Scratchならこんなに簡単!キャラが千変万化で縦横無尽:Scratchで始めるプログラミング教育(3)(2/2 ページ)
キャラクターをマウスの動きに着いていかせて、「ペン」で線を描く命令を使う
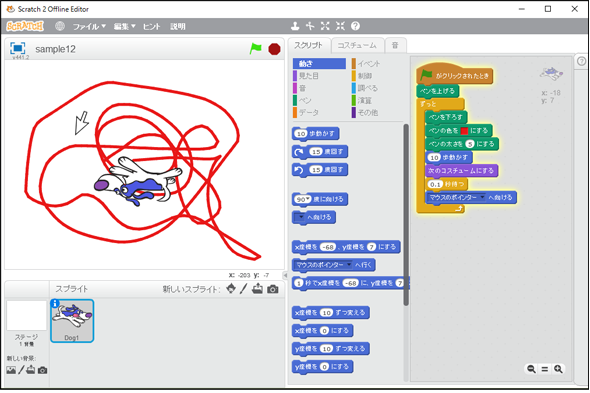
次に、ステージ上でマウスカーソルを動かすと、その動きに「スプライト(犬)」に着いていかせて、その後を「ペン」で線を描くようにする(図3)。
プログラミングの仕方や解説については動画2を参照してほしい。
以降、動画2のポイントをテキストでも補足しておく。
「ペン」の分類の中にある命令で線を描く
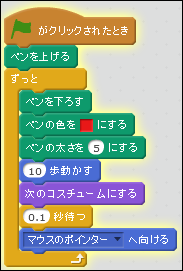
軌跡を描くには「ペン」の分類の中にある命令を使用する。最初は「ペンを上げる」命令にし、描く準備が整ったら、「ペンを下ろす」命令にする。「ペンを上げる」以降の処理は、「制御」分類にある「ずっと」命令の中にブロックを組み立てていく。「ペンで描く」ではなく、「ペンを上げる」「ペンを下ろす」ことも、Scratchプログラミングでは1つ1つの命令になっていることが注目だ。
また、「ペン」で描ける線は、色や太さを変えられるので、いろいろと試してみてほしい。
「動き」分類の中にある「マウスポインターへ向ける」命令
犬をマウスの動きに着いていかせるには、「動き」分類の中にある「マウスポインターへ向ける」命令を使用する。
スプライトのクローン(複製)を作る
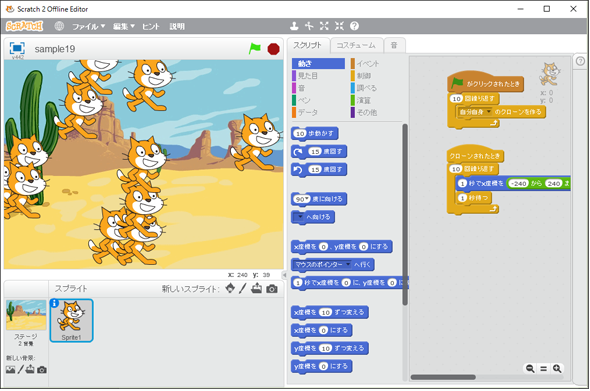
最後に、スプライトのクローンの作り方について解説する。「クローン」とは「複製」のことで、Scratch 1.4系にはなかった、Scratch 2.0で追加された機能だ。スクリプトの実行ボタンクリックで、クローンを一気に多く作る方法を紹介する(図5)。
プログラミングの仕方や解説については動画3を参照してほしい。
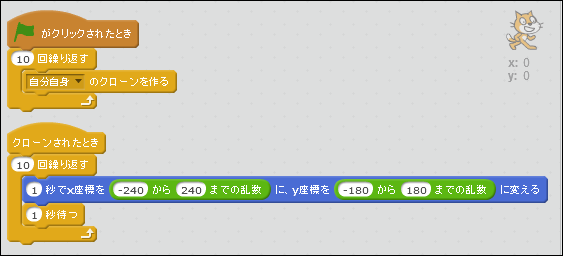
以降、動画3のポイントをテキストでも補足しておく。猫に書かれた命令は図6だ。
「制御」分類の「繰り返す」で、指定した回数だけ命令を実行させる
10匹の猫クローンを、1秒ごとに10回(10秒)作っていく作り方をマスターしよう。「制御」分類内の「10回繰り返す」命令内に「自分自身のクローンを作る」命令を入れておく。
このように、プログラミングでは、同じ命令を10個配置するのではなく、まとめて「10回繰り返す」命令で実行させることで、命令を配置する行為を簡単にできるのだ。この「繰り返し」はプログラミングの醍醐味(だいごみ)の1つといえるだろう。
「10回」を「20回」「100回」などに変えることで、その便利さがさらに実感できるかもしれない。いろいろと数字を変えて試してみてほしい。
「制御」分類内の「クローンされたとき」
クローンを動かすには、「制御」分類内の、「クローンされたとき」に命令を記述していく。この「クローンされたとき」の処理内で、今回は猫の複製を10匹分動かしている。
猫をいろいろな場所に出没させるために、「動き」分類内の「1秒間にx座標を0に、y座標を0に変える」の「0」の位置に、「演算」分類内の乱数を指定している。x座標には右端から左端までの乱数を、y座標には上端から下端までの乱数を指定している。
次回は、幽霊を撃つシューティングゲームを作ろう
次回は、まず、キャラからボールを発射するサンプルを作り、キャラが幽霊を撃つシューティングゲームにする。また、自分で新しい命令ブロックを作る方法も紹介するので、お楽しみに。
参考書籍
- 『Raspberry Piではじめるどきどきプログラミング』(阿部和広/石原淳也/塩野禎隆 著、日経BP刊)
著者紹介
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
本連載では、子どもたちに大人気のゲーム「Minecraft」を題材にYouTube実況動画付きで「プログラミング」を学んでいく。今回は、ScratchとScratch2MCPIの概要を紹介し、インストール方法と簡単な使い方をYouTube実況動画で解説する。 子どもにプログラムの手順だけでなく概念を伝えたい
子どもにプログラムの手順だけでなく概念を伝えたい
子ども向けプログラミング環境「Scratch」を学ぶ小学生が増えている。ものづくり寺子屋&きょーくりっの共同授業をレポートする。 「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.6は、プログラミング初心者が、プログラミングを学ぶ前に読んでほしいマンガ連載『オブジェマンガ じゃまめくん』だ。
Copyright © ITmedia, Inc. All Rights Reserved.


 図4 犬に書かれた命令
図4 犬に書かれた命令
 図6 猫に書かれた命令
図6 猫に書かれた命令




