モバイルファーストに効く、Photoshopによるワイヤフレーム/デザインカンプの作り方:スマホカメラとタッチで変わる制作現場(4)(3/3 ページ)
Adobe Stockから写真を入手し、デザインカンプとしての完成度を高める
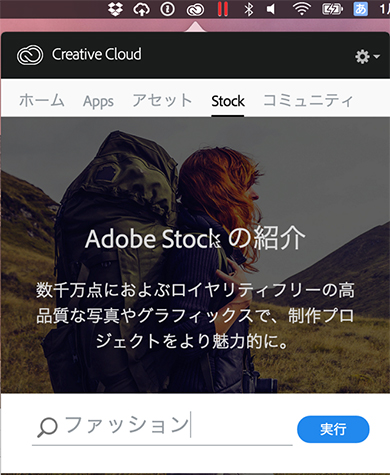
ワイヤフレームが完成したらCreative Cloudのアプリケーションから「Adobe Stock」のタブを選択し、写真の検索を行おう。筆者は、ここではファッションの写真を検索しているが、好きなテーマで検索してもらって構わない。
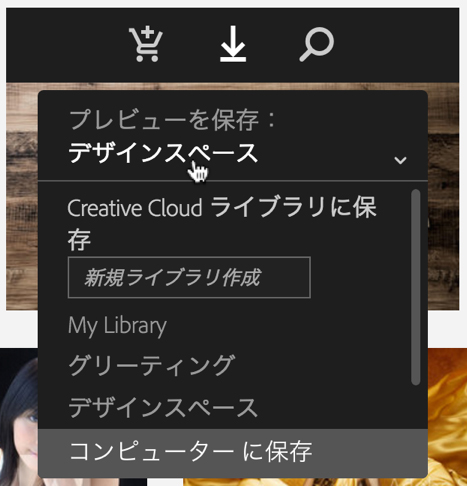
検索結果はブラウザに表示されるので、欲しい写真のプレビューをライブラリに保存していこう。この場で写真を購入することも可能だが、デザインカンプ制作時は写真のプレビューを使った方がいいだろう。
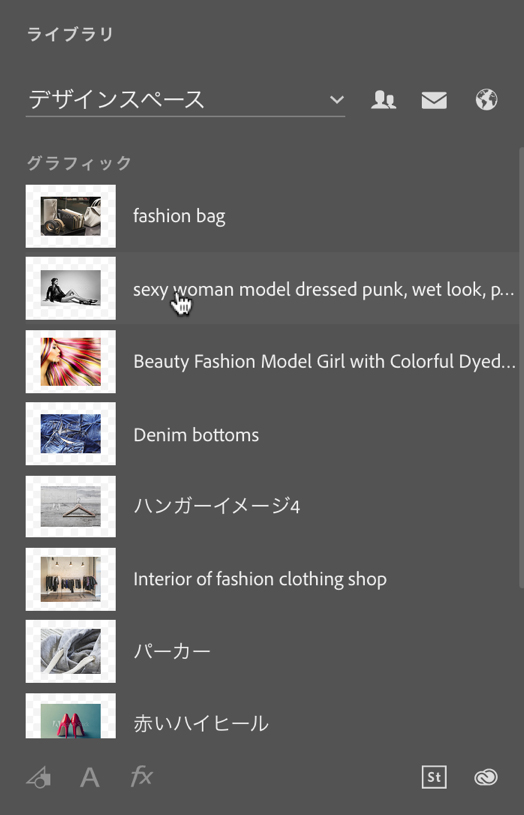
Creative Cloudの同期が有効なら、ライブラリに保存した写真はPhotoshopからすぐに利用できるようになる。
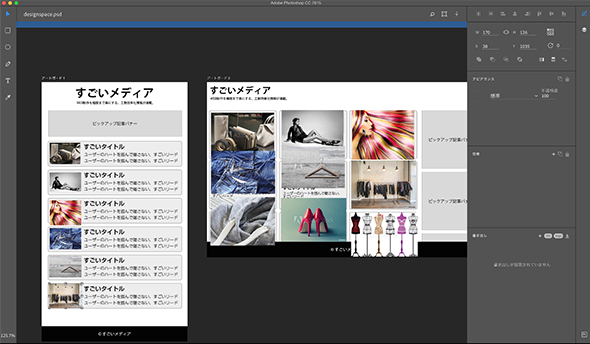
ここでデザインスペースを出て標準のPhotoshopで「マスク」の設定を行う。デザインスペースでもマスクは作れるが、まとまった処理では標準のPhotoshopの方が筆者は使いやすかったので、このようにした。
この作業の最中もAdobe Preview CC上の表示はリアルタイムで更新されていく。
アセットの書き出す
デザインスペースでは、右上にある「書き出し」パネルで選択しているアセットを書き出すことができる。
グループ化している状態のものを選択した場合も、きちんとグループ化された状態で書き出され、グループ内にあるものを書き出し設定しておけば、サムネイルと、要素全体を念のため用意しておくといったこともできる。
書き出し時はアートボード名やレイヤー名がファイル名にそのまま使われるので、書き出しに関わる部分はきちんと名前を付けておくといいだろう。
書き出しの設定が終わればファイルの書き出しから設定された全てのアセットを書き出せる。
本来であれば、デザインカンプだけではなく本番用のファイルもPhotoshopで作れるため、もっと複雑な書き出しが行われると考えられる。
次回は、アートボードを使ってDreamweaverでレスポンシブWebデザイン
このように、Photoshopに搭載されたアートボードで複数画面のアセットを一度に書き出せるようになったのに加え、デザインスペースの登場でデザインカンプ制作の前段階からPhotoshopを使えるようになった。
恐らく、ワイヤフレームなどは別のアプリケーションを使っている人もいると思うが、複数のアプリケーションをまたがず、Photoshopだけで完結するなら、学習コストも削減できるはずだ。
デザインスペースはまだ「プレビュー」の状態にあるので、今後機能追加などが行われることが想定される。また、アドビはUI/UXの設計ツールとして「Project Comet」を開発中だ。こちらについては2016年2月現在公開されておらず、アドビのデモでしかその動きを見ることができないが、サイト設計にかかる時間の大幅な削減が期待される。
ワイヤフレームやデザインカンプを他のアプリケーションで行っている方も、ぜひデザインスペースを利用した方法も試してみてはいかがだろうか。
さて次回は、Dreamweaver CCが「2015.1」のアップデートでPhotoshopのアートボードを使ってレスポンシブWebデザインができるようになったので、今回作成したデザインカンプを使ってWebサイトに仕上げるまでを試してみよう。
筆者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
アドビ システムズが2015年10月5日(米国時間)に開催した年次カンファレンス「Adobe MAX」の基調講演の模様をUXデザイナー/Web制作者向けにリポートするのに加え、Adobe MAXで毎回アドビが発信しているメッセージについて考えてみたい。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 Creative Cloudのアプリケーションから直接写真を検索できる
Creative Cloudのアプリケーションから直接写真を検索できる ここでは「デザインスペース」というライブラリを作って、写真を保存している
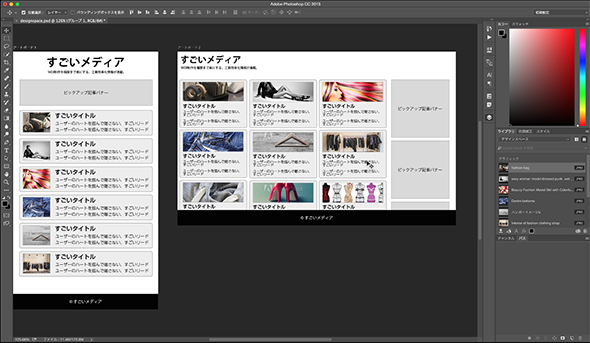
ここでは「デザインスペース」というライブラリを作って、写真を保存している デザインカンプとしての完成度を高めたいので、Adobe Stockの写真をワイヤフレームに当て込んでいく
デザインカンプとしての完成度を高めたいので、Adobe Stockの写真をワイヤフレームに当て込んでいく

 「書き出し」パネル
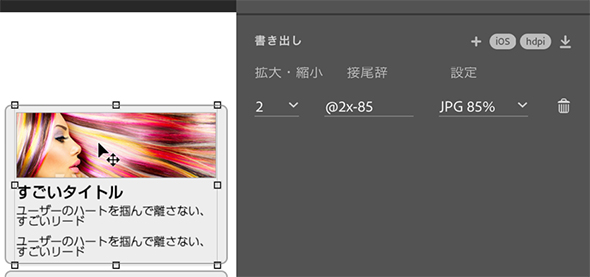
「書き出し」パネル 要素全体をレイアウト確認用にpng形式で書き出して
要素全体をレイアウト確認用にpng形式で書き出して サムネイルを2倍の大きさでjpg形式で書き出す
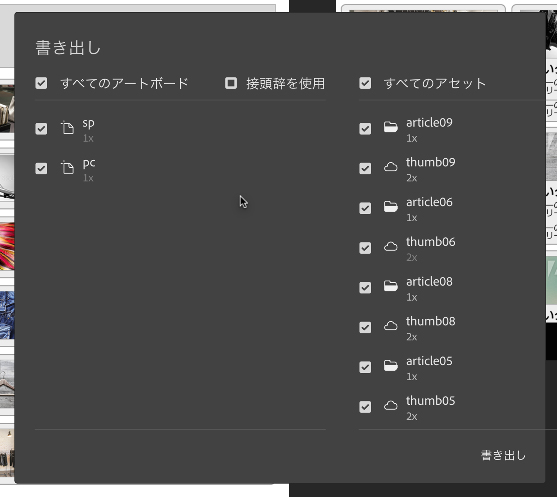
サムネイルを2倍の大きさでjpg形式で書き出す 書き出ししたいファイルにチェックを入れる
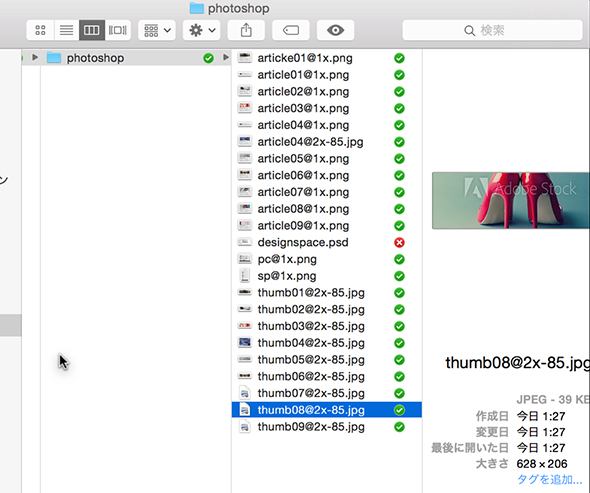
書き出ししたいファイルにチェックを入れる 書き出しが終わった状態。アートボードも書き出した
書き出しが終わった状態。アートボードも書き出した




