「正規表現」の基本的な使い方をJavaScriptで理解する:JavaScript標準ライブラリの使い方超入門(5)(1/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、正規表現について。Stringのsearch、match、replaceやRegExpのexecなどメソッドにおける文字列検索や置換の仕方、エスケープ文字や改行などのパターンマッチの基本を解説。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
プログラムを作成するうえで、特定の文字列の中から指定したパターンに合致する部分があるかを調べたい場合があります。このような場合に利用するのが正規表現です。
正規表現はあいまいな文字列パターンを指定することで、条件にマッチする文字列を見付け出せるのが最大の特徴です。文字列が含む「特定の規則に則った箇所」を見付けて、それに見合う文字列を取り出すことができるのですね。
正規表現って何のためのもの?
正規表現は、基本的に文字列を検索するために使うものです。文字列を検索するならindexOf()などのメソッドを使えば簡単ですが、ある文字列が含まれているかどうかだけしか検索できません。
そこで、正規表現を使うと、さらに複雑な検索条件を指定することができます。正規表現で「abc」という検索パターンを作ったとしましょう。これは「'abc'である」という条件を表すので、abcしか検索しません。
ですが「a.c」とした場合、文字の間にある「.」は「どんな文字でも当てはまる」ことを示すので、「.」の部分に当てはまる文字は何でもよいことになります。ですので、「abc」はもちろん、「aac」、「aあc」も、さらには「a(c」なども条件に合う(マッチ)することになります。
これは正規表現の最も簡単な例ですが、ほかにも様々な検索パターンを作ることで、より複雑、かつ柔軟な検索ができるようになります。
正規表現って、何で「表現」って付くの?
正規表現は、特定の文字を検索するための方法です。例えば、「URLの中からドメインの部分だけを抜き出したい」とか「メールアドレスから@の前にあるユーザー名の部分を抜き出したい」ということがあれば、正規表現を使うことで目的の文字列を検索して抜き出すことができます。
このような「どんなパターンの文字を探すのか」ということを、ある一定のルールによって表現するのが正規表現です。正規表現では、専用の記号と文字を組み合わせて、検索パターンを作ります。で、このパターンを基に文字列を検索します。
正規表現には、JavaScriptを始め、多くのプログラミング言語が対応しています。
正規表現によるパターンマッチの実行
正規表現では、RegExpオブジェクトのインスタンスを生成して、検索したい文字の情報を登録します。以降は、生成したRegExpのインスタンスを利用して検索を行います。
このようなことから、RegExpのインスタンスで設定する正規表現をパターン、パターンに合致した文字が見付かることをパターンマッチと呼びます。
パターンマッチの実行
正規表現を使用したパターンマッチ(条件に合致する文字を検索すること)は、次の手順で行います。
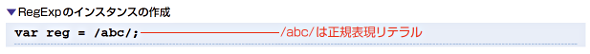
- (1)パターンを作成します。ここでは「abc」の文字列を検索の対象とし、直接文字列リテラルを代入することでRegExpのインスタンスを作成します。このような「正規表現リテラル」は、正規表現全体を「/」で括る必要があります。
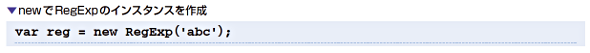
また、次のようにnew演算子でインスタンス化を行うこともできます。
正規表現のパターンには、オプション(フラグ)を付けて、検索方法を指定することが可能です。
| オプション | 説明 | |
|---|---|---|
| g | パターン文字列全体に対してパターンマッチする。指定しない場合は、1度パターンマッチした時点で処理を終了。 | |
| i | 大文字と小文字を区別しない。 | |
| m | 複数行に対応する。この場合、改行コードが行頭または行末と認識される。 | |
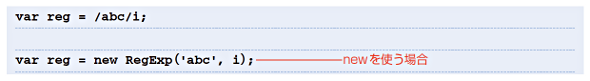
先の例の場合で、iオプションを指定する場合は、次のように記述します。
なお、複数のオプションを指定する場合は、「gi」のように続けて記述します。
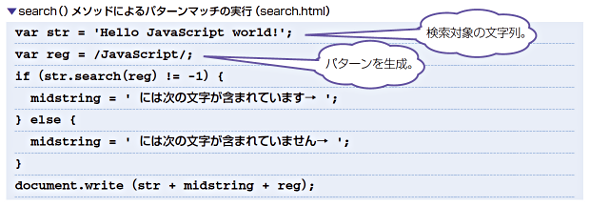
- (1)パターンを作成したら、パターンに対してメソッドを実行して検索や置き換えを行います。メソッドは、StringオブジェクトのメソッドやRegExecオブジェクトのメソッドを使います。例えば、ターゲットの文字列の中にパターンマッチした文字列があるかを調べるには、次のようにsearch()メソッドを使います。search()メソッドは、パターンマッチすると文字列の先頭位置を示すインデックスを返し、パターンマッチしなかった場合は「-1」を返してきます。
'JavaScript'を検索してみよう
「これまでの説明を踏まえて、文字列の中から'JavaScript'の文字を検索してみることにしましょう」
文字列を検索して結果を表示する
「search()メソッドは該当する文字が見付からなかった場合に『-1』を返しますので、これを利用しましょう」
「ということは、if文で『-1』が返されたかどうかを調べて結果を表示すればいいですね。じゃ、さっそく作ってみます」
パターンマッチに利用できるメソッド
正規表現を使ったパターンマッチには、次のようにStringオブジェクトのメソッドとRegExpオブジェクトのメソッドを利用できます。
| メソッド | 説明 | |
|---|---|---|
| match(reg) | 正規表現のパターンregを使用して、パターンマッチした文字列を返す。 | |
| replace(reg, str) | パターンマッチした文字列を別の文字列strに置き換える。 | |
| search(reg) | パターンマッチした文字列の先頭文字のインデックスを返す。失敗した場合は-1を返す。 | |
| split(reg) | パターンで指定した正規表現で文字列を分割し、分割した文字列を配列として返す。 | |
| メソッド | 説明 | |
|---|---|---|
| regexp.exec(str) | 正規表現のパターンregexpを使用して、文字列strからパターンマッチする文字列を検索する。パターンマッチした場合は、対象の文字列とその位置を示すインデックスを配列で返す。失敗した場合はnullを返す。 | |
| regexp.test(str) | 正規表現のパターンregexpを使用して、文字列strからパターンマッチする文字列を検索し、マッチする文字列があればtrue、なければfalseを返す。 | |
| regexp.toSource() | 正規表現のパターンregexpを文字列として返す。 | |
正規表現で利用できる文字列パターン
正規表現でパターンを作成するにあたっては、以下を使うことで「あいまいな」文字列パターンを作ることができます。
| パターン | パターンマッチする文字列 | |
|---|---|---|
| ABC | 「ABC」という文字列。 | |
| [ABC] | A、B、Cのいずれかの文字。 | |
| [^ABC] | A、B、C以外の文字。 | |
| [A-Z] | A〜Zまでの範囲の文字。 | |
| A|B|C | A、B、Cのいずれかの文字。 | |
| パターン | パターンマッチする文字列 | |
|---|---|---|
| . | 任意の1文字にマッチ。.oはbo、booにマッチしますがobにはマッチしない。 | |
| X* | 0文字以上のXにマッチ。「bo*」はb、bo、booにマッチ。 | |
| X? | 0、または1文字のXにマッチ。「bo?」はb、boにマッチ。booにはマッチしない。 | |
| X+ | 1文字以上のXにマッチ。「bo+」はbo、booにマッチ。bにはマッチしない。 | |
| X[n] | Xとn回マッチ。「[0-9][3]」は3桁の数字にマッチ。 | |
| X[n,] | Xとn回以上マッチ。「[0-9][3.]」は3桁以上の数字にマッチ。 | |
| X[m,n] | Xとm〜n回マッチ。「[0-9][3,5]」は3桁〜5桁の数字にマッチ。 | |
| パターン | パターンマッチする文字列 | |
|---|---|---|
| ^X | 行の先頭がAに一致。 | |
| X$ | 行の末尾がXに一致。 | |
| パターン | パターンマッチする文字列 | |
|---|---|---|
| \w | 大文字と小文字を含む半角英数字とアンダースコアに一致。 | |
| \W | \w以外(文字以外)に一致。 | |
| \d | 数字に一致。 | |
| \D | 数字以外に一致。 | |
| \n | 改行(ラインフィード)に一致。 | |
| \r | 復帰(キャリッジリターン)に一致。 | |
| \t | タブ文字に一致。 | |
| \s | 空白文字に一致。 | |
| \S | 空白文字以外に一致。 | |
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.