第3回:Apache Cordovaでプラグインを使ってみよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(2/5 ページ)
2. OSごとの作り分けをしよう
上で導入したDeviceプラグインを使えば、JavaScriptコード中でOSの判定が可能になる。また、「mergesフォルダ」を使って、HTML/CSSやJavaScriptのファイルをOSごとに使い分けることも可能だ。
JavaScriptでOSを判別しよう
Deviceプラグインで定義されるdeviceオブジェクトのplatformプロパティを見れば、OSを判別できる。プロパティの値は、OSによって次の表のようになる。
| OS | device.platform |
|---|---|
| Android | "Android" |
| iOS | "iOS" |
| Windows | Windows Phone 7.x:"WinCE" Windows Phone 8.x:"Win32NT" Windows 8.0:"windows8" Windows 8.1以降:"windows" |
| Deviceプラグインのplatformプロパティの値 | |
Windowsだけは細かく分かれている。Windows Phoneも含めてWindowsだと判定するには、次のコードのようにするとよい。小文字に統一してから、先頭3文字が「win」かどうかをチェックする。
var platformName = device.platform.toLowerCase();
if (platformName.indexOf("win") === 0) {
// Windowsのときの処理を書く
}
Windows Phoneも含めてWindowsだと判定するときは、device.platformプロパティの値を小文字に変換した上で、先頭3文字を見ればよい。
その他、Deviceプラグインには、versionプロパティ(OSのバージョン)やisVirtualプロパティ(エミュレータで実行しているときにtrue)などがある。
Rippleエミュレータを判別するには?
Rippleエミュレータでは、上述したdevice.isVirtualプロパティが未定義になるため、Deviceプラグインを使った場合にRippleと実機を区別するのが難しい。そこで、Rippleエミュレータを判別するには、Deviceプラグインを使わずに、次のコードのようにする*1。
window.isRipple = (window.parent !== undefined)
&& (window.parent.ripple !== undefined);
if (window.isRipple) {
// Rippleエミュレータのときの処理を書く
}
このコードでは、windowオブジェクトにisRippleプロパティを追加して、そこに判定結果を格納している。Rippleエミュレータの判定結果は、恐らくあちこちの関数で使うことになるので、このようにした(判定結果をプログラム中の1か所でしか利用しないのであれば、ローカル変数に格納すればよい)。
*1 あるいは、前回の末尾のコラムで紹介したように、Rippleにダミーの関数を挿入する方法もある。そうすればRippleエミュレータを判別する必要はなくなるものの、面倒ではある。
mergesフォルダでコードやリソースを使い分けよう
プロジェクトのmergesフォルダの下には、プラットフォームごとのフォルダが用意されている。ここに置いたファイルは、対応するプラットフォーム用にビルドするときに、wwwフォルダ配下に自動的にコピーされる。コードやリソースのファイルをプラットフォームごとに用意しておけば、使い分けができるというわけだ。
例として、画面の背景色をプラットフォームごとに切り替えてみよう。それには、背景色を定義した追加のCSSファイルをプラットフォームごと作成し、index.htmlファイルでそのCSSファイルを取り込めばよい。
まず、www\cssフォルダに新しくdevice.cssファイルを追加し、画面の背景色を定義する(次のコード)。これは、標準で適用されるCSSになる。また、index.cssファイルで画面の背景色を定義していた場合は、その部分を削除しておく(CSSは同じ定義が重複しても後の定義が適用されるので削除しなくても動作するが、後で不要な混乱を招かないためだ)。
/* 標準の背景色 */
body {
background-color:#32383d;
}
このCSSファイルも取り込むように、index.htmlファイルを編集する(次のコード)。
……省略……
<link rel="stylesheet" type="text/css" href="css/index.css">
<!-- プラットフォーム別のCSS -->
<link rel="stylesheet" type="text/css" href="css/device.css">
……省略……
太字の部分を追加した。
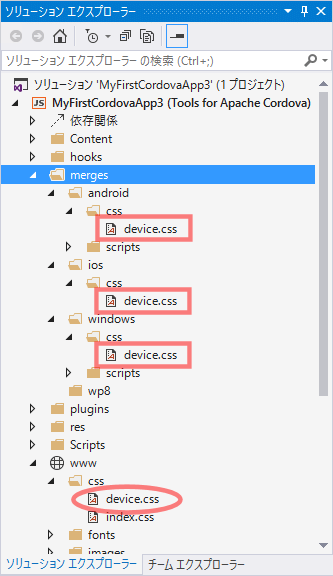
そうしたら、mergesフォルダの下のプラットフォームごとのフォルダの下に「css」というフォルダを作って、そこに上のdevice.cssファイルをコピーする(次の画像)。このとき、標準の背景色のままにしておくプラットフォームには、コピーしなくてよい。
 mergesフォルダにdevice.cssファイルをコピーした(ソリューションエクスプローラー)
mergesフォルダにdevice.cssファイルをコピーした(ソリューションエクスプローラー)www\cssフォルダに作ったdevice.cssファイル(赤丸内)を、mergesフォルダの下のプラットフォームごとのフォルダの下のcssフォルダにコピーした(赤枠内)。
フォルダの構成に注意。mergesフォルダ直下の「android」や「ios」といったフォルダが、wwwフォルダに該当する。例えばAndroidでは、ビルド時にmerges\android\cssフォルダの内容がwww\cssフォルダに上書きコピーされるのだ。
後は、コピーしたdevice.cssファイルの背景色を異なる色に編集すれば完了だ。これでビルドすると、プラットフォームごとに画面の背景色が異なるものになる。
同じようにして、JavaScriptのコードも、プラットフォームごとに異なる部分だけを別のファイルに切り出してmergesフォルダに配置すると、コード内でOSの判定をしなくてよくなる(Rippleかどうかの判定は必要)。あるいは、画像ファイルをmergesフォルダに配置すれば、プラットフォームごとに画像を異なったものにできる。
次にFileプラグインについて見ていこう。これはCordovaアプリでファイルの読み書きを行うためのプラグインだ。
Copyright© Digital Advantage Corp. All Rights Reserved.





