JavaScriptで数値を扱う「Number」、数値計算を扱う「Math」、日付を扱う「Date」の基本:JavaScript標準ライブラリの使い方超入門(4)(3/4 ページ)
JavaScriptの時計は1970年から動いてるんですね(Dateによる日時の操作)
JavaScriptには、日時を表現するための専用のデータ型はありません。その代わりにDateオブジェクトを利用することで、日時の形式に沿ったデータ形式で取り扱うことができます。
Dateオブジェクトのインスタンスを生成
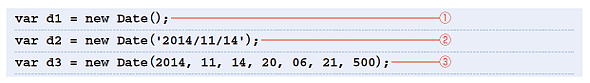
Dateオブジェクトは、インスタンス化の処理が必要です。インスタンスは、次のようにnew演算子を使って生成します。
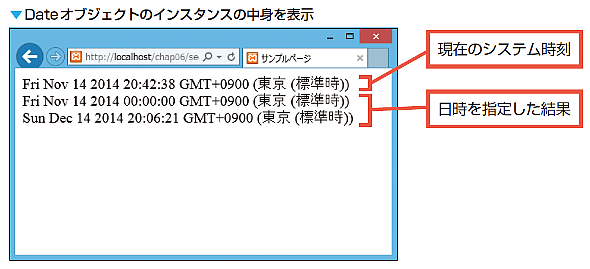
(1)では、Date()コンストラクターの()内で何も指定しないでインスタンスを生成します。この場合、デフォルト値として現在のシステム時刻がセットされます。
(2)は「/」で区切った日付文字列を格納したインスタンスを生成しています。なお、日時の指定は「Fri Now 14 2014 20:06:21」のように英文形式で行うこともできます。
(3)では年、月、日、時、分、秒、ミリ秒をカンマ(,)区切りで設定しています。なお、月の指定は0〜11で行うので、注意してください(0は1月に相当)。上記で生成したd1〜d3を画面に書き出すと、次のように表示されます。
Dateオブジェクトのプロパティ/メソッドを総ざらい理解する
Dateオブジェクトには、現地の日時データと協定世界時を扱うためのメソッドが、それぞれ用意されています。協定世界時(Coordinate Universal Time)とは、国際的な協定で決められている公式時刻のことです。世界標準時刻として使われているグリニッジ標準時とほぼ同じですが、協定世界時では閏(うるう)秒が加味されています。
Dateオブジェクトのプロパティとメソッドは、次のとおりです。
| メソッド | 説明 | |
|---|---|---|
| getFullYear() | 年の値を返す。 | |
| getMonth() | 月の値(0〜11)を返す。 | |
| getDate() | 日付の値(0:日曜〜6:土曜)を返す。 | |
| getDay() | 曜日の値を返す。 | |
| getHours() | 時( 時間) の値を返す。 | |
| getMilliseconds() | ミリ秒の値を返す。 | |
| getMinutes() | 分の値を返す。 | |
| getSeconds() | 秒の値を返す。 | |
| getTime() | Dateオブジェクトに格納されている時刻値を、1970年1月1日午前00:00:00以降のミリ秒として返す。 | |
| getTimezoneOffset | 協定世界時との時差を分単位で返す。 | |
| メソッド | 説明 | |
|---|---|---|
| setFullYear(y) | 年の値を設定する。 | |
| setMonth(m) | 月の値(0〜11)を設定する。 | |
| setDate(d) | 月の日付の数値を設定する。 | |
| setHours(h) | 時( 時間) の値を設定する。 | |
| setMinutes(m) | 分の値を設定する。 | |
| setSeconds(s) | 秒の値を設定する。 | |
| setMilliseconds(ms) | ミリ秒の値を設定する。 | |
| メソッド | 説明 | |
|---|---|---|
| getUTCFullYear() | 年の値を返す。 | |
| getUTCMonth() | 月の値(0〜11)を返す。 | |
| getUTCDate() | 日付の値を返す。 | |
| getUTCDay() | 曜日の値(0:日曜〜6:土曜)を返す。 | |
| getUTCHours() | 時( 時間) の値を返す。 | |
| getUTCMinutes() | 分の値を返す。 | |
| getUTCSeconds() | 秒の値を返す。 | |
| getUTCMilliseconds() | ミリ秒の値を返す。 | |
| メソッド | 説明 | |
|---|---|---|
| setUTCFullYear(y) | 年の値を設定する。 | |
| setUTCMonth(m) | 月の値(0〜11)を設定する。 | |
| setUTCDate(d) | 月の日付の数値を設定する。 | |
| setUTCHours(h) | 時間( 時) の値を設定する。 | |
| setUTCMinutes(m) | 分の値を設定する。 | |
| setUTCSeconds(s) | 秒の値を設定する。 | |
| setUTCMilliseconds(ms) | ミリ秒の値を設定する。 | |
| メソッド | 説明 | |
|---|---|---|
| toGMTString() | グリニッジ標準時( GMT) を使用して日付データを文字列に変換する。 | |
| toUTCString() | 協定世界時(UTC)を使用して日付データを文字列に変換する。 | |
| toLocaleString() | 現地時刻を使用して、文字列に変換されたオブジェクトを返す。 | |
| toDateString() | 日付を文字列値として返す。 | |
| toTimeString() | 時刻を文字列値として返す。 | |
| toLocaleDateString() | 現地時刻に対応した日付を文字列値で返す。 | |
| toLocaleTimeString() | 現地時刻に対応した時刻を文字列値で返す。 | |
| toString() | 日時の値を表す文字列を返す。 | |
| プロパティ | 説明 | |
|---|---|---|
| now | 1970年1月1日と現在の日付と時刻の間をミリ秒単位で返す。 | |
| parse(dateString) | 日付を表す文字列を解析し、その日付と1970年1月1日午前 00:00:00との差を表すミリ秒単位の値を返す。 | |
| UTC(year,month[,date[,hrs[,min[,sec[,ms]]]]]) | 協定世界時刻(UTC)の1970年1月1日0時0分0秒と、指定した日付との間をミリ秒単位で返す。 | |
| メソッド | 説明 | |
|---|---|---|
| valueOf() | 指定されたDateオブジェクトが保持している日時を秒単位の数値で返す。getTime()と同じ値が返される。 | |
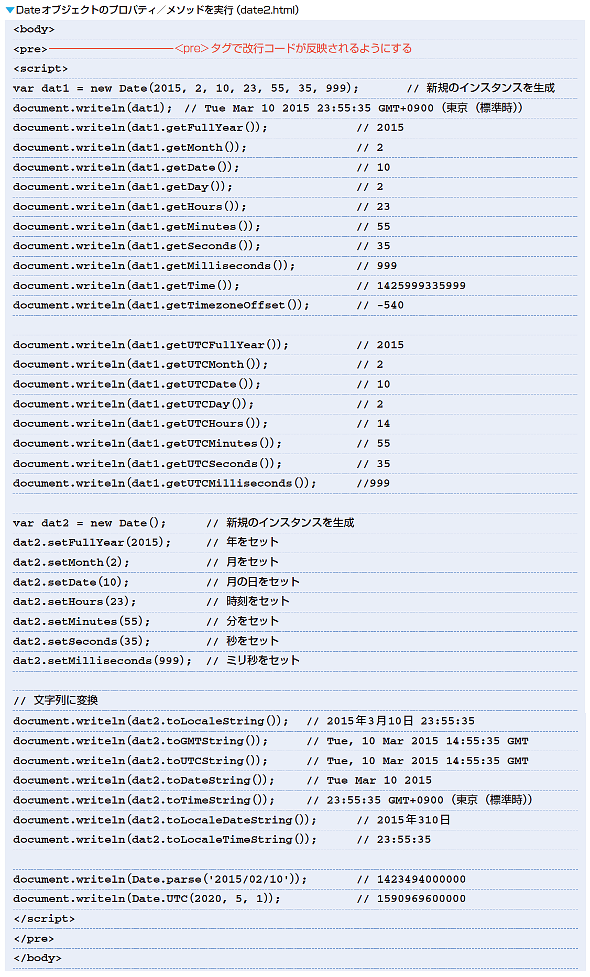
Dateオブジェクトのプロパティ/メソッドをまとめて実行してみる
では、Dateオブジェクトのプロパティとメソッドを実行して結果を見てみることにしましょう。ここでも画面への出力は、writeln()メソッドで行います。
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.