Scratchだけで終わらせないための有用プログラミング入門連載10選まとめ:Scratchで始めるプログラミング教育(終)(1/2 ページ)
ビジュアルプログラミングツールである「Scratch」を使って、プログラミングで何ができるのかを体験してもらう本連載。最終回は、Scratch 2.0で追加された、Webカメラで映った人の動きや、マイクで拾った音を使う機能を紹介。最後に、Scratchだけで終わらせないための有用なプログラミング入門連載をまとめておく。
本連載「Scratchで始めるプログラミング教育」は、ビジュアルプログラミングツールである「Scratch」を使って、「プログラミング」で何ができるのかを体験してもらう連載だ。
基本的にScratchの使い方やプログラミングの仕方は動画で解説し、ポイントは文章でも補足していくことで分かりやすく学べると思うので、子どもにプログラミングを体験させるきっかけにしてほしい。
前回の「あなたの子どももできる、シューティングゲームやジャンプアニメの簡単な作り方」では、キャラからボールを発射するサンプルを作り、キャラが幽霊を撃つシューティングゲームを作成。また、自分で新しい命令ブロックを作る方法についても解説した。
最終回の今回は、Scratch 2.0で追加された、Webカメラで映った人の動きや、マイクで拾った音を使う機能を紹介する。今回のサンプルを実行するには、内蔵または外付けのWebカメラが必要だ。また今回は、これまでの連載で紹介した、条件分岐や繰り返し、変数などを使った応用記事にもなっているので、これまでの連載の復習としても見てもらいたい。
最後に、Scratchだけで終わらせないための有用なプログラミング入門連載をまとめておく。
Webカメラを使って音を鳴らしてみよう
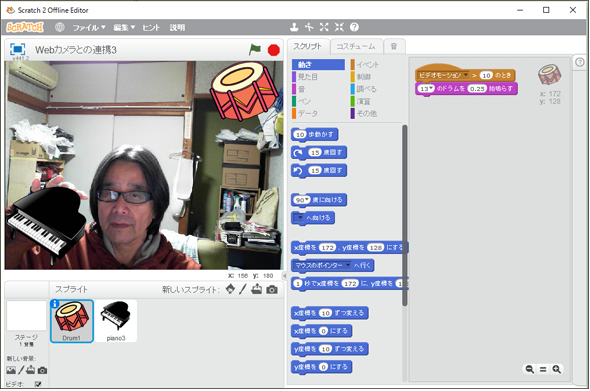
まずは、ステージ上に置かれた楽器を、Webカメラに映された人が触ることで、音を出す方法を紹介する(図1)。
プログラミングの仕方や解説については動画1を参照してほしい。
以降、動画1のポイントをテキストでも補足しておく。
「調べる」分類のビデオに関する命令を使う
今回はWebカメラを扱うため、Webカメラの命令(「調べる」分類にある)を使用することがポイントとなる。「ステージ」に書かれたのが図2だ。
「イベント」分類から人の動きへの反応のしやすさを決める
また、「イベント」分類から「音量>10」を選択して、「音量」の「▼」アイコンをクリックして、「ビデオモーション」を選択する。「10」の値を極端に小さくすると、Webカメラに映っている人の動作に、楽器がすぐに反応してしまい都合が悪い。かといって、数値を極端に大きくすると、人の動きに対して反応が極端に鈍くなる。「10〜40」程度がちょうどいいだろう。今回は「10」を指定している(図2)。
「音」分類から楽器に関する命令を使う
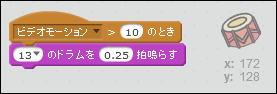
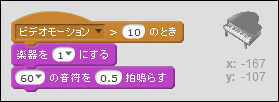
スプライト(ドラム)に書かれた命令は図3、スプライト(ピアノ)に書かれた命令は図4だ。それぞれ「音」分類内の命令を使っている。
Webカメラで2つのキャラクターを操作してみよう
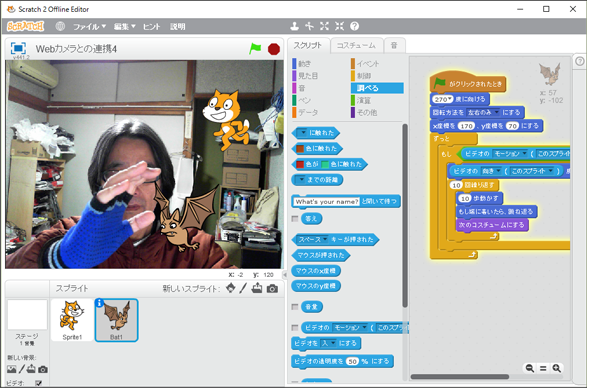
次に、ステージ上にWebカメラの画像を表示し、キャラクターのスプライトを2つ配置して、Webカメラから映る手で操作をしてみる(図5)。
プログラミングの仕方や解説については動画2を参照してほしい。
以降、動画2のポイントをテキストでも補足しておく。
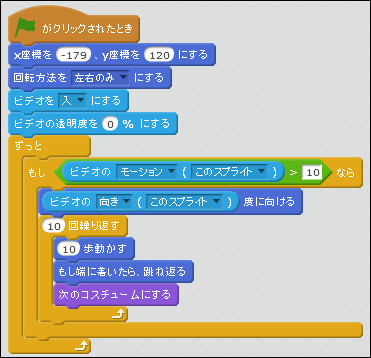
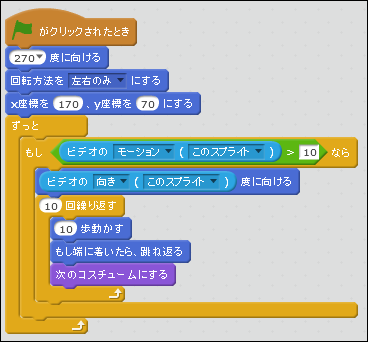
スプライト(猫)に書かれたプログラムは図6。スプライト(蝙蝠)に書かれた命令は図7だ。図6と図7は座標の値が異なるだけで、ほぼ一緒だ。
「調べる」分類の「ビデオのモーション」で人の動きへの反応のしやすさを決める
ステージ上に配置されている、猫や蝙蝠に対するWebカメラに映っている人の動きが「10」より大きかったら(「ビデオのモーション(このスプライト)>10」)、という処理を書いている。先ほどの図2では「イベント」分類の命令でやっていたことと同様だ。
スプライトがWebカメラに映っている人の動きに着いていくようにする
次に、「ビデオの向き(このスプライト)度に向ける」ようにする。これによって、スプライトが人の動きに着いていくことになる。どれだけ着いていくかは、下にある「10回繰り返す」内の動きで表している。
連載第3回で紹介した、「動き」分類の中にある「マウスポインターへ向ける」命令の「マウスポインター」が「ビデオの向き〜度に向ける」に変わったものと思っていいだろう。
「動き」分類の中にある、「回転方法を左右のみにする」命令で制御
なお、連載第1回では、猫が端にぶつかった際、向きを変えるときにひっくり返るのを阻止するために、スプライトリストの猫の「i」(information)から、「回転の種類」を「左右に回転」を選択していた。
今回は、「動き」分類の中にある、「回転方法を左右のみにする」命令を使って、プログラムから制御している。特に、どちらで設定しても変わりはない。
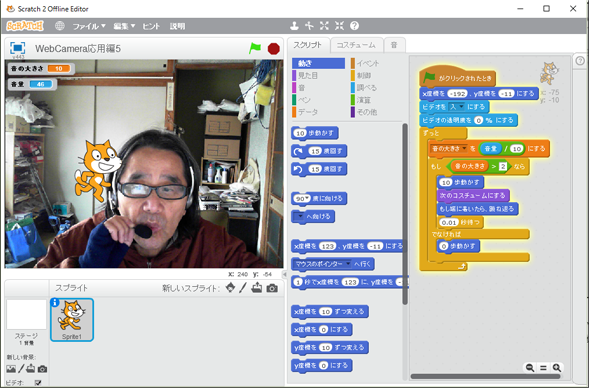
口笛に合わせて猫を歩かせてみよう
次に、Webカメラのマイクから拾った口笛に合わせてステージ上の猫を歩かせてみる(図8)。これを応用すると、口笛に合わせてキャラクターにダンスを踊らせることもできるので、各自がチャレンジしてほしい。
プログラミングの仕方や解説については動画3を参照してほしい。
以降、動画3のポイントをテキストでも補足しておく。
「調べる」分類にある「音量」で、Webカメラから拾った音をプログラムに使う
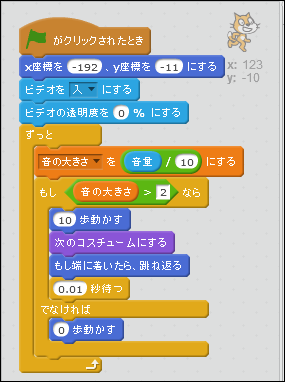
スプライト(猫)に書かれた命令は図9だ。
連載第4回で紹介した「もし〜なら〜でなければ〜」という「条件分岐」を使用し、その中に下記の命令を記述する。
「データ」分類から、変数「音の大きさ」を作成し、「調べる」分類にある「音量」を「10」で除算した値を入れておく。「10」で除算していないと、そのままの「音量」では値が大き過ぎるからだ。
「音量」は「音」分類にもあるが、「調べる」分類にある「音量」と間違わないようにしよう。
関連記事
 コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
本連載では、子どもたちに大人気のゲーム「Minecraft」を題材にYouTube実況動画付きで「プログラミング」を学んでいく。今回は、ScratchとScratch2MCPIの概要を紹介し、インストール方法と簡単な使い方をYouTube実況動画で解説する。 子どもにプログラムの手順だけでなく概念を伝えたい
子どもにプログラムの手順だけでなく概念を伝えたい
子ども向けプログラミング環境「Scratch」を学ぶ小学生が増えている。ものづくり寺子屋&きょーくりっの共同授業をレポートする。 「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.6は、プログラミング初心者が、プログラミングを学ぶ前に読んでほしいマンガ連載『オブジェマンガ じゃまめくん』だ。
Copyright © ITmedia, Inc. All Rights Reserved.



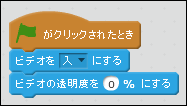
 図2 ステージに書かれた命令
図2 ステージに書かれた命令
 図3 ドラムに書かれた命令(左)、図4 ピアノに書かれた命令(右)
図3 ドラムに書かれた命令(左)、図4 ピアノに書かれた命令(右)
 図6 猫に書かれた命令(左)
図6 猫に書かれた命令(左) 図7 蝙蝠に書かれた命令(右)
図7 蝙蝠に書かれた命令(右)
 図9 猫に書かれた命令
図9 猫に書かれた命令



