LESS(動的スタイルシート言語):Dev Basics/Keyword
LESSはCSSを拡張する動的スタイルシート言語であり、変数/ミックスイン/関数などの機能を使用し、より簡潔な形でスタイルシートを記述できる。
Lessとは
LESSはCSSを拡張する動的スタイルシート言語だ。変数/ミックスイン/関数などの機能を使用し、より簡潔な形でスタイルシートを記述できる。なお、スタイルシート言語を意味する場合には「LESS」(Leaner Style SheetsあるいはLeaner CSS)と記述し、LESSをCSSにコンパイルするためのライブラリ/コンパイルツールを意味する場合には「Less」「Less.js」などと記述する。同様の仕組みとしてはSassもある。
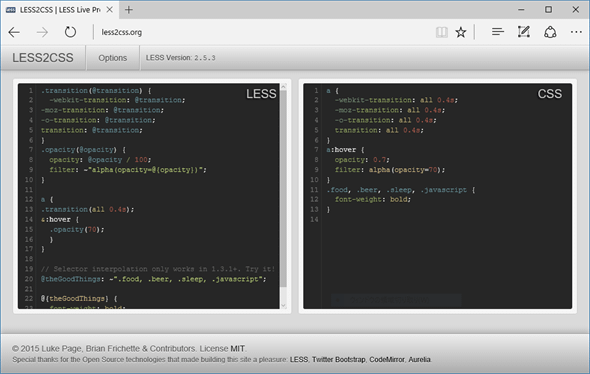
LESSを使用して記述されたスタイルシートはCSSにコンパイルする(なお、正しいCSSコードは正しいLESSコードとして扱われる)。本稿ではコマンドラインツールとLESS公式サイトが提供する「Try it」ページで動作を確認している。JavaScriptコードからコンパイラを起動したり、Webブラウザ内でLESSをCSSに変換したりする方法もあるが、これらの説明は本稿では割愛する。詳細は公式サイトを参照されたい。
以下ではLESSの特徴的な機能を幾つか紹介していく。
変数
LESSの変数は「@変数名: 値;」という形式で定義する。
@textcolor: white;
@bgcolor: darkgray;
#header {
color: @textcolor;
background-color: @bgcolor;
}
ここでは@textcolorと@bgcolorの2つの変数を定義している。変数を使用する側では「@変数名」と記述する。これをCSSに変換すると以下のようになる。
#header {
color: white;
background-color: darkgray;
}
CSSに@textcolorと@bgcolorの値が埋め込まれているのが分かる。これだけではあまり意味がないように思えるが、ヘッダとフッターで背景色と文字色を共通化したいといった場合には次のように記述できる。
@textcolor: white;
@bgcolor: darkgray;
#header {
color: @textcolor;
background-color: @bgcolor;
}
#footer {
color: @textcolor;
background-color: @bgcolor;
}
このようにしておけば、後からこれらを変更したくなったときに4か所の記述を修正するのではなく、2つの変数の値を変更するだけでよくなる。こうした点は、一般のプログラミング言語における変数のメリットと同様だ。
関数と演算
LESSでは数多くの関数が提供されている。また、数値や色に対して加減乗除を行える。以下に例を示す。ここでは色を明るくするlighten関数を例としたが、より暗い色にするdarken関数もある。
@blue: lightblue;
@lighterblue: lighten(@blue, 10%); // lighten関数呼び出し
h1 {
color: @blue + #222; // 色に数値を加算
}
p {
color: @lighterblue;
}
LESSが提供する関数はおおよそ次のようなカテゴリに分類される。
- 文字列操作: 書式設定、文字列置換など
- リスト操作: 要素数チェック、要素取り出し
- 数値演算: 数値のパーセント化、数値の切り上げ/切り下げ/四捨五入、三角関数など
- 型チェック: 引数の型を調べるis〜関数
- 色関連: 色の定義、カラーチャンネル操作、色操作と合成など
ミックスイン
LESSでは、特定のスタイルルール(ルールセット)を他のスタイルルールに組み込むことができる。これを「ミックスイン」と呼ぶ。以下に例を示す。
.mixin-sample {
color: blue;
}
h1 {
.mixin-sample;
}
最初に定義しているのは、class属性の値が「mixin-sample」なHTML要素に対してその文字色を青(blue)に設定するスタイルルールだ。そして、<h1>要素のスタイルルールでは.mixin-sampleのスタイルルールをミックスインしている。コンパイル結果は次のようになる。
.mixin-sample {
color: blue;
}
h1 {
color: blue;
}
ミックスインにパラメーターを持たせると、複数のスタイルルールでスタイルを共有しながら、細かな部分は個別にカスタマイズするといったことも可能だ。例えば、上のLESSコードは次のように修正できる。
.mixin-sample(@color: blue) {
color: @color;
}
.mixin-sample-blue {
.mixin-sample(blue);
}
.mixin-sample-red {
.mixin-sample(red);
}
h1 {
.mixin-sample;
}
.mixin-sampleは@colorパラメーターを受け取り、その値を基に文字色を決定する(デフォルト値はblue)。.mixin-sample-blueと.mixin-sample-redは文字色としてそれぞれblue、redを指定して、.mixin-sampleをミックスインしている。<h1>要素のスタイルルールは何も指定せずに.mixin-sampleをミックスインしているのでデフォルト値が使われる。変換結果は次のようになる。
.mixin-sample-blue {
color: blue;
}
.mixin-sample-red {
color: red;
}
h1 {
color: blue;
}
注意が必要なのは、ミックスインを定義する際に上のようにセレクタ末尾にかっこを付加すると、そのミックスイン自体はCSSには出力されない点だ(スタイルシート内で引数を指定してミックスインを行わない限りは実際の値が決定しないので、出力のしようがないということだ。ミックスインは抽象クラスやインタフェース的なものだと考えると理解しやすいだろう)。
ミックスイン中で変数や(さらに別の)ミックスインを定義することで、ミックスインをユーザー定義関数的にも使える。これについては「Mixins as Functions」を参照されたい。
ネストしたルール定義
LESSではスタイルルールの定義をネストして記述できる。以下に例を示す。
#header {
color:black;
font-size: 20px;
h1 {
font-size: 36px;
color: blue;
}
a {
color: red;
}
}
これをCSSにコンパイルすると、次のようになる。
#header {
color: black;
font-size: 20px;
}
#header h1 {
font-size: 36px;
color: blue;
}
#header a {
color: red;
}
通常のCSSでは、セレクタを連ねて記述していく必要がある(毎回、セレクタを幾つも書き連ねるのはなかなか面倒だ)。また、論理的にはひとまとまりのものでも、CSSのコードではフラットな構造で記述しなければならない。しかし、上に示したようにLESSを使えば、これらを1つのまとまりとして記述できるので、視認性や可読性が高まる。
LESSはCSSを拡張した動的スタイルシート言語であり、変数/ミックスイン/関数などの機能を使用し、より簡潔な形でスタイルシートを記述できる(本稿では取り上げていないがスタイルの継承も可能だ)。少ないコード量で読みやすく、再利用性の高いスタイルシートを記述するにはうってつけの言語/ツールといえる。
Copyright© Digital Advantage Corp. All Rights Reserved.