第3回:Apache Cordovaでプラグインを使ってみよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(1/5 ページ)
Apache Cordovaのプラグインを使うと、OSプラットフォームの判別やファイルの読み書きなどが可能になる。本稿ではその方法を解説する。
powered by Insider.NET
Visual Studio Tools for Apache Cordova(以降「VS Tools for Cordova」)を使うと、iOS/AndroidそしてWindows/Windows Phoneのクロスプラットフォーム開発ができる。使い慣れたVisual Studioで、iOSとAndroidのアプリも簡単に開発できるのである。
第1回では、VS Tools for Cordovaをインストールして、実際にごく簡単なアプリを作ってみた。
前回は、画像ファイルなどのリソースの使い方と、開発が楽になるJavaScriptライブラリについて説明した。そのとき「宿題」にしておいたファイルの扱いを、今回は解説しよう。それには「プラグイン」を使うので、まずはプラグインの導入から話を始めることになる。また、OSによって作り分けをしたいこともあるだろう。そこで、プラグインを使うなどしてOSを識別する方法も紹介する。
なお、本稿のサンプルコードは、「Windows Store app samples:Cordovaで始めるiOS/Androidアプリ開発(第3回)」からダウンロードできる。コードの作成には、無償のVisual Studio Community 2015 Update 2とVS Tools for Cordova Update 8.1を使っている。違う環境では細部が異なる可能性がある。
【コラム】 略称はTACO
本連載では「VS Tools for Cordova」という略称にしたが、公式には「TACO」と略すようである。
ソリューションエクスプローラーでCordovaのプロジェクトを見てもらうと、そのルートフォルダには「taco.json」ファイルがある。公式サイトのURLは、https://taco.visualstudio.com/だ。公式ブログのURLも「vstacoblog」となっているし、その記事にもTACOが頻繁に登場する。
tacoとはメキシコ料理のタコスのことだが、英語発音をまねて「タコ(ターコゥ)」と発音すべきか、意味を取って「タコス」と発音すべきか、セミナーなどで話すときには悩むことになりそうだ。
1. プラグインを使おう
プラグインとは?
Cordovaのプラグインは、ネイティブな機能に対するJavaScriptのAPIを提供するライブラリだ。プラグインを介してOSやデバイス独自の機能にアクセスできるようになるのである。
次のような種類のプラグインがある。
- ファイルストレージ
- センサー
- カメラやマイク
- 動画や音声の再生
- デバイス情報
プラグインを導入しよう
VS Tools for Cordovaでは、「コンフィギュレーションデザイナー」を使ってプラグインの管理ができる。
手始めにDeviceプラグインを導入してみよう。このプラグインは、デバイスの情報を取得するためのものだ。
まずCordovaのプロジェクトを用意する。本稿では、前回で作ったソースコードから始めよう。
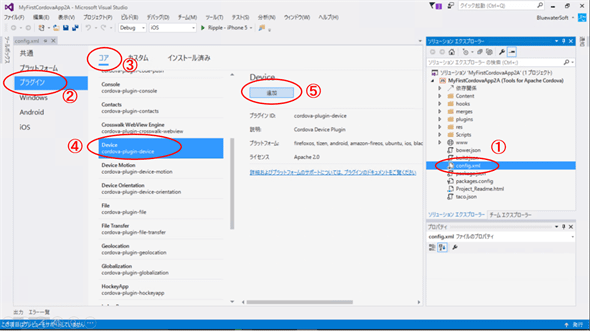
プラグインを追加する手順は次の画像のようになる。ソリューションエクスプローラーでconfig.xmlファイルをダブルクリックすると、コンフィギュレーションデザイナー([Apache Cordova アプリ構成エディター]ともいう)が開く。左のタブで[プラグイン]を選び、上のタブで[コア]を選ぶと、標準のプラグイン一覧が表示される。一覧の中から[Device]を選び、右の[追加]ボタンをクリックすると、Deviceプラグインがダウンロードされてプロジェクトで使えるようになる。
 Deviceプラグインをプロジェクト追加する手順
Deviceプラグインをプロジェクト追加する手順(1) ソリューションエクスプローラーでconfig.xmlファイルをダブルクリック
(2) [プラグイン]を選ぶ
(3) [コア]を選ぶ
(4) 一覧の中から[Device]を選ぶ
(5) [追加]ボタンをクリック
では、導入したDeviceプラグインの動作を確認してみよう。コンフィギュレーションデザイナーでプラグインを導入したら、後はコードを書くだけだ。試しに、index.jsファイルのonDeviceReady関数に次のコードを追加してみよう。
function onDeviceReady() {
// Cordova の一時停止を処理し、イベントを再開します
document.addEventListener('pause', onPause.bind(this), false);
document.addEventListener('resume', onResume.bind(this), false);
// TODO: Cordova が読み込まれました。ここで、……省略……
// Deviceプラグインのテスト
alert(device.platform);
……省略……
太字の部分を追加した。
なお、alertメソッドはWindowsでは動作しない(iOSとAndroidでは動作する)。
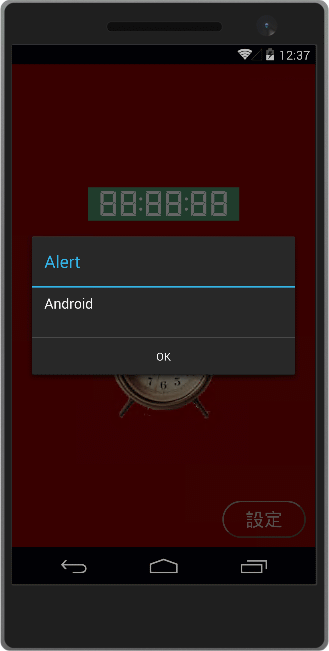
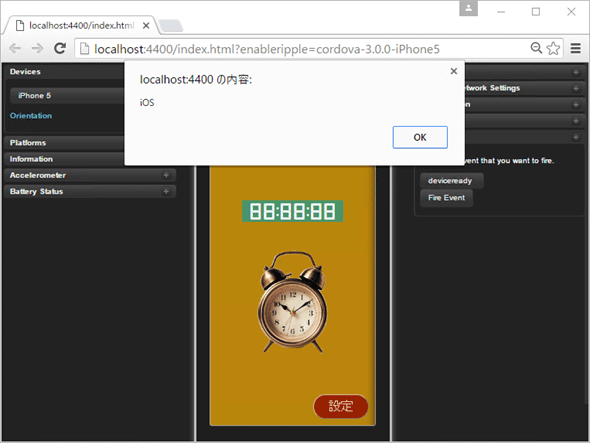
これで実行してみると、アプリの起動時にプラットフォームの種類が表示される(次の画像)。なお、ここで使ったalertメソッドは、Windowsでは動作しない。
 プラットフォームの種類が表示された
プラットフォームの種類が表示された上: Androidエミュレータ
下: Rippleエミュレータ(iPhone 5)
上は「Android」、下は「iOS」と表示されている。
時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(c)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
【コラム】 config.xmlファイルを直接編集してプラグインを導入する
config.xmlファイルを直接編集しなければならないこともある。例えば、VS Tools for Cordova Update 8.1では、コンフィギュレーションデザイナーからMediaプラグインを導入するとバージョン2.2.0が入る。しかし、これはRippleエミュレータでは動作しない。バージョン2.3.0以降であれば、Rippleでも動作する。そこでバージョン2.3.0のMediaプラグインを導入したいのだが、それにはconfig.xmlファイルを直接編集する必要があるのだ。
config.xmlファイルを直接編集してプラグインを導入するには、コンフィギュレーションデザイナーで導入していない状態でなければならない。導入済みの場合は、先にコンフィギュレーションデザイナーでそのプラグインをアンインストールしておく必要がある。そうしたら、ソリューションエクスプローラーでconfig.xmlファイルを右クリックし、コンテキストメニューから[コードの表示]を選ぶ。するとXMLエディタが開くので、ファイル末尾の</widget>閉じタグの直前に次のコードのように記述する。
……省略……
<plugin name="cordova-plugin-device" version="1.1.1" />
<vs:plugin name="cordova-plugin-media" version="2.3.0" />
</widget>
太字の部分を追加した。タグの先頭に「vs:」という名前空間の指定が必要(1行上のコンフィギュレーションデザイナーから導入したDeviceプラグインには付いていない)。
name属性に記述するプラグイン名は、コンフィギュレーションデザイナーから導入したときに自動生成されたconfig.xmlファイルの記述を控えておくと確実だ。
上のようにしてconfig.xmlファイルにプラグインの記述を追加すると、次にビルドするときに自動的にそのプラグインが導入される。
Copyright© Digital Advantage Corp. All Rights Reserved.