AccessでSQLのLIKE演算子を使って「あいまい検索処理」の機能を実装する方法:Access VBAで学ぶ初心者のためのデータベース/SQL超入門(5)(1/3 ページ)
Accessを通じて、初心者がリレーショナルデータベースやSQLの基本を学び、データベースを使った簡単なシステムの作り方を習得する本連載。今回は、名前と住所による「あいまい検索処理」の機能をSQL文を使って実装する方法を解説する。
連載の目的と前回のおさらい
本連載はMicrosoft Access(マイクロソフトアクセス 以下、Access)を使って、リレーショナルデータベース(RDB)やSQLの基本を学び、データベースを使った簡単なシステムの作り方を習得するものだ。
前回はVBEの起動とデータ入力用フォームの作成、VBAを使った入力用コードやデータの検証処理を記述する方法などを解説した。
今回は「顧客管理データベース」を題材に、名前と住所による「あいまい検索処理」の機能をSQL文を使って実装するところまでを解説する。
第1回「どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは」、第2回「Access VBAでデータ入力フォームを作り、各コントロールを追加するためのデザインビューの使い方」で作成した「顧客管理.accdb」を今回も使用する。「顧客管理.accdb」をダブルクリックし、「ナビゲーションウインドウ」から「顧客管理テーブル」を開いてほしい。
データ入力フォームにコントロールを配置する
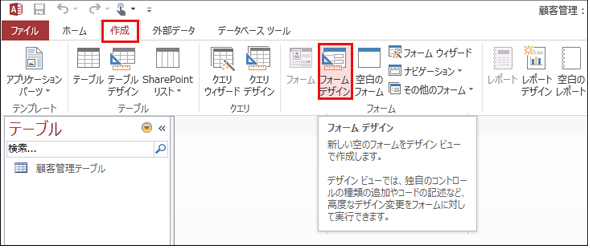
まず、Accessメニューの「作成」タブを選択して、「フォームデザイン」を選択する(図1)。
「フォーム 1」のデザイン画面が表示される。この画面上へ、Accessのメニューに表示されている「コントロール」を配置していく。データ入力フォームに関する詳細は第2回「Access VBAでデータ入力フォームを作り、各コントロールを追加するためのデザインビューの使い方」で解説しているので、そちらも参照してほしい。
今回作成するフォームは、フォーム画面の上部にある「フォーム1」タブ上で右クリック→「上書き保存」を選び、「データ検索フォーム」として保存しておく。
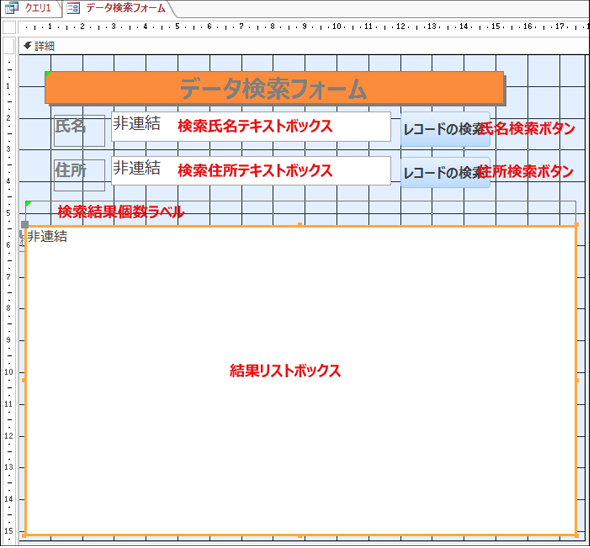
「データ検索フォーム」では、以下のコントロールを配置する(表1、図2)。
| 配置するコントロールの種類 | コントロール名 |
|---|---|
| テキストボックス | 検索氏名テキストボックス |
| テキストボックス | 検索住所テキストボックス |
| リストボックス | 結果リストボックス |
| ボタン | 氏名検索ボタン |
| ボタン | 住所検索ボタン |
| ラベル | 標題や項目名 |
| ラベル | 検索結果個数ラベル |
| 表1 配置する項目とコントロールの種類 | |
ラベルを配置する
最初に、各項目のタイトルとなる「ラベル」コントロールを配置する。「デザイン」タブの「コントロール」から「ラベル」を選択し、デザインフォーム上のラベルを置く場所に設置する。
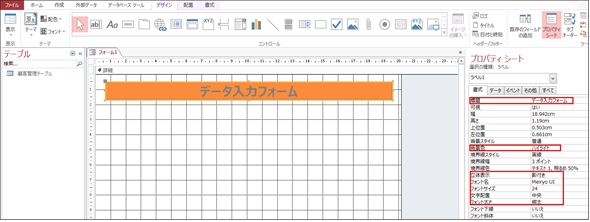
その後、設置したラベルをダブルクリックで選択し、「デザイン」タブの右の方にある「プロパティシート」をクリックすると、デザインフォームの右側に「プロパティシート」の設定枠が表示されるので「書式」タブを選択する。
標題に「データ検索フォーム」、背景色に「ハイライト」、立体表示に「影付き」、フォント名に「Meiryo UI」、フォントサイズは「22」、文字配置は「中央」、フォント太さは「極太」と指定する。
テキストボックスを配置する(図2参照)
次に、検索する「氏名」を入力する「テキストボックス」を配置する。
配置すると「テキストボックスウィザード」が起動するので、それに従って各項目のプロパティを設定していく。なお、このテキストボックスウィザードを使用しなくても、後で「プロパティシート」から設定できる。プロパティシートの「その他」タブから、このテキストボックスの名前は「検索氏名テキストボックス」としておく。
検索する「住所」を入力するテキストボックスも配置する。これも、表示される「テキストボックスウィザード」に従えばよい。テキストボックスの名前は「検索住所テキストボックス」としておく。
続いて、左に配置されている「ラベル」のプロパティを設定する。「プロパティシート」の「書式」タブの標題に「氏名」と入力し、フォント名は「Meiryo UI」、フォントサイズは「14」、フォント太さは「極太」と指定する。
以下、同じような手順で「電話番号テキストボックス」の「ラベル」も、「標題」に「電話番号」と指定し、「フォント」に関しては、「氏名」ラベルと同様に設定する。
この「項目名(ラベル)」と「テキストボックス」は連動している。うまく配置できない場合は、「項目名(ラベル)」を選択して、右クリックで表示されるメニューから「切り取り」を実行。その後「貼り付け」を行うと、「項目名(ラベル)」と「テキストボックス」が分離される。「ラベル」と「テキストボックス」が分離して配置が容易になるので試してみてほしい。
検索ボタンを配置する(図2参照)
次は、氏名と住所で検索するための「ボタン」を配置する。書式タブの標題には「レコードの検索」、フォント名は「Meiryo UI」、フォントサイズは「12」、配置は「中央」、フォントの太さは「太字」としておく。
併せて、「その他」タブの名前で「氏名検索ボタン」と「住所検索ボタン」と指定しておく。
関連記事
 どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは
どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは
Accessを通じて、初心者がリレーショナルデータベースやSQLの基本を学び、データベースを使った簡単なシステムの作り方を習得する本連載。初回はデータベースの基本を理解し、Accessを使い始めてみよう Access VBAでデータ入力フォームを作り、各コントロールを追加するためのデザインビューの使い方
Access VBAでデータ入力フォームを作り、各コントロールを追加するためのデザインビューの使い方
今回は、テーブルを基にデータ入力フォームを作成し、ラベル、テキストボックス、コンボボックス、ボタンリストボックスを追加する手順を解説する- SQLとはどういう言語か
 Accessを使うなら最低限知っておきたいSQL文を使ったさまざまな種類のクエリ操作の基本
Accessを使うなら最低限知っておきたいSQL文を使ったさまざまな種類のクエリ操作の基本
今回は、テーブルに「SELECT文」や「BETWEEN演算子」などのSQLを入力し、データベースに蓄積したレコードを抽出する方法を解説する 初心者でも図解で分かる! VBEの基本的な使い方とVBAプログラムの基礎文法
初心者でも図解で分かる! VBEの基本的な使い方とVBAプログラムの基礎文法
 Accessでフォームからデータを追加し、Excelのシートにエクスポートする
Accessでフォームからデータを追加し、Excelのシートにエクスポートする
 SQLとはどういう言語か
SQLとはどういう言語か
 数値判定、乱数発生、数値の丸めなど、数値に関する4つの関数の使い方
数値判定、乱数発生、数値の丸めなど、数値に関する4つの関数の使い方
 制御文で道案内
制御文で道案内
 使うほどに良さが分かる正規表現
使うほどに良さが分かる正規表現
 .NET Frameworkがサポートする正規表現クラスを徹底活用する(前編)
.NET Frameworkがサポートする正規表現クラスを徹底活用する(前編)
 .NET Frameworkがサポートする正規表現クラスを徹底活用する(後編)
.NET Frameworkがサポートする正規表現クラスを徹底活用する(後編)
Copyright © ITmedia, Inc. All Rights Reserved.