Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは:Adobe MAX 2015基調講演
アドビ システムズが2015年10月5日(米国時間)に開催した年次カンファレンス「Adobe MAX」の基調講演の模様をUXデザイナー/Web制作者向けにリポートするのに加え、Adobe MAXで毎回アドビが発信しているメッセージについて考えてみたい。
アドビ システムズ(以下、アドビ)は2015年10月5〜7日(現地時間)に米ロサンゼルスで年次カンファレンス「Adobe MAX」を開催中だ。2015年10月5日午前9時半(日本時間では10月6日午前1時半)には、基調講演が行われ、既報の通り、プロトタイピングツールである「Project Comet」や「Typekit」に「モリサワフォント」の一部が搭載されるなど、UXデザイナー/Web制作者にはうれしいトピックがあったといえる。
- 2016年早めのリリースを予定:アドビ、InVision、Prott対抗プロトタイピングツールのProject Cometを発表
- モリサワと協力、追加費用なし:アドビ、フォントライブラリサービス「Typekit」にモリサワフォントの一部書体を追加
本稿では、現地で取材をしている筆者が基調講演の模様をUXデザイナー/Web制作者向けにリポートする。加えて、Adobe MAXで毎回アドビが発信しているメッセージについて考えてみたい。
Creative Syncが機能強化
「Adobe Creative Cloud(CC)」の機能の一つである「Creative Sync」は、大幅に機能強化が図られ、モバイルアプリとデスクトップ間のデータのやりとりが、よりシームレスになった。これにより、制作するデバイスを変えるたびに作業が止まることがなくなり、制作ワークフローがより洗練されたものとなるのではないだろうか。
モバイルアプリ群を一つのアプリ「Capture CC」に統合
デモではPCやモバイルデバイス間での複数人によるコラボレーションが行われたが、その中で「Shape CC」「Color CC」「Brush CC」などこれまでアドビが提供してきたモバイルアプリが「Capture CC」という一つのアプリになる形で刷新されたことが発表された。Capture CCで作られた素材データがCreative Syncを通じて、「Photoshop」などに同期されるのだ。
Capture CCは下記リンクからダウンロード可能だ。
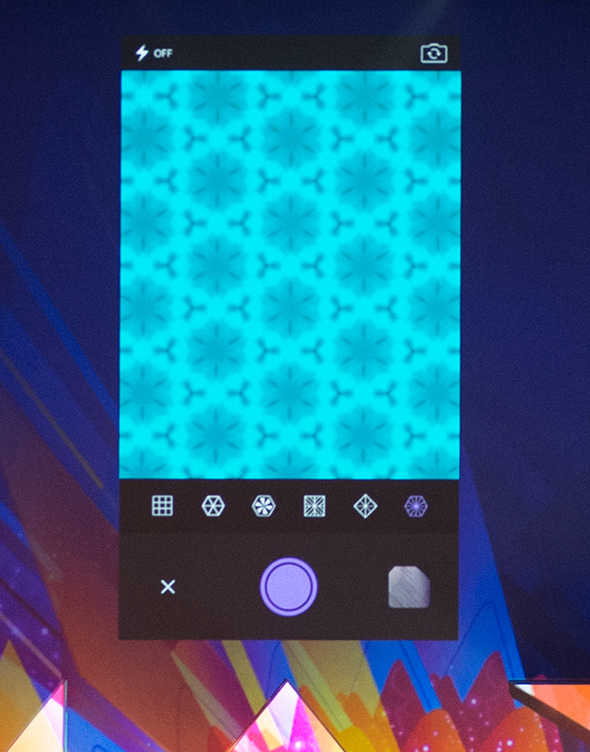
また、新たに「アブストラクト(万華鏡のような効果を使える)パターン」機能が追加されることが発表された。
Photoshopのアートボード機能が強化され、レイヤーの管理がシンプルに
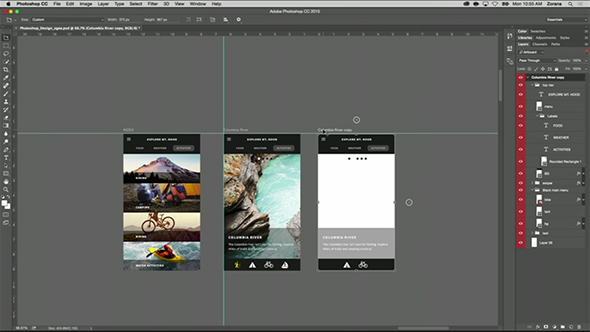
PhotoshopはCC 2015バージョンから「アートボード」機能が追加された。これにより一つのファイルの中に複数の画面を作ることができるようになった。一方で、プロジェクトが進んでくると画面数はどんどん増えていくため、レイヤー管理がとても煩雑なものになってしまう。そこで、レイヤーパネルにフィルター機能が追加され、選択しているアートボードに関連しているレイヤーだけを表示できるようになった。
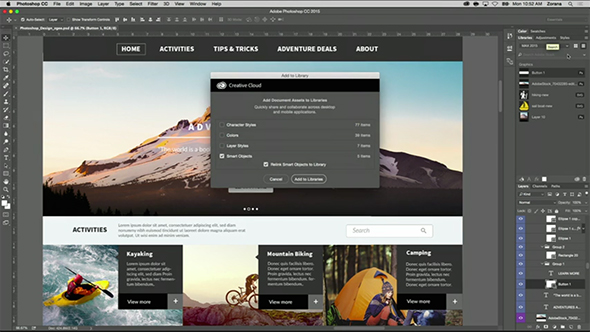
また、アセットの一括書き出し機能があるので、一つ一つのファイルを書き出す手間がなくなった。
タッチ対応アプリが増加
「Microsoft Surface」の「タブレットモード」で利用したときに、Photoshopと「Illustrator」は専用のUIに切り替わる機能が搭載されていたが、今回は対応アプリケーションが大幅に増加した。
残念ながらキーボードを多用するWeb制作ソフト、例えば「Dreamweaver」などはタッチ対応されていないが、動画編集系がタッチ対応しているので、使う機会があるかもしれない。
Reflowが統合されたDreamweaver、軽量なテキストエディターの搭載も示唆
Dreamweaverは最近アドビが熱心に改良を加えているアプリケーションの一つ。ここ最近のトピックでもCSSデザイナーの刷新、レスポンシブWebデザイン機能の強化、「Bootstrap」のサポートと目まぐるしく変化している(参考:Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた)。
DreamweaverのデモはレスポンシブWebデザイン機能についてのものだったが、担当者は「将来には軽量なテキストエディターの統合を予定している」と名言した。
DreamweaverのレスポンシブWebデザイン機能は「Edge Reflow」が統合されたものだ。ということは、軽量なテキストエディターといえば同じEdgeファミリーの「Edge Code」、現在の「Brackets」に当たるのではないだろうか? 統合の時期はいつぐらいになるのかは未定だが、「Dreamweaver=重い」という概念を覆すフィーチャがスタンバイしていることは確実なようだ。
なお、同様にコードを書かずにWebサイトを構築できる「Muse」もReflowベースのレスポンシブWebデザイン機能が追加されている。ここのところデザイナーが簡単なWebサイトを作る機会が増えており、Museも注目を浴びそうだ。
Typekitにモリサワフォント20書体が搭載
今回、基調講演の冒頭に表示されたスライドに「リュウミン」という言葉が表示されていた。ところが、リュウミンはモリサワのフォントで、表示時点ではTypekitに搭載されていなかったものだ。この時点で筆者は「ひょっとしたら何か大きなトピックがあるのでは」と期待していたのだが、後になってモリサワフォントの搭載が発表された。
モリサワフォントの搭載は日本人にとっては非常に大きなトピックだが、英語圏の人からするとあまり重要なことではないため、歓声は微妙なものだった(筆者は「来たー!」と叫んでいた)。
モリサワにとっては、自社で提供する高品質なフォントを、Typekitを通じて世界中の人に知ってもらえるチャンスであり、アドビはTypekitを利用すれば世界中どんな国でも通用するものが作れることをアピールできる。
なお、追加されたフォントは合計で20書体なので、現在、より多くの書体をカバーする「モリサワパスポート」を契約している人は、解約を検討する必要はない。
Project Cometが基調講演で紹介された真意とは
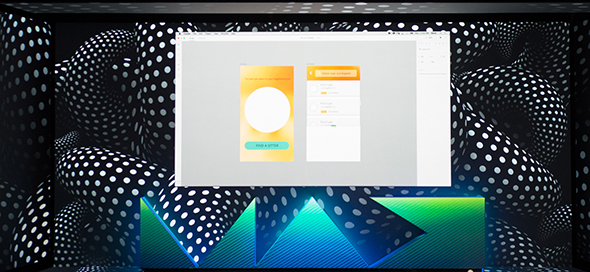
「Project Comet」(以下、Comet)は「アドビ初のUI/UXデザイン向けツール」だ。画面設計を行う際の面倒な作業を簡単に行えるが、プロトタイピングツールとしては後発になるだけに、ユニークな機能が搭載されている。
例えば、リストになる項目を簡単に作ることができる機能が挙げられる。リスト要素を一つ作れば後はドラッグ操作で増やしていくことができる。
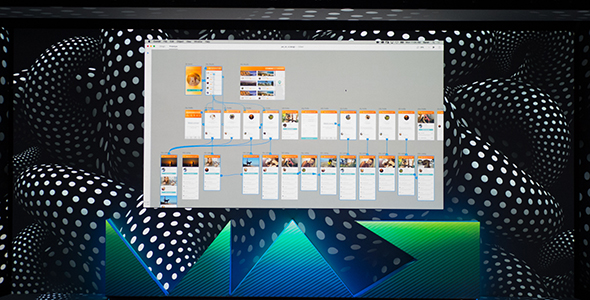
また、画面同士をコネクターでつなぐことで画面遷移を設定し、専用のプレビュー画面上で遷移を確認することができる。巨大なプロジェクトにも対応できるように、大量の画面を配置しても問題なく動作するようになっている。
Adobe MAXの2日目にはアドビが将来搭載するかもしれない最新機能をデモする「スニークピーク」というイベントが行われるのが恒例だが、「Project Cometは、本来であればイベント2日目のスニークピークで紹介されるべきだったのではないか?」というのがユーザーの間での話題だった。例えば、現在Photoshopなどに搭載されている「かすみを除去する機能」は2014年のスニークピークで紹介されていたものだ。
筆者は「Cometについては確実にリリースされることが分かっているので、スニークピークで公開する必要はなかったのではないか?」とも考えたが、リリース時期を見てみると、スニークピークで公開されてもいいくらいのものだ。
そうなると、リリースは確実なものの、足りない「あるもの」を用意する必要があるため、リリースを先延ばしにしているのではないだろうか――「それって、もしかして競合の買収?」と想像を膨らませて、近くにいるアドビのスタッフに「(Cometの競合と思われる)InVisionを買収するのか?」と聞いてみたが、「知らないよ」と返されてしまった。深読みが過ぎたようだ。
プロトタイピングに使えるアドビのツールといえば「Comp CC」がある。Comp CCはデザインの初期の段階で利用されるのに対し、Cometは画面遷移も含めた「本格的なUXのテストができる」ツールといえる。使い分けなどの方法についてはパブリックベータがリリースされ次第、追ってフォローすることにしたい。
さて、Adobe MAX 2015の2日目は朝に「インスピレーションセッション」と呼ばれる業界の著名人を招いてのクリエイティブに対する考え方などのセッションが行われた後、夜にはスニークピークが行われる。引き続き、このスニークピークについてもリポートする予定だ。
筆者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。 Web制作に使えるエディターAtom、Brackets、Coda、Sublime Textの現状まとめ
Web制作に使えるエディターAtom、Brackets、Coda、Sublime Textの現状まとめ
Web制作に長年携わる筆者が数あるテキストエディターの中から代表的な4つをピックアップ。機能別に違いをまとめてみたので、エディター選びの参考にしてほしい。 Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
OSSのテキストエディター「Brackets」で使える、Web制作に便利なプラグインを紹介し、拡張機能マネージャーの使い方や便利なプラグインを探すコツ、プラグインのインストール方法について解説する。 スマホで作った素材を実業務で生かすタッチUIなIllustratorの使い方&ポートフォリオサービスで共有
スマホで作った素材を実業務で生かすタッチUIなIllustratorの使い方&ポートフォリオサービスで共有
Adobe Shapeで作った形状アセットをSurface Pro 3上のIllustratorで編集。タッチで簡単なワイヤーフレームの作り方を紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。
Copyright © ITmedia, Inc. All Rights Reserved.