JavaScriptで数値を扱う「Number」、数値計算を扱う「Math」、日付を扱う「Date」の基本:JavaScript標準ライブラリの使い方超入門(4)(4/4 ページ)
日付や時刻を加算/減算する
「Dateオブジェクトには、日付や時刻を加算したり減算したりするメソッドは用意されていません。このため、加算や減算を行うには、次の手順が必要になります」
- 対象の日時データからgetMonthなどのgetXxxxx()系のメソッドで日付や時刻を取得する。
- 取得した値に対して加算または減算を行う。
- 結果をsetXxxxx()系のメソッドで設定する。
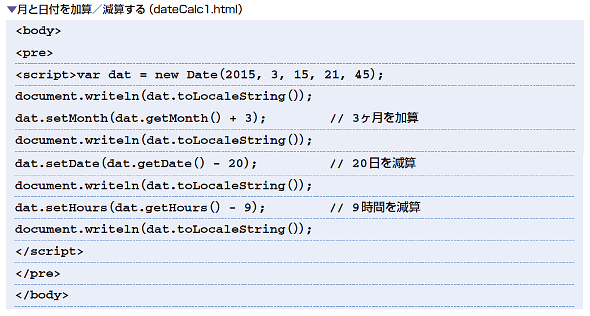
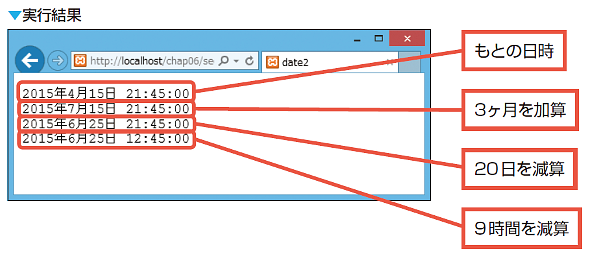
特定の日時データの月と日付を加算/減算する
「それでは、実際に日時の加算と減算を行ってみましょう」
「では、現在の日時を取得して、月の加算、日の減算、時間の減算を順に実行してみますね」
指定した日からの経過日数を求める
「DateオブジェクトのgetTime()メソッドを使うと、1970年1月1日0分0秒00からの経過時間をミリ秒単位で取得することができます」
「1970年の日時が基準になるわけですね」
「さらにparse()メソッドを使用すると、()内で指定した日時までの経過時間をミリ秒単位で取得することができます」
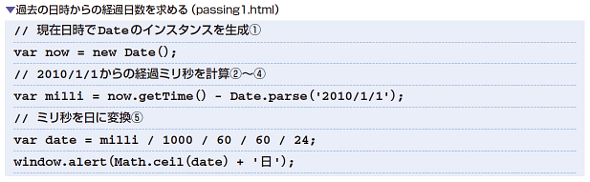
過去の日時から現在の日時までの経過日数を求める
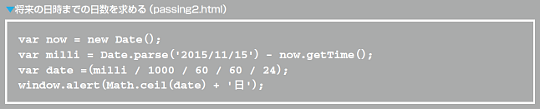
「getTime()とparse()の2つのメソッドを使うことで、指定した日時までの経過時間や日数を求めることができます。ここでは、次の手順で経過日数を求めることにしましょう」
- (1)現在の日時でDateのインスタンスを生成する。
- (2)getTime()メソッドで1970年1月1日0分0秒00から現在までの経過時間を取得する。
- (3)parse()メソッドで、指定した日時までの経過時間を取得する。
- (4) (2)で取得した値から(3)で取得した値を減算する。
- (5)ミリ秒単位を日数に直す。
「getTime()で求めた現在までの経過時間からparse()で求めた特定の日までの経過時間を引けば、特定の日から現在までの経過時間がわかるってわけですね。では、(1)から(5)までの手順に従ってコードを書いていきます」
ミリ秒単位を日数に変換する
「取得した時間はミリ秒単位なので、最後に『millis / 1000 / 60 / 60 / 24』という割算を行っています。まず1000で除算することでミリ秒を秒単位にし、続いて60で除算して分単位、さらに60で除算して時間単位、そして最後に24で除算することで日数にしました」
「最終的に小数点以下の端数が出るので、これをceil()メソッドで切り捨てていますね」
「指定する過去の日時は、1970年1月1日0分0秒00を基点にしているので、分以下の値はすべて0になります。これを現在の日時から引くと『経過した日数+今日の0:00からの経過時間』となりますが、今日の0:00からの経過時間は余分な値です。このため、小数点以下を切り上げてしまうと1日多くなるので、ceil()メソッドで切り捨てるというわけです」
「なるほど(あれ? いつもと逆だ……)」
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.