既存のUnity用サンプルをカスタマイズしてGear VRに対応させるには:Unityで始めるVR/AR開発入門(3)(2/2 ページ)
音楽を追加する
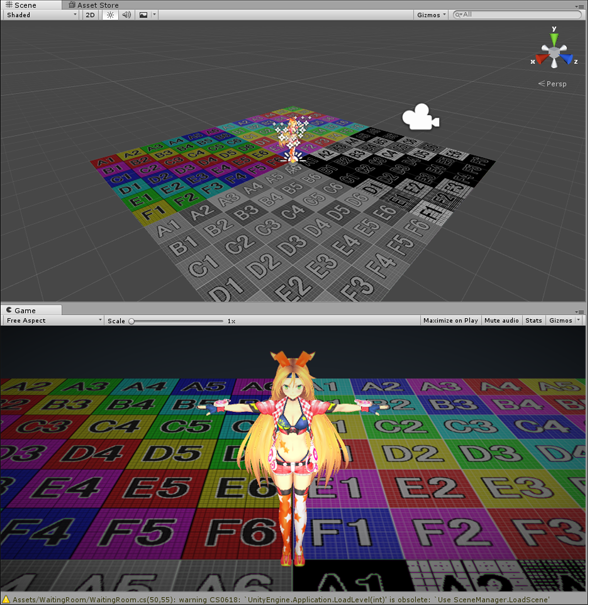
Projectの「Assets」→「Scene」と選択して、「Character Setup.unity」をクリックする。Scene画面とGame画面には図6のように表示される。
実行すると、ユニティちゃんの歌とダンスが開始されるが、音楽と歌が入っていないので、自分で追加してみよう。
Unityメニューから「GameObject」→「Create Empty」と追加する。このGameObjectの名前をInspectorパネルで「Music」に変更しておく。
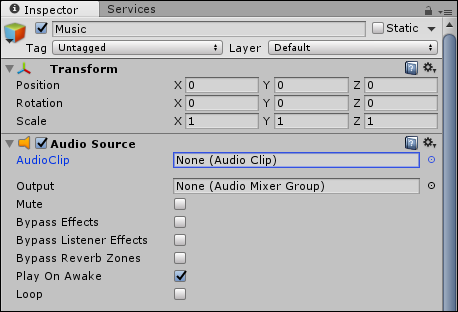
次に「Add Component」から「Audio」→「Audio Source」と選択する。すると図7のような画面になる。
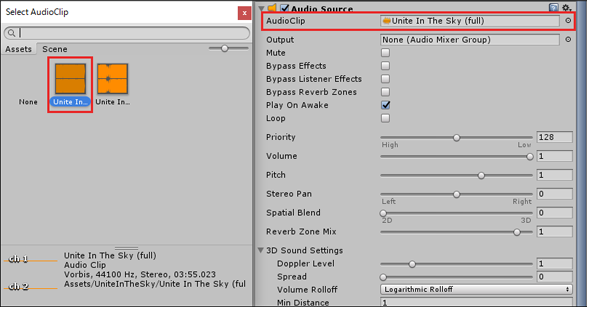
「Audio Clip」の右端隅にある「○に・」にアイコンをクリックして、「Select AudioClip」の画面から「Unite In The Sky(Full)」を指定する(図8)。
空(そら)とカメラの設定
Gear VRでは360度見渡せるパノラマ表示になるので、空(そら)の設定もしておこう。
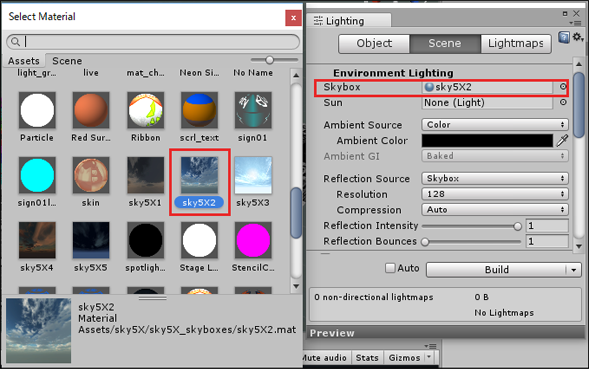
Unity Asset Storeから「Sky5X One」をインポートし、Unityメニューの「Window」→「Lighting」と選択する。すると、「Lighting」の画面が表示される。「Environment Lighting」の「Skybox」の右端隅の「○に・」のアイコンをクリックして、「Select Material」の画面を表示して「sky5X2」を選択する(図9)。
次に、HierarchyからMain Cameraを選択して、Inspectorを表示する。「Camera」の「Clear Flags」が「Solid Color」になっているので、「Skybox」に変更しておく。この変更をしておかないと、空(そら)の設定をしても反映されないので、注意してほしい。
保存して実行
ここでSceneを保存しておこう。Unityメニューの「File」→「Save Scene as」と選択して名前は何でも構わないので、保存しておこう。筆者は「ユニティちゃんロックステージ」という名前で保存しておいた。
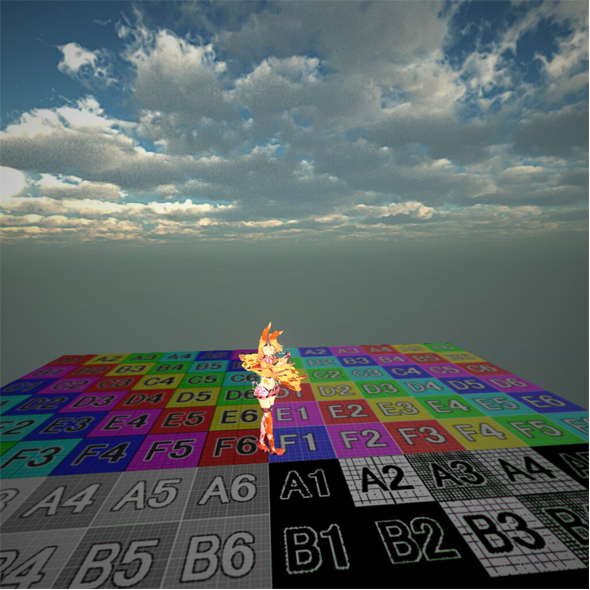
実際にGear VRで動かしたスクリーンショットが図10で、動画が動画2のようになる。
スクリーンショットも動画も、画面が結構きれいに撮れているが、実際にGear VRで見た場合はドットが粗く、画質はあまり良いとは言えない。しかし没入感をすごく感じることができる。また、動画2では画面のちらつきが見られるが、Gear VRで見た場合には、画面のちらつきは一切ないので安心してほしい。
次回からは、Gear VRでAR!
今回でUnity+Gear VRのVRコンテンツを作る方法の解説は終わりだ。
次回からは、ARのプログラミングを解説する。Vuforia 6のSDKを使ってARをGear VRで体験してみよう。お楽しみに。

このコンテンツは、『ユニティちゃんライセンス』で提供されています
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.


 図7 Audio Sourceが追加された
図7 Audio Sourceが追加された
 図9 「sky5X2」を選択した
図9 「sky5X2」を選択した 図10 Gear VRで動かしたスクリーンショット
図10 Gear VRで動かしたスクリーンショット




