Forguncy 2のグラフ機能を使ってみる:特集:Forguncy 2新機能詳説(2/4 ページ)
グラフを表示するWebアプリ
以下ではグラフを表示するWebアプリを作成しながら、Forguncy 2で追加された各種機能を見ていこう。
既存のForguncyプロジェクトからのテーブルのインポート
以下では、Forguncyの対話型トレーニングを実行すると作成されるテーブルの内容をそのまま流用させてもらう。旧バージョンでは既存のForguncyプロジェクトからページやテーブルをインポートすることはできなかったが、Forguncy 2では可能になっている。「以前に使ったテーブルを流用したい」と思っていた方にはうれしい機能だ。
ここでは、Forguncy 2 Builderの[ファイル]タブの[対話型トレーニング]タブで応用編のレッスン3「集計フィールドの活用」を行い、レッスン終了後にそのプロジェクトファイルを「tutoralMasterDetail.fgcp」ファイルとして保存し、そのレッスンで利用したテーブルを新規プロジェクトで利用するものとする。
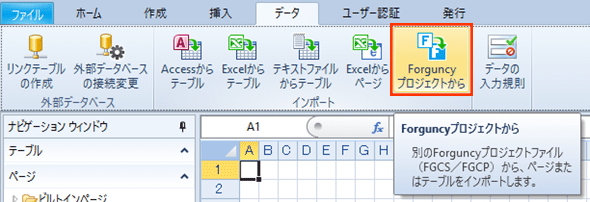
新規に作成したプロジェクトでは[データ]タブにある[Forguncyプロジェクトから]ボタンをクリックする。
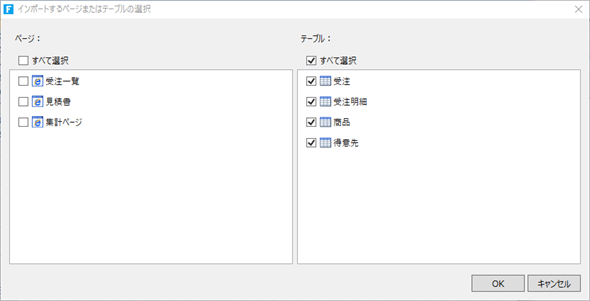
これによりファイルオープンダイアログが表示されるので、Forguncyプロジェクトのファイルを指定する(Forguncyのライセンスによって拡張子が異なることには注意)。ファイルを開くと、次のようなダイアログが表示されるのでインポートするものを選択する。ここでは全てのテーブルを選択している。
[OK]ボタンをクリックして、インポートが行われたら、テーブルの関連付けを行う(テーブル間の関連付けまではインポートしてくれないようだ)。ここでは以下の表のように関連付けを行った。
| テーブル | フィールド | 関連付けるフィールド |
|---|---|---|
| 受注テーブル | 得意先IDフィールド | 得意先テーブルのIDフィールド |
| 受注明細テーブル | 受注ID | 受注テーブルの受注IDフィールド |
| 受注明細テーブル | 商品ID | 商品テーブルのIDフィールド |
| テーブルの関連付け | ||
以上でテーブルの準備は完了だ。ちなみにインポートしたテーブル群は2006年1月〜6月に受けた注文とその詳細、顧客リストと商品リストとなっている。
Forguncy 2のリストビュー
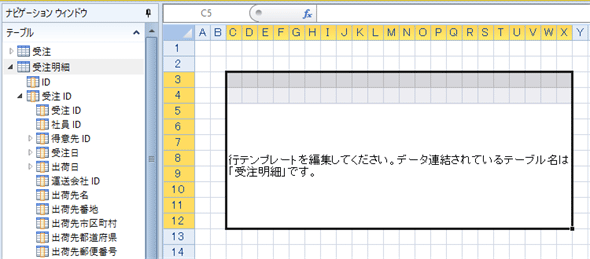
ここでは新規プロジェクトにデフォルトで作成されているページを使う。このページで適当な大きさのセル範囲を選択し、そこにナビゲーションウィンドウ(左端のテーブルやページが表示されている部分)から「受注明細」テーブルをドラッグ&ドロップする。これで、データソースを「受注明細」テーブルとするリストビューが作成される。
旧バージョンと異なり、Forguncy 2ではリストビュー本体の上に行が二つ表示されているのにお気付きだろうか。2行目は旧バージョンと同じくリストビューに表示するデータを設定する(データ連結を行うのに利用する)「行テンプレート」だ。その上の行はリストビューの各列の見出しとして使用する文字列やその書式を指定するための「列ヘッダ」だ。
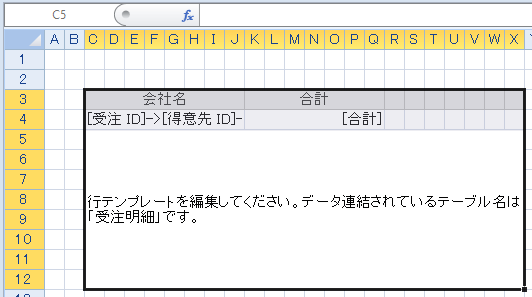
ここでは「得意先」テーブルで既に設定済みの「会社名」フィールドを第1列に、「受注明細」テーブルで既に設定済みの集計フィールド「合計」を第2列に設定する(適宜書式設定も行っている)。
なお、集計フィールドは、リストビューに表示するフィールドごとにデータのグループ化を行い、その値を集計するのに使える。特定の区分に含まれるデータの合計値や平均値を求めるのに使える。ここで使用している「合計」集計フィールドはもちろん合計値を得るためのものだ。
ここでは使用していないが、数式フィールドというのもある。これはテーブルの各レコードのフィールドを基に何らかの計算処理を行った結果をフィールドとするものだ。例えば、「受注」テーブルで定義されている「受注年月」数式フィールドの内容は「YEAR([受注日])&"年"&MONTH([受注日])&"月"」となっていて、受注日(日付/時刻型)を基に「2006年1月」のような値を持つフィールドを生成する。
数式フィールドの使用例はForguncy 2が内蔵している対話型トレーニング応用編のレッスン6を見てほしい。本稿のここまでの内容とほぼ同様だ(数式フィールドと合計フィールドは旧バージョンからサポートされている機能だ)。
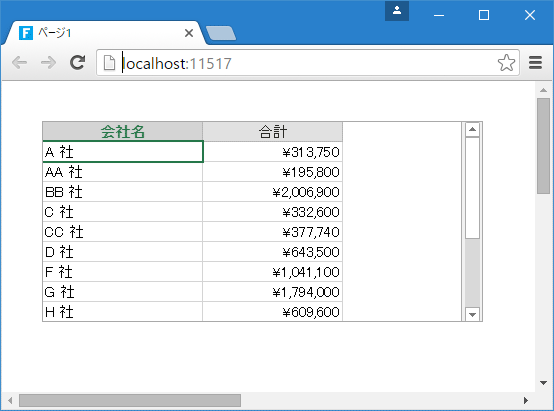
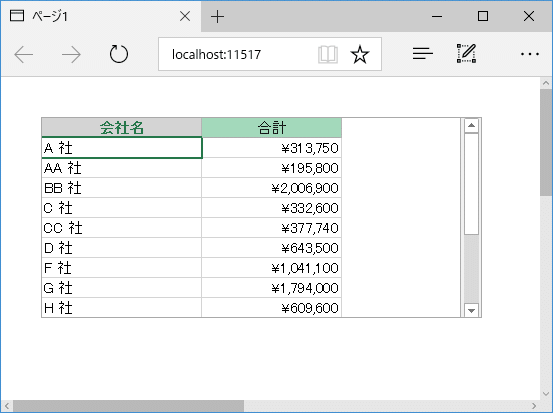
この状態でアプリを実行すると、次のような画面が表示される。
これまでのForguncyとは異なり、フラットなデザインのリストビューが表示された。Forguncy 2では自身が描画を行うため、OSやブラウザによらずに統一的な表示が行われるようになっている。興味のある方は、列ヘッダのテキストや書式を適宜設定して、アプリを実行してみよう(行テンプレートの書式設定はリストビュー全体に影響し、列ヘッダの書式設定は見出し行に影響することが分かるはずだ)。
ここまで既存のForguncyプロジェクトからのページ/テーブルのインポート、Forguncy 2のリストビューにおける列ヘッダ、リストビューの表示の違いなどについて見てきた。グラフの作成までにずいぶんと長い道のりとなってしまったが、次ページではいよいよグラフを作成してみることにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.




 リストビューに表示する要素を設定
リストビューに表示する要素を設定
 アプリの実行結果
アプリの実行結果



