WebhookやHubotを使ってチャットとSubversion、Redmine、Jenkinsを連携させる基本設定とは:OSSチャット基盤RocketChat入門(終)(1/5 ページ)
OSSのチャット基盤であり、Dockerコンテナとして簡単に導入できるRocketChatを使った、コミュニケーション基盤の作り方を学ぶ連載。最終回は、RocketChatと他のアプリケーション(Subversion、Redmine、Jenkins、Zabbix、fluentdなど)と連携させる方法を紹介します。
本稿で紹介する連携方法と連携させるアプリケーション
本連載「OSSチャット基盤RocketChat入門」では、OSSのチャット基盤でありDockerで簡単に環境構築ができるRocketChatを使って、コミュニケーション基盤の作り方を学びます。
前回の「Docker Composeを使ったRocketChatのインストールと基本的な使い方」では、実際にRocketChatをDocker上へ構築し、接続やチャットなどの基本的な使い方について学びました。今回は、応用編としてRocketChatと他のアプリケーションとの連携方法を紹介します。
RocketChatのようなチャットツールと他のアプリケーションを連携させる方法はいくつかありますが、本稿では以下の2つの方法について、実装方法も含めて紹介します。
- Webhookを使った連携
- 構成管理ツールSubversion(バージョン1.6.15)と連携
- プロジェクト管理ツールRedmine(バージョン2.6.5)と連携
- botフレームワークHubotを使った連携
- 継続的インテクレーション(CI)ツールJenkins(バージョン1.613)と連携
なお連携させる各アプリケーションは、すでに構築済みであることを前提とします。
Webhookを使った連携
まず、Webhookを使った連携方法を紹介します。Webhookにより他アプリケーションのデータをRocketChatへ送信し、チャンネルに投稿することを目指します。
Webhoookとは
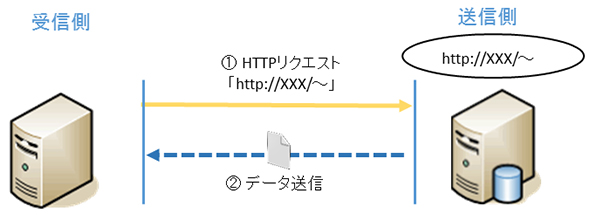
Webhookとは、データの送受信に関する仕組みの1つです。HTTPリクエストのように、受信側から送信側へリクエストすることでデータを受信するのではなく、送信側がトリガーとなってデータを送る仕組みです。通信プロトコルはHTTPであり、受信側で「Webhook URL」というデータを受信するためのURLを作成します。送信側は、このWebhook URLに対して、通常はJSONもしくはXML形式でPOSTリクエストすることで、データ連携を行います。
HTTPのPOSTリクエストによりデータ連携を行うので、curlコマンドなどPOSTリクエストが実行できる環境があれば、送信側から受信側にデータを送信できます。このWebhookという仕組みを使って、他アプリケーション(送信側)からRocketChat(受信側)にデータを連携していきます。
RocketChatでWebhook URLを作るには
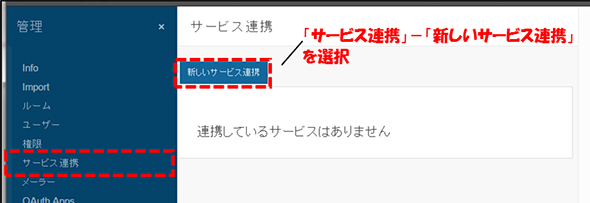
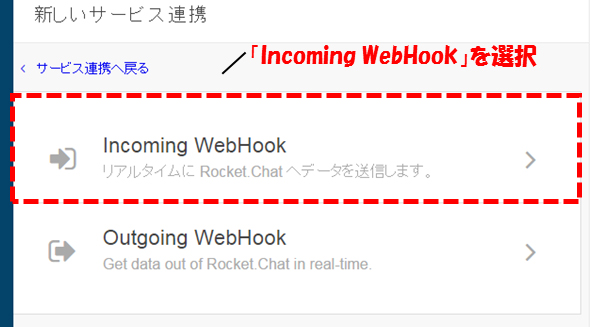
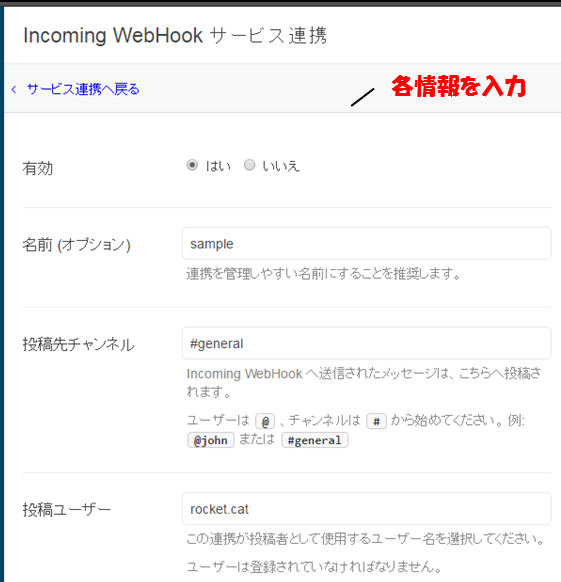
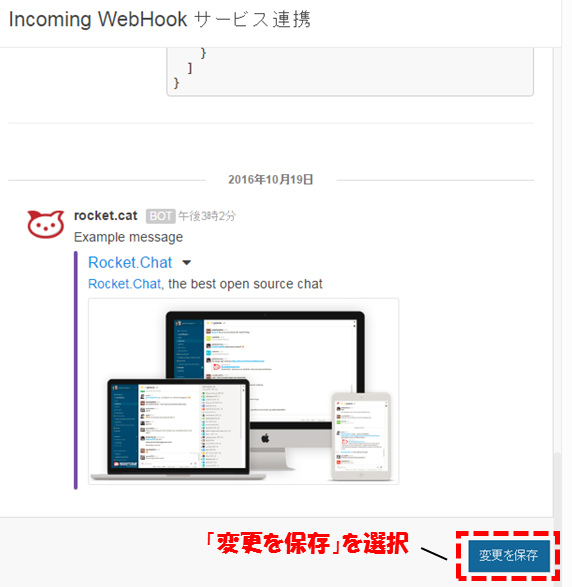
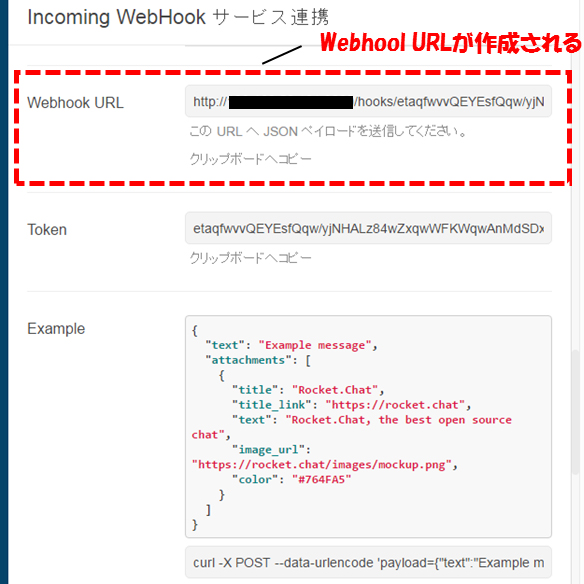
Webhookにおいて、受信側であるRocketChatにはデータを受け取るためのWebhook URLを作成する必要があります。RocketChatには「Incoming Webhook」というAPIが提供されており、簡単にWebhook URLを作成できます。「Incoming Webhook」は、RocketChatの管理画面で「管理」→「サービス連携」→「新しいサービス連携」→「Incoming WebHook」から使用します。
curlコマンドで確認
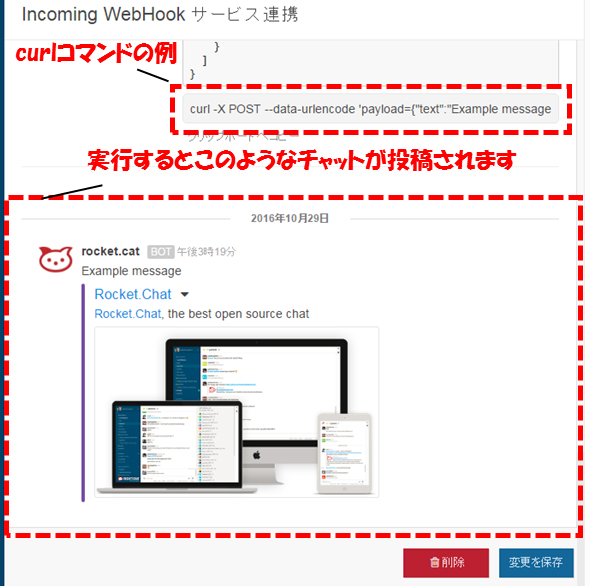
ここで作成したWebhook URLに、curlコマンドなどでPOSTリクエストによるデータ送信を行います。以下、RocketChatへデータを送信する際のcurlコマンドの例を記載します(見やすいように改行しています)。なお、このcurlコマンドの例は「Incoming WebHook」の画面にも記載されているので、そちらも参考にしてください。
curl -X POST --data-urlencode
'payload={
"channel": "#channel", // 投稿チャンネル名
"username": "username", // 投稿ユーザー名
"text": "Example message", // 本文
"attachments": [{ // 添付情報
"title": "Rocket.Chat", // タイトル
"title_link": "https://rocket.chat", // タイトルのリンク
"text": "Rocket.Chat, the best open source chat", // 添付メッセージ
"image_url": "https://rocket.chat/images/mockup.png", // 添付画像
"color": "#764FA5" // 色
} ]
}'
[Webhook URL(http://〜)] // Webhook URL
関連記事
 IBMとSlackが提携、“Watson”搭載Slackツールを開発可能に
IBMとSlackが提携、“Watson”搭載Slackツールを開発可能に
IBMとSlackが、Webコミュニケーションツール「Slack」とコグニティブ技術「Watson」の連携取り組みで提携。Watsonのコグニティブ技術を融合したSlackツールなどを開発していく。 実録! チーム開発が捗り過ぎるSlack+GitHub+Trelloの使い方
実録! チーム開発が捗り過ぎるSlack+GitHub+Trelloの使い方
スタートアップではいかにお金を使わずにプロダクトを開発するかは成功につながる大きなポイントとなる。コストを掛けずにプロダクトを作っていく上で、導入すべきツールをどのように使うかを数回に分けて紹介。今回は、開発プロジェクト向けチャットツール「Slack」の特徴を解説しプロジェクト管理ツール「Trello」や「GitHub」と組み合わせた活用事例を紹介する。 HubotとZabbixを連携すればワンオペ監視でも寂しくない
HubotとZabbixを連携すればワンオペ監視でも寂しくない
GitHub社が開発しているbotフレームワークHubotを使ってチャットアプリ上でチーム開発をいかに効率化していくかを解説していきます。今回は、Zabbixをインストールして監視設定を行い、Hubotと連携してサーバーからの障害検知をチャットに通知する方法などを紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 HTTPリクエストでのデータ受信
図1 HTTPリクエストでのデータ受信 図2 Webhookでのデータ受信
図2 Webhookでのデータ受信 図3 RocketChatでのWebhook URLの作成その1
図3 RocketChatでのWebhook URLの作成その1 図4 RocketChatでのWebhook URLの作成その2
図4 RocketChatでのWebhook URLの作成その2 図5 RocketChatでのWebhook URLの作成その3
図5 RocketChatでのWebhook URLの作成その3 図6 RocketChatでのWebhook URLの作成その4
図6 RocketChatでのWebhook URLの作成その4 図7 RocketChatでのWebhook URLの作成その5
図7 RocketChatでのWebhook URLの作成その5 図8 Incoming WebHook画面におけるcurlコマンドの例
図8 Incoming WebHook画面におけるcurlコマンドの例



