日本発売に備えてエミュレーターを使いこなし、HoloLens用Unityアプリを作っておこう:HoloLens Emulatorアプリ開発入門(終)(1/3 ページ)
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。最終回は、Unity5で仮想のRoomを切り替えたり、「3D View」を使ったりする。エミュレーターを使いこなして実機での表示を想像してみよう。
マイクロソフトの拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載「HoloLens Emulatorアプリ開発入門」。
最終回の今回は、前回の「HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす」で作成したUnityのプロジェクトをそのまま利用し、HoloLens Emulator上で背景の「Room」を切り替える方法を紹介する。「Room」といっても、現実的な部屋ではなく、仮想現実のRoomなので、一見しただけでは、何が何だか分からない。なぜなら、Roomはポリゴンで表示されているからだ。テーブルやソファーなども配置されているらしい。
まずは、どんな感じになるのかを動画で見てほしい。
また、最後にHoloLens Emulatorの「Device Portal」で表示される「3D View」について、少し解説しておこう。「3D View」を使えば、Roomをいろいろな方向から確認できる。
Unity5でRoomを切り替えるには
切り替えるRoomのサンプルファイルを入手
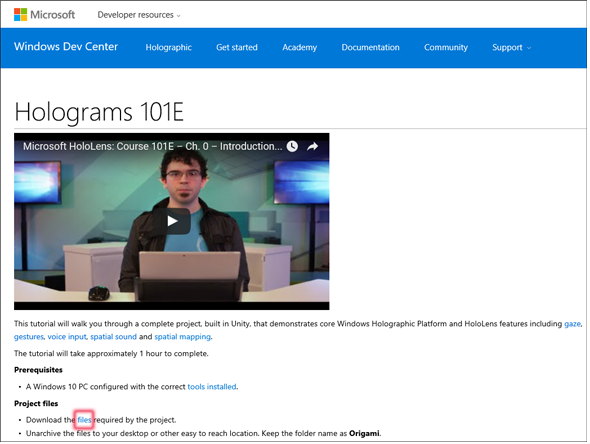
まず、下記のURLの赤い四角で囲ったfilesをクリックする(図1)。
すると、「HolographicAcademy-Holograms-101.zip」のダウンロードを聞いてくるので、適度なフォルダにダウンロードして解凍しておく。
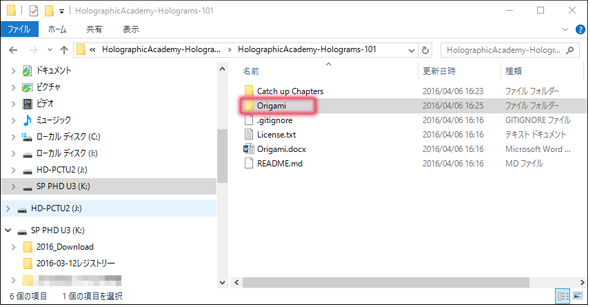
解凍すると「\HolographicAcademy-Holograms-101\HolographicAcademy-Holograms-101」の中に「Origami」というフォルダが作成される(図2)。今回はこの「Origami」に使用されているRoom関係のファイルを使用する。
「Unity Hololens 5.4.0b10-HTP(64-bit)」を起動(以降、Unity5)して、「Origami」を開く。
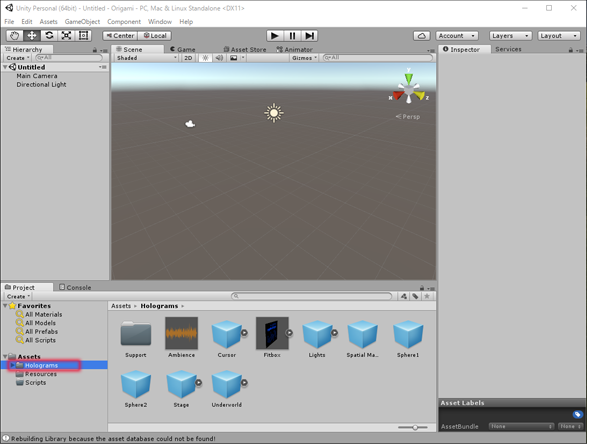
メッセージが表示されるが「Continue」を選択する。しばらくするとOrigamiのプロジェクトが開く。Project内の「Holograms」フォルダを選択しておく(図3)。
関連記事
 Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が米国西海岸時間の2016年1月6日午前8時(日本時間1月7日午前1時)にスタートする。 Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォームアプリ開発と対比しながら、Windows 10時代の新たなプラットフォーム「UWP」を使用したアプリ開発の基礎を解説する。 ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。
Copyright © ITmedia, Inc. All Rights Reserved.