Accessで作成した「顧客管理データベース」アプリへ、「ラベル印刷」機能を実装する簡単な方法:Access VBAで学ぶ初心者のためのデータベース/SQL超入門(7)(2/3 ページ)
「印刷」ボタンを作成し、メニューへ配置する
「印刷」ボタンを押せばすぐ印刷できるように、「印刷メニュー」を作成しよう。ついでに、今まで作った「データの入力」「データの検索」「データの編集」メニューも追加しておこう。
「ラベル 顧客管理テーブル」を閉じ、Accessメニューの「作成」→「フォームデザイン」から、「メニュー」のフォームを作成する。
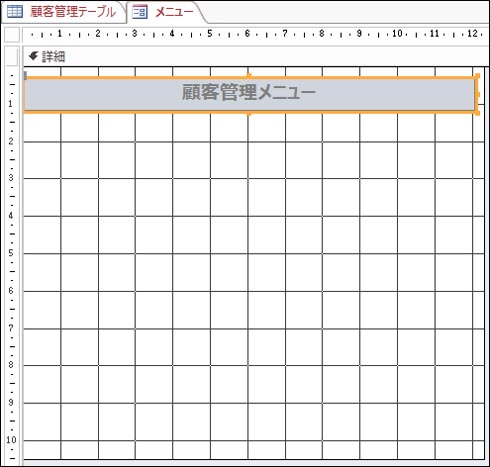
バックナンバーで何度か解説した手順と同様に、デザイン画面上に「ラベル」を配置していく。プロパティシートで、標題は「顧客管理メニュー」、立体表示は「影付き」、フォント名は「Meiryo UI」、フォントサイズは「14」、フォント配置は「中央」、フォント太さは「太字」、背景色は「背景-見出し(淡色)」を指定する(図11)。
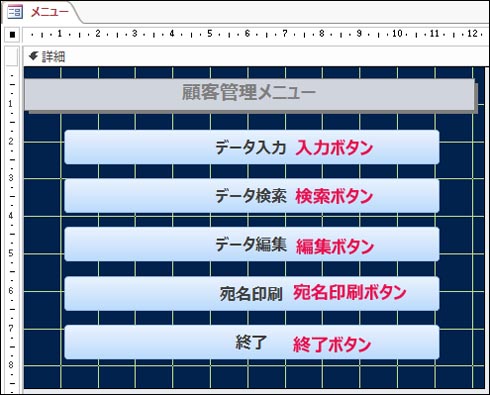
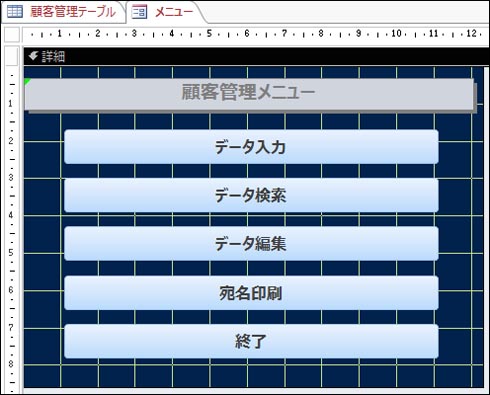
次に、「データ入力」ボタン、「データ検索」ボタン、「データ編集」ボタン、「宛名印刷」ボタン、「終了」ボタンを一つずつ配置していく。完成形は以下の通りだ(図12)
ボタンを配置すると「コマンドボタンウィザード」が起動する。ここでボタンの動作を指定していく。上から一つずつ追加していこう。
「データ入力」ボタンを配置する
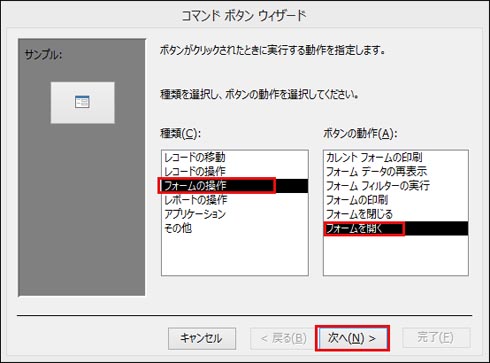
「データ入力」ボタンは、種類に「フォームの操作」、ボタンの動作は「フォームを開く」を選択し、「次へ」をクリックする(図13)。
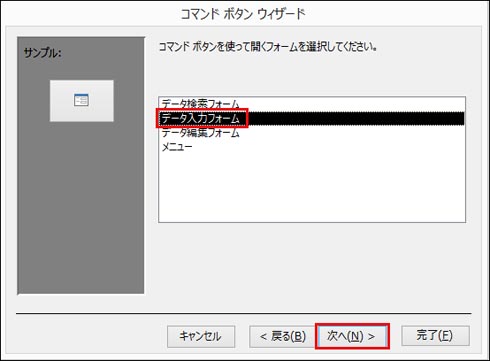
開くフォームは「データ入力フォーム」を選ぶ(図14)。
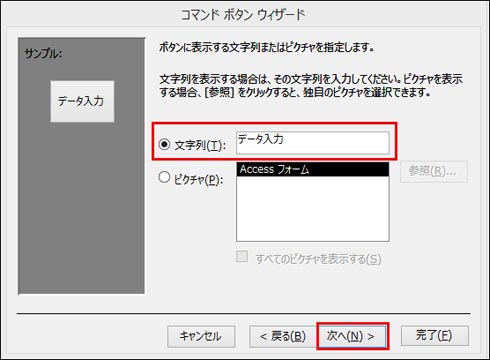
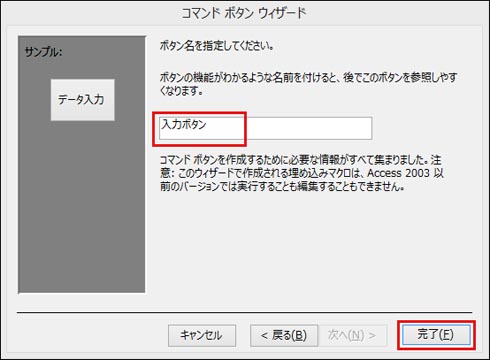
ボタンに表示する文字列は「データ入力」と入れる(図15)。続く、ボタンの機能を判別するための名称は「入力ボタン」と決めておく(図16)。
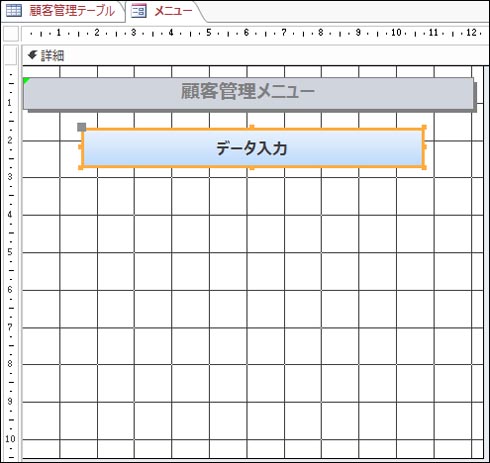
すると、フォーム上に「データ入力」ボタンが配置される。初期状態では見栄えが悪いので、表示サイズも調整しておく。プロパティシートから、フォント名は「Meiryo UI」、フォントサイズは「12」、フォント太さは「太字」と指定しておこう。図17のような見栄えになる。
「データ検索」ボタンと「データ編集」ボタンも同様に配置する
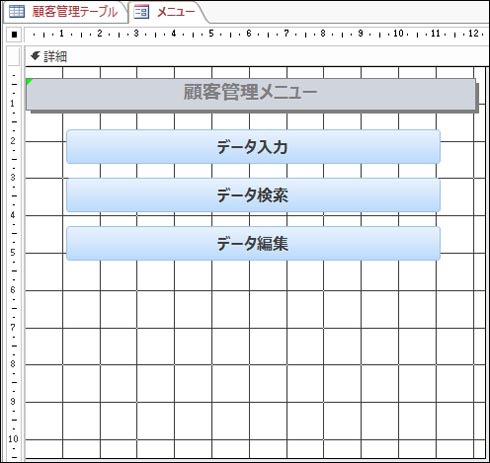
同じ手順を繰り返して、「データ検索」ボタンと「データ編集」ボタンも追加しよう(図18)。
| この他に配置するボタン | 開くフォームの指定 | ボタンに表示する文字 | ボタン名 |
|---|---|---|---|
| データ検索ボタン | データ検索フォーム | データ検索 | 検索ボタン |
| データ編集ボタン | データ編集フォーム | データ編集 | 編集ボタン |
「宛名印刷」ボタン、「終了」ボタンを配置する
続いて、今回の主役である「宛名印刷」ボタンを配置する。このボタンには直接印刷コードを関連付けるので、「コマンドボタンウィザード」は使わずに、ここでは書式だけ設定しておく(必要な印刷コードは後述する)。
アプリケーションを閉じる「終了」ボタンも追加する。「終了」の動作は、コマンドボタンウィザードから「ボタンがクリックされた時の動作」→「アプリケーション」を選択し、ボタンの動作に「アプリケーションの終了」を選ぶと関連付けられる。
最後にメニューフォーム全体のデザインを調整する。今回は、フォームの縦サイズを調整し、フォームの背景色は「Access テーマ 10」を指定した(図19)。
関連記事
 どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは
どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは
Accessを通じて、初心者がリレーショナルデータベースやSQLの基本を学び、データベースを使った簡単なシステムの作り方を習得する本連載。初回はデータベースの基本を理解し、Accessを使い始めてみよう Access VBAでデータ入力フォームを作り、各コントロールを追加するためのデザインビューの使い方
Access VBAでデータ入力フォームを作り、各コントロールを追加するためのデザインビューの使い方
今回は、テーブルを基にデータ入力フォームを作成し、ラベル、テキストボックス、コンボボックス、ボタンリストボックスを追加する手順を解説する- SQLとはどういう言語か
 Accessを使うなら最低限知っておきたいSQL文を使ったさまざまな種類のクエリ操作の基本
Accessを使うなら最低限知っておきたいSQL文を使ったさまざまな種類のクエリ操作の基本
今回は、テーブルに「SELECT文」や「BETWEEN演算子」などのSQLを入力し、データベースに蓄積したレコードを抽出する方法を解説する 初心者でも図解で分かる! VBEの基本的な使い方とVBAプログラムの基礎文法
初心者でも図解で分かる! VBEの基本的な使い方とVBAプログラムの基礎文法
 Accessでフォームからデータを追加し、Excelのシートにエクスポートする
Accessでフォームからデータを追加し、Excelのシートにエクスポートする
 SQLとはどういう言語か
SQLとはどういう言語か
 数値判定、乱数発生、数値の丸めなど、数値に関する4つの関数の使い方
数値判定、乱数発生、数値の丸めなど、数値に関する4つの関数の使い方
 制御文で道案内
制御文で道案内
 使うほどに良さが分かる正規表現
使うほどに良さが分かる正規表現
 .NET Frameworkがサポートする正規表現クラスを徹底活用する(前編)
.NET Frameworkがサポートする正規表現クラスを徹底活用する(前編)
 .NET Frameworkがサポートする正規表現クラスを徹底活用する(後編)
.NET Frameworkがサポートする正規表現クラスを徹底活用する(後編)
Copyright © ITmedia, Inc. All Rights Reserved.