WebhookやHubotを使ってチャットとSubversion、Redmine、Jenkinsを連携させる基本設定とは:OSSチャット基盤RocketChat入門(終)(4/5 ページ)
botフレームワークHubotを使った連携
Webhookを使った連携の次は、botフレームワークHubotを使った連携を紹介します。
Hubotとは、GitHub社がMITライセンスで公開している、botを作成し動かすためのフレームワークです。Node.jsで動作し、CoffeeScriptやJavaScriptで作成可能です。Hubotを使うと、チャットツールに常駐し、ユーザーがチャットに投稿した内容から他のアプリケーションを動かしたり、定期的にHubotがチャットに投稿してユーザーに情報を発信したりすることができます。
今回は、RocketChatと連携させるHubot環境の作り方と、Hubotを使ってRocketChatからCIツールであるJenkinsを操作することを目指します。
なお、本連載ではHubotそのものについては深く紹介しません。Hubotの詳細については以下の連載記事で詳しく説明されているため、そちらも参考にしてください。
Docker Composeを使ったRocketChat+Hubot環境の構築
まず、RocketChatと連携させるHubot環境の作り方を紹介します。もしHubot環境をゼロから作る場合はNode.jsやHubotのインストールの他、botをデーモン化する場合にはその設定など、いくつか作業が必要となります。しかし、前回紹介したDockerを使ったRocketChatの構築と同様、RocketChatと連携させるためのHubot環境もDockerのコンテナイメージとして提供されているため、簡単に構築できます。
以下、RocketChat+Hubot連携の設定の流れを記載します。なお、以降の手順は前回紹介したRocketChat環境が構築されていることが前提なので、まだRocketChat環境を構築していない方は、前回記事を参考にしてください。
【1】RocketChatにHubotログイン用のユーザーを作成
まず、RocketChatにHubotがログインするためのユーザーを作成します。ここでは「RocketchatBot」というユーザーを作成します。
【2】Hubotコンテナイメージを取得する
続いて、Hubotのコンテナイメージをpullで取得します。
# docker pull rocketchat/hubot-rocketchat Using default tag: latest latest: Pulling from rocketchat/hubot-rocketchat df22f9f3e4ec: Pull complete a3ed95caeb02: Pull complete a2f74b08a06b: Pull complete 29b84dd39cd5: Pull complete a85bd624bab4: Pull complete 505aadf959ef: Pull complete f0b7db63de04: Pull complete a35a7eb59f97: Pull complete 48bdf4bb2181: Pull complete 473f7edf77f0: Pull complete 1e4081b99e15: Pull complete dcfae6280f86: Pull complete Digest: sha256:59b61f83c6aa26beaaf68b0361fd8cab0764ea93f569bfbd65cc6ec83a53a6a8 Status: Downloaded newer image for rocketchat/hubot-rocketchat:latest # docker images REPOSITORY TAG IMAGE ID CREATED SIZE rocketchat/rocket.chat latest d4cc7fb62744 3 days ago 405.2 MB mongo latest af52553e1c34 3 days ago 327 MB rocketchat/hubot-rocketchat latest 5b9483827da5 32 hours ago 800.3 MB
なお、本連載の執筆時(2016年10月)に取得したコンテナイメージにおけるHubotの環境情報は以下の通りです。
- Node.js:バージョン0.12.4
- npm:バージョン2.11.1
- yo:バージョン1.8.5
- generator-hubot:バージョン0.4.0
- coffee-script:バージョン1.11.1
【3】Docker Composeファイルを修正する
最後に、前回のRocketChat環境構築で作成したDocker Composeファイルを修正し、Hubotコンテナに関する記述を追加します。
まず、Hubotスクリプトのデータをホスト側にマウントするためのディレクトリを作成します。前回同様、ここでは「/var/www/」配下に作成していますが、自身の環境に合わせて修正してください。
# mkdir -p /var/www/rocket.chat/data/hubot
そして、Docker Composeファイル(/var/www/rocket.chat/docker-compose.yml)にHubotコンテナに関する記述を追加します(32行目以下)。
db:
# コンテナイメージを指定(image:コンテナイメージ名:タグ名)
image: mongo:latest
# コンテナのデータをボリュームとしてホストOSにマウント
volumes:
# MongoDBのデータをマウント
- ./data/runtime/db:/data/db
# MongoDBのdumpファイルをマウント
- ./data/dump:/dump
# MongoDBのjournalファイルをsmallfilesとする
command: mongod --smallfiles
rocketchat:
# コンテナイメージを指定(image:コンテナイメージ名:タグ名)
image: rocketchat/rocket.chat:latest
# 環境変数を設定
environment:
# MongoDB(db)のURLを指定
- MONGO_URL=mongodb://db:27017/rocketchat
# RocketChatのURL(ここではホスト名をlocalhostとしています)
- ROOT_URL=http://localhost
# アカウントのメールアドレスのドメインチェックを無効化
- Accounts_UseDNSDomainCheck=false
# MongoDB(db)へのリンクを指定
links:
- db:db
# RocketChatのポートを設定
ports:
- 3000:3000
hubot:
image: rocketchat/hubot-rocketchat:latest
volumes:
# hubotscriptsのコンテナのデータをボリュームとしてホストOSにマウント
- ./data/hubot:/var/www/hubotscripts
environment:
# RocketChatのURL(環境に合わせてIPアドレスを修正)
- ROCKETCHAT_URL=[IPアドレス]:3000
# 連携させるチャンネル名
- ROCKETCHAT_ROOM=hubot
# RocketChatにログインするための認証情報(ユーザーとパスワード)
- ROCKETCHAT_USER=RocketchatBot
- ROCKETCHAT_PASSWORD=RocketchatBot
# bot名
- BOT_NAME=RocketchatBot
# 外部スクリプト
- _EXTERNALSCRIPTS=hubot-diagnostics,hubot-help,hubot-seen,hubot-links,hubot-greetings
# JenkinsのURL(環境に合わせてIPアドレスを修正)
- HUBOT_JENKINS_URL=http://[IPアドレス]:8080
# Jenkinsにログインするための認証情報(ユーザーとパスワード)
- HUBOT_JENKINS_AUTH=admin:admin
links:
- rocketchat:rocketchat
| 設定項目 | 値 | 説明 |
|---|---|---|
| ROCKETCHAT_URL | [IPアドレス]:3000 | RocketChatのURL(環境に合わせてIPアドレスを修正) |
| ROCKETCHAT_ROOM | hubot | 連携させるチャンネル名 |
| ROCKETCHAT_USER | RocketchatBot | RocketChatのログイン情報(ユーザー) |
| ROCKETCHAT_PASSWORD | RocketchatBot | RocketChatのログイン情報(パスワード) |
| BOT_NAME | RocketchatBot | bot名 |
| HUBOT_JENKINS_URL | http://[IPアドレス]:8080 | JenkinsのURL(環境に合わせてIPアドレスを修正) ※後述するJenkinsとの連携で使用 |
| HUBOT_JENKINS_AUTH | admin:admin | Jenkinsのログイン情報(ユーザー:パスワード) ※後述するJenkinsとの連携で使用 |
Hubotの起動
以上で設定は完了です。Hubotコンテナを起動してみましょう。
# docker-compose up -d
Starting rocketchat_db_1
Starting rocketchat_rocketchat_1
Creating rocketchat_hubot_1
# docker-compose ps
Name Command State Ports
-----------------------------------------------------------------------------------------
rocketchat_db_1 /entrypoint.sh mongod --sm ... Up 27017/tcp
rocketchat_hubot_1 /bin/sh -c node -e "consol ... Up
rocketchat_rocketchat_1 node main.js Up 0.0.0.0:3000->3000/tcp
Hubotコンテナが起動できていたら、HubotがRocketChatにログインしているか確認します。RocketChat画面から「#hubot」チャンネルを選択し、画面右の「メンバーリスト」を選択してください。「rocketchatbot」というユーザーがいれば、Hubotがログインできています。
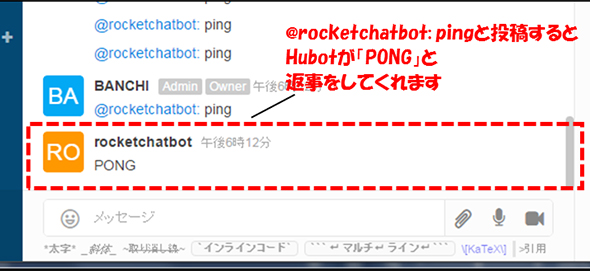
Hubotと会話してみる
HubotがRocketChatにログインできていたら、チャットでHubotに話し掛けてみましょう。Hubotがログインしている「#hubot」チャンネルにて、「@rocketchatbot: ping」と投稿してください。以下のように、Hubotから「PONG」と返事がくれば成功です。
関連記事
 IBMとSlackが提携、“Watson”搭載Slackツールを開発可能に
IBMとSlackが提携、“Watson”搭載Slackツールを開発可能に
IBMとSlackが、Webコミュニケーションツール「Slack」とコグニティブ技術「Watson」の連携取り組みで提携。Watsonのコグニティブ技術を融合したSlackツールなどを開発していく。 実録! チーム開発が捗り過ぎるSlack+GitHub+Trelloの使い方
実録! チーム開発が捗り過ぎるSlack+GitHub+Trelloの使い方
スタートアップではいかにお金を使わずにプロダクトを開発するかは成功につながる大きなポイントとなる。コストを掛けずにプロダクトを作っていく上で、導入すべきツールをどのように使うかを数回に分けて紹介。今回は、開発プロジェクト向けチャットツール「Slack」の特徴を解説しプロジェクト管理ツール「Trello」や「GitHub」と組み合わせた活用事例を紹介する。 HubotとZabbixを連携すればワンオペ監視でも寂しくない
HubotとZabbixを連携すればワンオペ監視でも寂しくない
GitHub社が開発しているbotフレームワークHubotを使ってチャットアプリ上でチーム開発をいかに効率化していくかを解説していきます。今回は、Zabbixをインストールして監視設定を行い、Hubotと連携してサーバーからの障害検知をチャットに通知する方法などを紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図19 Hubotログイン用のユーザーを作成
図19 Hubotログイン用のユーザーを作成 図20 Hubotのログインを確認
図20 Hubotのログインを確認 図21 Hobotが「PONG」と返事をしてくれる
図21 Hobotが「PONG」と返事をしてくれる



