既存のUnity用サンプルをカスタマイズしてGear VRに対応させるには:Unityで始めるVR/AR開発入門(3)(1/2 ページ)
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。今回は、Unityが公開している無料サンプルをカスタマイズしてGear VRで動かす方法を解説する。
HMD(Head Mounted Display)の中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する本連載「Unityで始めるVR/AR開発入門」。
今回は、「UNITY-CHAN OFFICIAL WEBSITE」で公開されている、「ユニティちゃんライブステージ! -Candy Rock Star-」というサンプルを使用して、これをGear VRで表示させる手順について解説する。
ほとんどは前回の「Gear VRの基本的な使い方、動画の撮り方、タッチパッドでUnityのオブジェクトを操作する方法」で紹介したものと同じ手順になるが、今回はGear VRで既存のUnityのコンテンツを動作させることが目的なので、前回と異なる点だけ記載する。併せてご参照いただきたい。
また、前回は紹介しなかった、Gear VR用Unityコンテンツに音データを適用する方法も紹介する。
Gear VRで「UNITY-CHAN CNNDTY ROCK STAR LIVE」を見てみよう
まず今回使う、ユニティちゃんのライブ動画を紹介しよう。これはGear VRでも無料でダウンロードが可能だ。
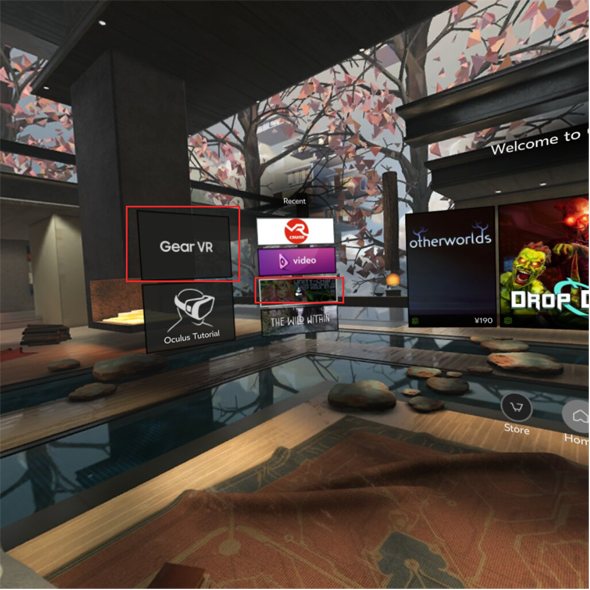
「Gear VR」メニューを選択して表示される、各カテゴリの中の「Entertainment」の中に含まれている「UNITY-CHAN CANDY ROCK STAR LIVE」を選択して、タッチパッドをタップすると、ダウンロードの画面が表示されるので、ダウンロードする。
ダウンロードすると、図1のようにホーム画面にも表示される。
「UNITY-CHAN CANDY ROCK STAR LIVE」の1カットのスクリーンショットが図2だ。
前回紹介した方法で録画した動画は、動画1のようになる。前回も触れたが、2016年12月現在、筆者の購入したGear VR端末では音声の録音は不可となっている。これは仕様なので仕方がないだろう。
これ以外にも「初音ミク」のライブも無料でダウンロードできるようになっているので、Gear VRを購入したら、「初音ミク」のライブもご覧になるといいだろう。大変に楽しく、心奪われてしまう作りになっている。
「ユニティちゃんライブステージ! -Candy Rock Star-」をGear VRで動かそう
ここからは、「ユニティちゃんライブステージ! -Candy Rock Star-」のUnity用サンプルを取り込んで動かす方法を紹介するが、基本手順は前回記事を参照してほしい。
なお今回のプロジェクト名は「VR_UnityRock」とし、画面は「2 by 3」のレイアウトを使用している。
ユニティちゃんのサンプルをダウンロード
下記URLのページでライセンスに同意して、「ユニティちゃんライブステージ! -Candy Rock Star-」をダウンロードする(図3)。
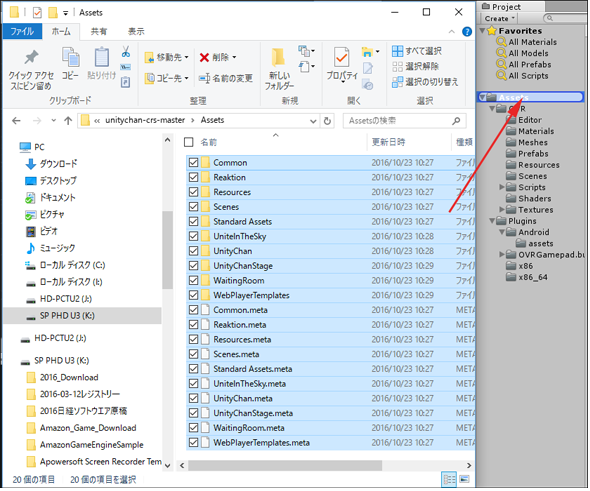
「unitychan-crs-master.zip」を適当なフォルダに保存して解凍しておこう。解凍すると「unitychan-crs-master」というフォルダができるので、「unitychan-crs-master\unitychan-crs-master\Assets」内のファイル一式を選択して、UnityのProject内のAssetsフォルダ上にドラッグ&ドロップする(図4)。
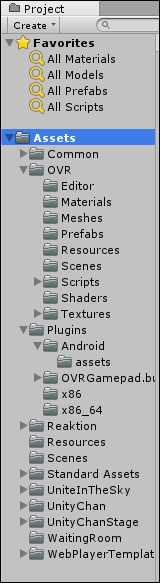
この作業は、かなり時間を要するので、気長に待ってほしい。この作業が終わると、Project内が図5のようなフォルダ構成になるはずだ。
 図5 「unitychan-crs-master\unitychan-crs-master\Assets」内のファイル一式を選択して、Project内のAssetsフォルダ上にドラッグ&ドロップした後のフォルダ構成
図5 「unitychan-crs-master\unitychan-crs-master\Assets」内のファイル一式を選択して、Project内のAssetsフォルダ上にドラッグ&ドロップした後のフォルダ構成「oculussing_デバイスID名」ファイルのインポート時の注意点
これで、連載第1回で保存しておいた「oculussing_デバイスID名」ファイルのインポートを行えるが、1つ注意点がある。
前回では、Projectの「Assets」に「Plugins」→「Android」→「assets」フォルダを作成したが、今回は、「unitychan-crs-master\unitychan-crs-master\Assets」内のファイル一式を選択して、Project内のAssetsフォルダ取り込んでいるので、Pluginsフォルダは既に存在している。そのため、Pluginsフォルダを作成する必要はない。
既にPluginsフォルダが存在する上に、再度Pluginsフォルダを作成すると、「Plugins1」というフォルダ名になる。このフォルダの中に「Android」→「assets」フォルダを作成してファイルを取り込んでも、エラーになるので、注意してほしい。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図3 「ユニティちゃんライブステージ! -Candy Rock Star-」をダウンロードする
図3 「ユニティちゃんライブステージ! -Candy Rock Star-」をダウンロードする