ、「Advanced Topics」でダウンロードした「vuforia-samples-advanced-unity-5-0-5」の「VideoPlayBack-5-0-5.unitypackage」と今回使用するマーカーのDatabaseのパッケージをインポートしてください。
このサンプルの構成を最初から構築しながら、説明を行っていきます。
このサンプルはPC上での実行では動作しないため、モバイル端末で実行できる環境を前提としています。その設定の説明は今回省略しますが、実機でのビルド環境を構築した上で、「Build Settings」で各種端末を選択してビルドしてください。
Android端末でのビルド環境構築は下記記事を参考にしてください。
iOS端末へのビルドは、Xcodeプロジェクトの形でビルドされるので、Xcodeで開き、実行してください。
サンプルシーンから必要なAssetをプレハブ化
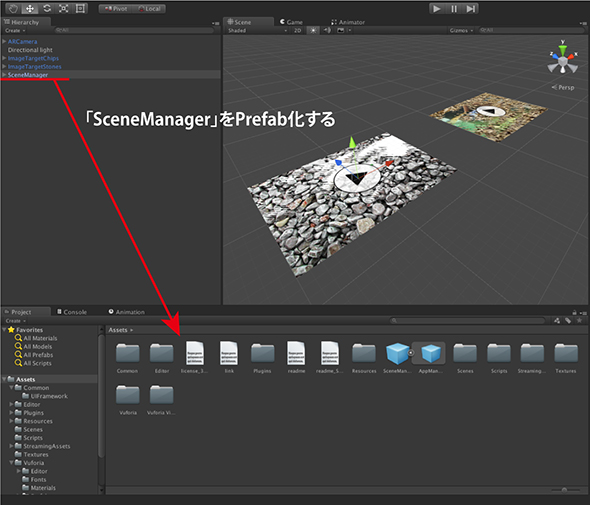
新しいシーンを作成する前に「Hierarchy」にある「SceneManager」をプレハブ化して、新しいシーンを作成してください。こちらは後で使用します。
「Video Playback」を使う準備
それでは、新しいシーンを作成してください。
まず、前回同様に「ARCamera」「ImageTarget」、また先ほどプレハブ化した「SceneManager」を「Hierarchy」に追加してください。License KeyやDatabaseのセットも同様に行っておきます。
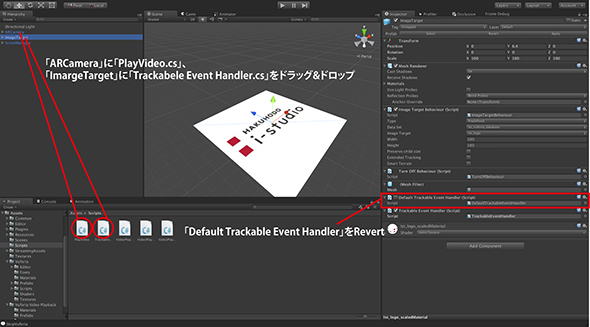
次に、「Asset」→「Script」の「PlayVideo」を「ARCamera」に、「Trackable Event handler」を「ImageTarget」にドラッグ&ドロップしてください。その後、「ImageTarget」の「Default Trackable Event Handler」をRevertしてください。
再生する動画の設定
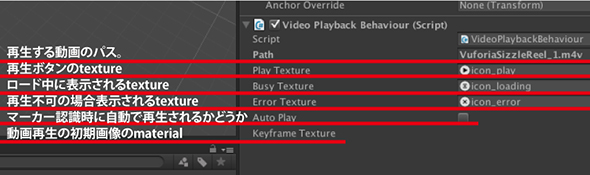
次に、再生する動画を設定していきます。「Aseets」→「Vuforia Video PlayBack」→「Prefabs」の「Video」を「ImageTarget」の子オブジェクトとしてドラッグ&ドロップしてください。「Video」のInspectorではビデオを再生する上での各種パラメーターを設定できます。
- Path:再生する動画のパス(デフォルトのルートパスは「Streaming Assets」)
- Play Texture:再生ボタンのテクスチャ
- Busy Texture:ロード中に表示されるテクスチャ
- Error Texture:再生不可の場合表示されるテクスチャ
- Auto Play:マーカー認識時に自動で再生されるかどうか
- Keyframe Texture:動画が再生される前に表示されている、初期画像のテクスチャ
再生される動画は基本的に「Streaming Assets」に格納してください。そこからの相対パスでPathには動画のパスを入力してください。今回はサンプルに最初から入っている動画を設定しています。
ImageTargetに動画をひも付けてVideo Playbackの実行
では実機にビルドして実行してみます。
ボタンをタップすることで動画が再生されました。
次回は、VRを絡めてAR表現に挑戦
今回は前回の基本的な部分に加えて、サンプルを基に、Vuforiaの特徴的な2種類のAR表現を実践しました。次回はGoogle Cardboardを用いて、VR(仮想現実)コンテンツも制作していくので、お楽しみに。
関連記事
 拡張現実対応アプリをWeb標準技術で開発、グレープシティがツールを発売
拡張現実対応アプリをWeb標準技術で開発、グレープシティがツールを発売
Web標準技術だけで、AR技術を使ったアプリを簡単に作成できるツールが登場。大規模開発向けの環境も。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
Web業界でも注目された「東京ゲームショウ2011」レポート。スマートフォン、拡張現実、そしてナチュラルインターフェイスのトピックをいくつか紹介する iPhoneで動くARアプリを作るためのライブラリ10選
iPhoneで動くARアプリを作るためのライブラリ10選
 NyARToolKitでマーカー型ARのAndroidアプリを作る
NyARToolKitでマーカー型ARのAndroidアプリを作る
 NyARToolKit for Androidよりも簡単なAndARとは
NyARToolKit for Androidよりも簡単なAndARとは
Copyright © ITmedia, Inc. All Rights Reserved.



 図17
図17 図18
図18



