第3回:Apache Cordovaでプラグインを使ってみよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(5/5 ページ)
設定データをファイルから読み出そう
今度は、設定ファイルからデータを読み出して、画面に反映させよう。
ファイルに保存したときと同様にDirectoryEntryオブジェクトの取得から始めてもよいが、今度はファイルが存在しなかったときはエラーでよいので(画面に反映させない)、いきなりFileEntryオブジェクトを取得するコードから始められる。新しくloadSettings関数を追加し、FileEntryオブジェクトを取得するまでは次のコードのようになる。
function loadSettings() {
if (window.isRipple)
return; // Rippleでは動作しないので、何もせずに返す
// 設定ファイルへのパス(URL)
var urlToFile = cordova.file.dataDirectory + settingsFileName;
// 設定ファイルのFileEntryオブジェクトを取得
window.resolveLocalFileSystemURL(urlToFile,
// (第2引数)成功したら呼び出される関数
function success1 (fileEntry) {
console.log("loadSettings():resolveLocalFileSystemURL Success: "
+ fileEntry.nativeURL);
// ここにFileEntryオブジェクトを使ったコードを書いていく
},
// (第3引数)失敗したら呼び出される関数
function fail (error) {
console.log("loadSettings():resolveLocalFileSystemURL Error: "
+ error.code);
}
);
}
新しくloadSettings関数を作り、このように記述する。
resolveLocalFileSystemURLメソッドの使い方は、前述したファイル書き込みの場合と、ほぼ同じだ。ただし、このように第1引数へファイルへのURLを渡した場合は、成功したときに(DirectoryEntryオブジェクトではなく)FileEntryオブジェクトが渡される。
成功時/失敗時にconsole.logメソッドを呼び出しているのも、前と同様だ。
FileEntryオブジェクトが得られたら、その内容を読み出せる。書き込みのときとは少し違い、FileEntryオブジェクトからFileオブジェクトを作り、それをFileReaderオブジェクトのreadAsTextメソッドの引数に渡す(次のコード)。
// (resolveLocalFileSystemURLメソッドの第2引数)成功したら呼び出される関数
function success1 (fileEntry) {
console.log("loadSettings():resolveLocalFileSystemURL Success: "
+ fileEntry.nativeURL);
// ここにFileEntryオブジェクトを使ったコードを書いていく
// Fileオブジェクトを取得
fileEntry.file(
// (fileメソッドの第1引数)成功したら呼び出される関数
function success2 (file) {
// FileReaderオブジェクトを作成
var reader = new FileReader();
// ファイル読み込み後の処理をセット
reader.onloadend = function (e) {
console.log("read success: " + e.target.result);
// ここにファイルの内容(=e.target.result)を使うコードを書いていく
};
// ファイル読み込みを実行
reader.readAsText(file);
},
// (第2引数)失敗したら呼び出される関数
function fail (error) {
console.log("loadSettings():fileEntry.file Error: " + error.code);
}
);
},
前のコードのsuccess1関数内だけを示す。太字の部分を追加した。
まず、FileEntryオブジェクトからFileオブジェクトを得る。次に、FileReaderオブジェクトを作り、そのonloadendイベントにファイル読み込み後の処理をセットしておく。FileReaderオブジェクトのreadAsTextメソッドに先ほどのFileオブジェクトを渡すと、ファイルの読み込みが実行され、読み取った結果が先ほどセットしておいたイベントハンドラーに渡される。
これで設定ファイルの内容が読み出せた。読み出したデータは、reader.onloadendイベントハンドラーの引数eに入っている(e.target.resultプロパティ)。
前回のアプリを完成させる
最後に、設定ファイルから読み出した内容を画面に反映させて、アプリを完成させよう。
上のloadSettingsメソッドの未実装部分(reader.onloadendイベントハンドラーの内部)で、読み取ったJSONフォーマットの文字列をsettingsオブジェクトに復元し、画面の背景色に反映させよう(次のコード)。
function loadSettings() {
……省略……
reader.onloadend = function (e) {
console.log("read success: " + e.target.result);
// ここにファイルの内容(=e.target.result)を使うコードを書いていく
// ファイルの内容(JSON)を復元してtheSettingsオブジェクトに格納
window.settings = JSON.parse(e.target.result);
// 設定を画面に反映
applySettings();
};
……省略……
}
// 設定を画面に反映
function applySettings() {
// 背景色を反映
if (window.settings.bgColor)
$('body').css('background-color', window.settings.bgColor);
}
前のコードのreader.onloadendイベントハンドラー内にコードを追加し、さらに新しくapplySettings関数を追加した(太字の部分)。
設定ファイルの内容はJSONフォーマットの文字列になっている。それを元のオブジェクトに戻すには、JSONオブジェクトのparseメソッドを使う。
最後に、上のloadSettings関数をアプリの起動時に呼び出すようにすれば完成だ(次のコード)。
function onDeviceReady() {
// Cordova の一時停止を処理し、イベントを再開します
document.addEventListener('pause', onPause.bind(this), false);
document.addEventListener('resume', onResume.bind(this), false);
// Rippleの判定
window.isRipple = (window.parent !== undefined)
&& (window.parent.ripple !== undefined);
// 設定ファイルの読み込み開始(非同期)
loadSettings();
……省略……
};
onDeviceReady関数に太字の部分を追加した。
loadSettings関数の中でwindow.isRippleプロパティを参照しているので、先にwindow.isRippleプロパティの値を設定しておく必要がある。
なお、Fileプラグインによるファイルアクセスは非同期に実行される。loadSettings関数の実行と、その後に続く省略した部分の処理が同時に進行するのだ。タイミング次第だが、アプリの画面が表示され、時刻表示が始まった後になって、設定ファイルの内容が画面に反映されることもある。
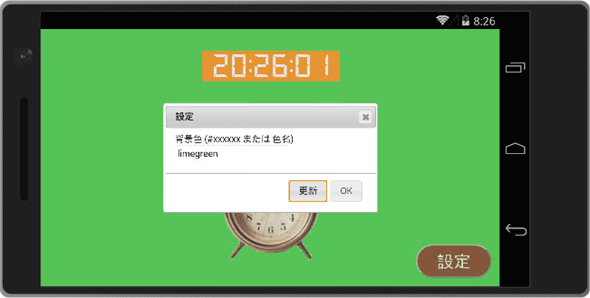
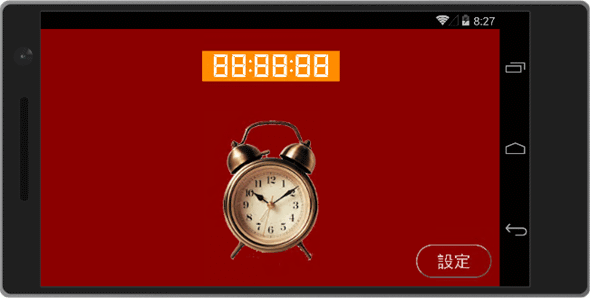
実行してみると次の画像のようになる。設定ダイアログで画面の背景色を変更すると、それが設定ファイルに保存され、次の起動時にはその変更した背景色が復元される。
 画面の背景色が次の起動時に復元される(Androidエミュレータ)
画面の背景色が次の起動時に復元される(Androidエミュレータ)上: 設定ダイアログを出して、画面の背景色を緑色に変えたところ。この時点で、設定ファイルへの書き込みは終わっている。
中: アプリをいったん終了し、再び起動したところ。設定ファイルの読み込みと画面表示は同時に処理が進むため、まず既定の背景色(赤色)で表示される。
下: その後、設定ファイルの読み込みが完了すると、以前に設定した背景色(緑色)が復元される。
なお、アプリの起動時に既定の背景色を見せたくない場合は、最初にスプラッシュスクリーン画像を手前に表示しておき、背景色をセットしてからその画像を隠すようにするとよい。
時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(c)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
振り子時計の画像:「Old Pendulum clock.jpg」(public domain)
以上見てきたように、Fileプラグインを使ってファイルアクセスするコードは、少々面倒だ。非同期処理のために後続の処理を関数として引数に渡すという構造になっているのが大きな要因だろう。このあたりは、async/awaitに慣れたC#使いにはつらいものがあるが、例えばprominenceを使ってPromise化するなど、工夫の余地はある。
なお、別途公開のサンプルにはMediaプラグインを使って音声ファイルを再生する機能も実装してある。参考にしていただければ幸いだ。
まとめ
今回は、プラグインの使い方を主に解説してきた。プラグインでデバイスの機能を利用すると、Webアプリでは作れなかったアプリが実現できる。
プラグインには、Deviceプラグインのように簡単に使えるものから、非同期で実行される上にプラットフォームごとの相違を理解していなければならないFileプラグインのような使い方が難しいものまである。
Cordovaは、JavaScriptでクロスプラットフォーム開発ができる素晴らしい開発環境である。前回紹介したように、Webアプリの範疇であれば本当に簡単だ。まずはそこから始めてみよう。そして、デバイスの機能を使いたくなったら、簡単そうなプラグインから挑戦していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.