JavaScriptで配列を扱う「Array」と「スタック」「LIFO」「FIFO」の基本:JavaScript標準ライブラリの使い方超入門(3)(1/6 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、配列を扱うArrayについて。初期化、要素数/長さ取得のlength、並べ替えのsort、文字列変換のtoString、join、結合のconcat、LIFO/FIFOによる追加/削除のput、push、shift、要素を取り出すslice、spliceなどの基本を解説。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
プログラムで扱うデータが増えてくると、1つの変数に複数のデータを格納できると便利な場合があります。このような場合に「配列」を使います。
配列は、複数の値を格納できる特殊な変数です。同じデータ型であれば、配列を使うことで、複数のデータをまとめて管理することができるのです。
配列の構造と使い方
JavaScriptでは配列を使う手段としてArrayオブジェクトを利用します。Arrayオブジェクトには配列を作成し、配列を操作するためのいくつかのメソッドを使えるようにする機能が組み込まれています。
なお、配列は文字列型や数値型とは異なり、インスタンス化を行って「オブジェクトの実体」をプログラマー自身が用意することが必要です。
配列リテラル([ ])を使用して配列を生成する
「まずは、配列(Arrayオブジェクトのインスタンス)を作成する方法から見ていきましょう。最も簡単なのは、配列リテラルとして[ ]を使用する方法です」
「newを使わなくても、格納するデータを[ ]でリテラルとして表現すれば配列のインスタンスが生成されるわけですね」
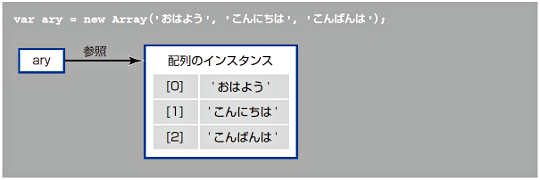
「[ ]内部の各単語を『,』で区切って書けば、aryという名前の配列に『'おはよう'』『'こんにちは'』『'こんばんは'』が順番に格納されます。格納されたこれらの単語はまとめて取り出すことも、特定の単語だけを取り出すこともできます。もちろん、文字列以外に数値を格納することもできます」
new演算子で配列を生成する
「一方、通常のインスタンス化の方法で配列(のインスタンス)を生成することもできます」
「new演算子でオブジェクトをインスタンス化するときの書き方ですね」
「ここではnew演算子を使用し、Array()というコンストラクターを呼び出すことで、配列を生成しています。インスタンス化を行う構文どおりの書き方です。なお、コンストラクターとは、オブジェクトをインスタンス化するときに呼び出されるメソッドのことで、Arrayコンストラクターは配列を作成するときに( )内の値を配列に代入する処理を行います」
「コンストラクターって、インスタンスの初期化を行うものですよね」
「そうです。オブジェクト指向言語の多くがそうであるように、JavaScriptでもコンストラクターを呼び出すことでインスタンスを生成します。『コンストラクターの名前はオブジェクト名と同じにする』というルールがあるので、ArrayオブジェクトのコンストラクターはArray()となっています」
「ところで、取りあえず値はあとで格納するとして、配列のみを作っておくことは可能ですか?」
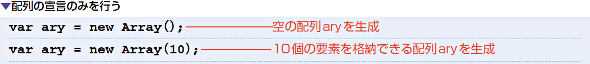
「もちろん、宣言だけをしておけば中身のない配列を用意することができます。new演算子とコンストラクターを使用する場合は、次のように書けば中身のない配列を生成することもできます。
「空の配列を生成した場合は、配列を使うことが宣言されただけで、インスタンスそのものは生成されません。これに対し、10個の要素を格納できる配列を生成した場合は、配列のインスタンスが生成され、参照変数aryの参照先に10個の要素を格納するためのメモリ領域が確保されます。それぞれの領域には、すべてundefined(未定義)が格納されることになります」
「要素数を指定した場合は、インスタンスが生成されるんですね」
配列を生成するには配列リテラルを使うのが原則
「配列の作成方法にはいろいろあるので、どれを使うか迷っちゃいますねぇ」
「1つの例として、new演算子を使用した場合に意外な落とし穴があります。まずは次の文を見てください」
「これって先の例に出てきた『10個の要素を持つ配列』ですよね」
「ですが、別の見方をすれば『10という要素を持つ配列』とも考えられますよね」
「あ、そっか『10』を配列要素の値としていると見ることもできますね」
「しかし、JavaScriptでは『10個の要素を持つ配列』として見なされます。では、『-10』を格納する配列を生成する場合、どんなふうに書きますか?」
「次のように『-10』をコンストラクターの引数にすればいいですよ」
「これは、『-10個の要素を持つ配列』として見なされます。結果、エラーになります」
「はぁ、理屈ではわかってても思わず間違えちゃいますね」
「そうなんです。new演算子を使った場合は、それが『要素の数』なのか『要素の値』なのかが、わかりにくくなることがあります。ですので、配列を生成するときは、原則として配列リテラル([ ])を使用するようにしてください。もし、空の配列を生成したいのなら、次のように書けばOKです」
「『配列を生成するときは[ ]によるリテラル表現を使うのが基本』なんですね」
Memo Arrayオブジェクトのプロパティとメソッド
Arrayオブジェクトの主なプロパティとメソッドを確認しておきましょう。
●プロパティ
| プロパティ | 説明 | |
|---|---|---|
| length | 配列の最後の要素のインデックスより1だけ大きい整数値を返す。つまり、配列のサイズ(要素数)を返す。 | |
●メソッド
| メソッド | 説明 | |
|---|---|---|
| concat(ary) | 2つの配列を連結した新しい配列を返す。 | |
| join([separator]) | 配列内のすべての要素を連結して1つのStringオブジェクト(文字列)として返す。separatorで要素間の区切り文字を指定することができる。separatorを使用しない場合は各要素が「,」で区切られたうえで連結される。 | |
| slice(start, end) | 配列の一部の要素を取り出す。startで削除開始位置を示すインデックス値を指定し、endで削除する最後の位置を示すインデックス値を指定する。end自体は含めず、その直前までの要素を取り出す。なお、取り出した要素はもとの配列から削除されることはない。 | |
| splice(start, howMany) | 配列の一部の要素を取り出す。取り出した要素はもとの配列から削除される。startで削除開始位置を示すインデックス値を指定し、howManyで削除する要素の数を指定する。 | |
| メソッド | 説明 | |
|---|---|---|
| pop() | 配列の最後の要素を削除し、削除した要素を返す。 | |
| push(element1, ..., elementN) |
配列の末尾に新しい要素を追加し、新規の配列サイズ(要素数)を返す。 | |
| shift() | 配列の先頭の要素を削除し、削除した要素を返す。 | |
| unshift(element1, ..., elementN) |
配列の先頭に新しい要素を挿入し、新規の配列サイズ(要素数)を返す。 | |
| メソッド | 説明 | |
|---|---|---|
| reverse() | 配列の要素を逆順に並べ替える(要素の反転)。 | |
| sort(Function) | Functionに並べ替えの方法を定義する関数を指定し、要素の並べ替えを行う。Functionを省略した場合は、各要素の文字列を比較して、辞書順で並べ替える。 | |
| メソッド | 説明 | |
|---|---|---|
| toString() | 配列のすべての要素を「要素, 要素, ・・・」の形式で文字列に変換して返す。 | |
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.




![ブランケット[ ]を使って直接、値を代入することで、配列を作ることができる。](https://image.itmedia.co.jp/ait/articles/1609/01/r20_img03_02.gif)







![基本的にnewを使わずに[ ]で配列を作成しよう。](https://image.itmedia.co.jp/ait/articles/1609/01/r20_img03_10.gif)