JavaScriptで配列を扱う「Array」と「スタック」「LIFO」「FIFO」の基本:JavaScript標準ライブラリの使い方超入門(3)(5/6 ページ)
特定の要素の取り出しと置き換え
Arrayオブジェクトには、要素を取り出すメソッドとしてslice()があります。このメソッドは、pop()やshift()とは異なり、任意の位置から指定した数だけの要素を取り出すことができます。
また、splice()メソッドは要素を取り出すだけでなく、取り出した要素の代わりに別の要素を置き換えることができます。
slice()メソッドで配列の要素を取り出す
「まずはslice()メソッドの書き方を見てみましょう」
「startの部分で削除の開始位置を示すインデックス値を指定し、endで削除する最後の位置を示すインデックス値を指定します。この場合、end自体は含めず、その直前までの要素が取り出されます」
「えっと『slice(1, 4)』とした場合は、2番目の要素から4番目の要素まで(インデックスが1、 2、 3の要素)が取り出されるってことですね」
「なお、slice()は、要素を配列形式で取り出します。つまり、取り出した要素を新しい配列に格納してこれを返すのですが、取り出した要素がもとの配列から削除されることはありません」
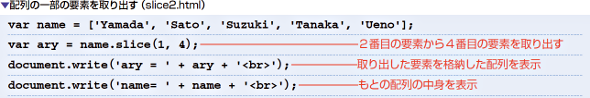
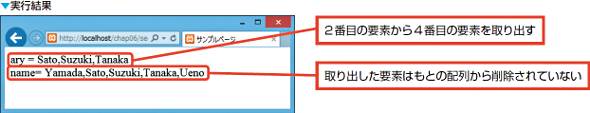
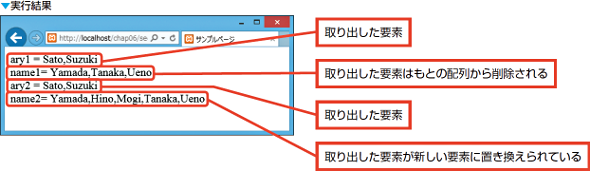
「では、配列から一部の要素を取り出して画面に表示したあと、もとの配列がどうなったかも表示してみることにしますね」
splice()メソッドで取り出しと置き換えを行う
「splice()メソッドの書式は、次のようになっています」
「startの部分で削除の開始位置を示すインデックス値を指定し、howManyで削除する要素の数を指定します。element1以降は、取り出した要素と置き換える新しい要素を指定します」
「この場合、対象の配列はもとのままですか?」
「いえ、splice()メソッドは対象の配列を直接、操作します。ですので、element1以降を省略した場合は、取り出した要素がそのまま削除されることになります」
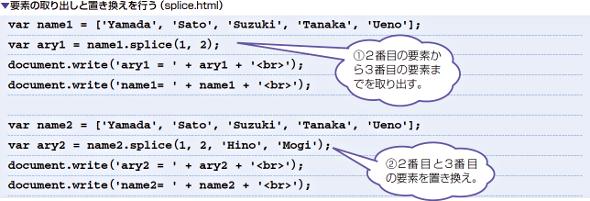
「では、これを確かめるプログラムを作ってみますね」
「(1)では、要素を取り出すのみで置き換えは行っていません。一方(2)では、要素を取り出したあと別の要素に置き換えています」
配列要素を1個ずつ処理する
「今回はテーマのかたちで出題しました。配列要素の参照です」
「配列要素には、インデックスが割り振られていますよね」
「そこで、配列要素を参照するには、0から始まるインデックスの数値を[ ]の中に書けば、該当する要素を参照することができます」
for文を使って配列要素を1つずつ取り出す
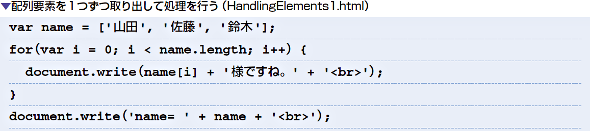
「配列要素を1つずつ取り出して処理を行うには、for文が便利です」
「配列に格納された名前を1つずつ取り出して『様ですね。』を追加するんですよね」
「ポイントは、for文の条件式で『i < 配列名.length』として、配列のサイズ(最大要素数)に達したらループを終了することです。カウンター変数iは0で初期化しておけば、『配列名[i]』でループのたびにiの値が1ずつ増加するので、先頭の要素から順に参照していくことができます」
「カウンター変数iは0で初期化されているので、for文の1回目の処理では『name(0)』となり、配列nameの先頭の要素が参照されるのですね」
「で、続く2回目の処理ではiの値が1になるので『name(1)』となって、2番目の要素が参照されると言う具合です。これを繰り返して、最終的に条件式の『i < name.length』でiの値が配列のサイズ(要素数)より大きくなった時点でfor文を抜けるというわけです」
Memo in文を使って配列要素を取り出す
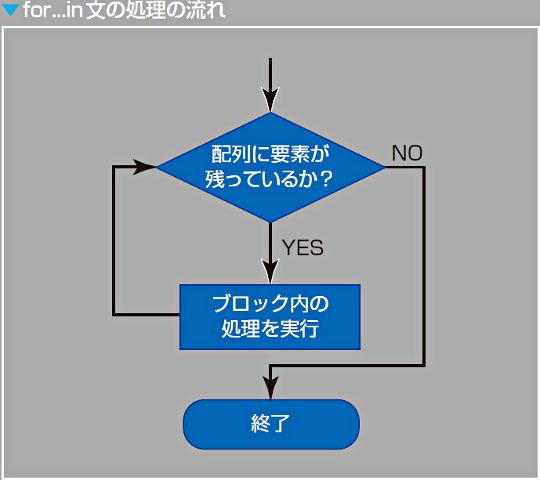
ここで初めて紹介しますが、繰り返しを行う手段として「for...in文」があります。For...inは配列の要素に対して、先頭から順番に繰り返し処理を行います。
for (変数 in 配列名) {
実行する文
}
for文の(初期化式; 条件式; 増減式)の部分が(変数 in 配列名)だけで済むので、書き方自体は簡単です。
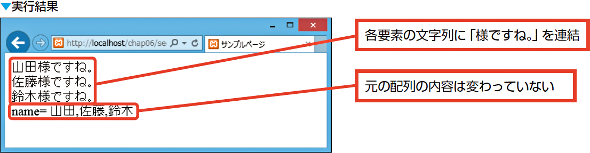
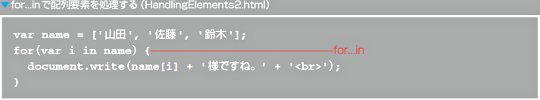
では、先ほどのfor文をfor...in文に書き換えてみます。
ただし、for...in文では、配列要素のインデックスをどのような順序で変数に代入するかは規定されていません。ですので、JavaScriptの実装(Webブラウザーの種類)によっては、思ったとおりに動作しない場合があるので注意が必要です。
ここでは、JavaScriptで利用できる繰り返し処理として紹介しましたが、以上のような理由から配列を処理するときは、原則として本編で紹介したfor文による処理を行うようにしてください。
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.