Electron(デスクトップアプリ開発用フレームワーク):Dev Basics/Keyword
Electronは、Web標準技術(HTML/JavaScript/CSS)を使って「クロスプラットフォームなデスクトップアプリ」を開発するためのフレームワークだ。
Electronの概要
Electronは、Web標準技術(HTML/JavaScript/CSS)を使って「クロスプラットフォームなデスクトップアプリ」を開発するためのフレームワークだ。Visual Studio Codeなど、Windows、Mac OS X、Linuxで動作するクロスプラットフォームなデスクトップアプリで実際に使用されている。
ElectronはNode.jsベースのランタイム上に構築されている。また、HTML/CSSで記述されたGUI(Webページ)の表示にはChromium(ChromeのベースとなるオープンソースなWebブラウザ実装)が使われている。これには幾つかの利点がある。
まず、Node.jsはOSのネイティブ機能にアクセスするためのAPIを備えていることだ。つまり、このAPIを利用することで、Web標準技術を使いながら、(Webブラウザ内で実行されるアプリでは不可能かつデスクトップアプリを開発する上では欠かせない)OSのネイティブな機能を利用できるようになる。
もう1つは、Chromiumが持つマルチプロセス機能を利用することで、Electronアプリが表示する個々のページを別々のプロセスとして実行できることだ。これにより、あるページの実行がハングしても他のページに影響を与えることがなくなる。
簡単なElectronアプリ
最もシンプルな場合、Electronアプリはpackage.json/JavaScriptファイル/HTMLファイルの3つで構成される。以下では、Electronの「Quick Startページ」に掲載されている簡単なアプリを例にその構成を見ていこう。まずはpackage.jsonファイルからだ。
{
"name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}
ここで重要になるのはmain属性だ。この属性は、アプリのエントリポイントとなるファイルを指定する。この場合はmain.jsファイルとなっている。main.jsファイルを以下に示す(「Quick Startページ」のコードからコメントと幾つかのコードを削除したもの。完全なリストは「Quick Startページ」を参照されたい)。
const electron = require('electron');
const {app} = electron;
const {BrowserWindow} = electron;
let win;
function createWindow() {
win = new BrowserWindow({width: 800, height: 600});
win.loadURL(`file://${__dirname}/index.html`);
win.on('closed', () => {
win = null;
});
}
app.on('ready', createWindow);
コマンドラインで「electron .」コマンドを実行すると、package.jsonファイルで指定されたこのファイルがまず起動される。ここでは、Electronアプリを実行するために必要な要素をインポートしてから、createWindow関数を定義し、その関数をreadyイベントと関連付けている。つまり、Electronの初期化が完了した時点でreadyイベントが発生して、createWindow関数が呼び出される。このJavaScriptファイルを実行するプロセスのことを「メインプロセス」と呼ぶ。
createWindow関数では、この後に示すindex.htmlファイルをGUI要素とした画面を表示する。これに使っているのがBrowserWindowクラスだ。BrowserWindowクラスのインスタンスは先にも述べたように、独立したプロセスを使って表示が行われる。このプロセスのことを「レンダラープロセス」と呼ぶ。
このアプリのGUIとなるindex.htmlファイルは次のようになっている。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
見ての通り、通常のHTMLファイルであり、その内部でNode.jsおよびElectronが提供する「process.versions.〜」プロパティを参照している。
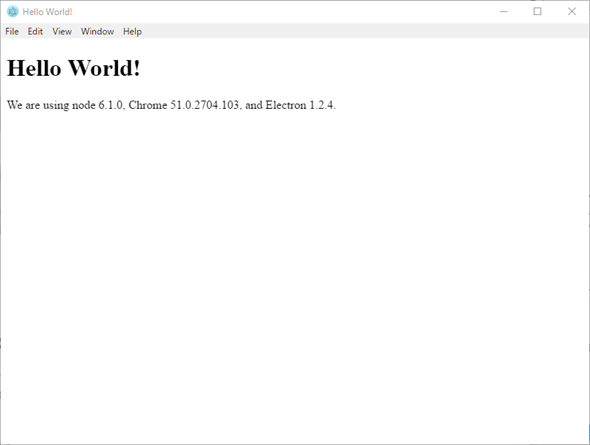
アプリの実行画面を以下に示す。
メインプロセスとレンダラープロセス
最後にメインプロセスとレンダラープロセスの関係について、簡単にまとめておく。メインプロセスは、全てのレンダラープロセス(とはつまり、Electronアプリの全ての画面)の管理を行う。レンダラープロセスは、自身が管轄する画面の表示のみを行う。また、HTMLベースのGUIではないOSにネイティブなGUIの操作はレンダラープロセスには許可されておらず、これを行うにはレンダラープロセスからメインプロセスに対してリクエストを送信して、ネイティブなGUI操作を行ってもらう必要がある。メインプロセスとレンダラープロセス間、レンダラープロセスとレンダラープロセス間でのデータの受け渡しにはプロセス間通信などの機構が使われる。
Electronは、Web標準技術(HTML/JavaScript/CSS)を使って「クロスプラットフォームなデスクトップアプリ」を開発するためのフレームワークだ。Node.jsとChromiumが提供する機能を利用して、高度なデスクトップアプリを開発できる。本稿では触れなかったが、GUI(Webページ)の記述にはJavaScriptのフロントエンドフレームワーク(Angularなど)を利用できる。これらを活用することで、アプリ開発をより一層快適に行えるはずだ。
参考資料
- Electron: Electron公式サイト
- Electron 1.0でデスクトップアプリ開発超入門――動作の仕組み、基本的な使い方、セキュリティの懸念点: @ITでのElectronアプリ開発の入門記事
Copyright© Digital Advantage Corp. All Rights Reserved.