Unity+Vuforiaで3プラットフォームに対応したARコンテンツを作る基本:Unityで始めるVR/AR開発入門(4)(1/4 ページ)
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。今回はVuforia 6を使い、PC、Android端末、Gear VRにおいて、画像をマーカーとして利用し、その上に3Dオブジェクトを表示させるARコンテンツの作り方を解説する。
AR編開始!
HMD(Head Mounted Display)の中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する本連載「Unityで始めるVR/AR開発入門」。前回の「既存のUnity用サンプルをカスタマイズしてGear VRに対応させるには」までは、VRコンテンツの作り方を解説してきた。
今回から、HoloLensやポケモンGOで最近再び見聞きする機会が増えた、AR(Augmented Reality:拡張現実)のコンテンツを作り、Gear VRで表示させる方法について解説していく。ARのライブラリとしては、Unityとの相性が良く人気がある「Vuforia」を使う。
Vuforiaの概要については、記事「Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方」を参照していただくとして、本稿では、Vuforiaの最新バージョンである6.x系を使って、2016年12月現在で最新のライセンス登録や環境構築の手順、簡単な使い方を紹介する。併せて、PC、Android端末、Gear VRの3つのプラットフォームにおいて、画像をマーカーとして利用し、その上に3Dオブジェクトを表示させる方法を解説する。
VuforiaをUnityで動かす準備
まずは、Vuforiaの機能をUnityから使う準備からだ。
Vuforiaの「開発者登録」
Vuforiaの機能を利用するためには、開発者登録をする必要がある。下記の「vuforia Developer Portal」のURLにアクセスしよう。
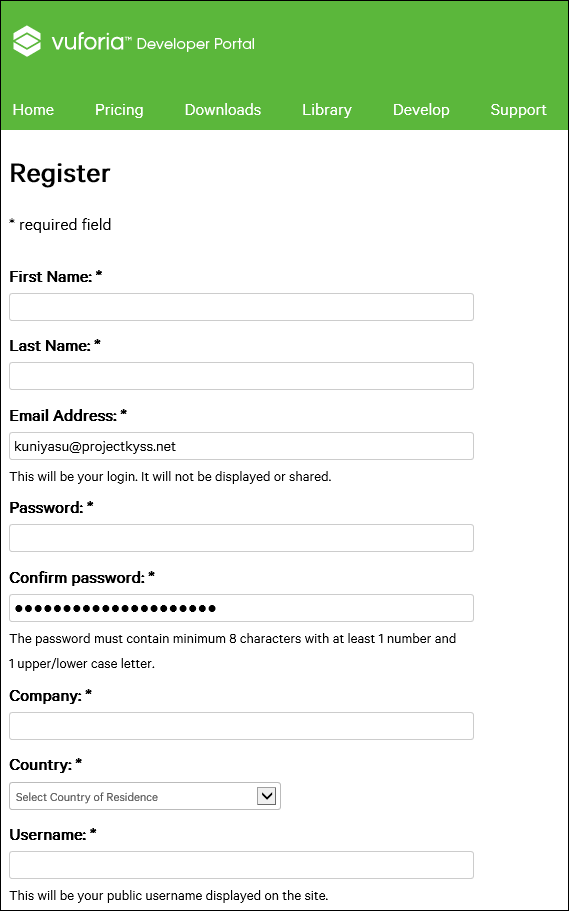
URLにアクセスすると、右隅上に「Register」という文字が見えるので、これをクリックして図1のページに行く。必要事項を入力したら、一番下にある「Register」のボタンをクリックする。
すると、登録したメールアドレスに「Vuforia Developer Agreement Confirmation」というメールが届く。これで開発者登録はできた。
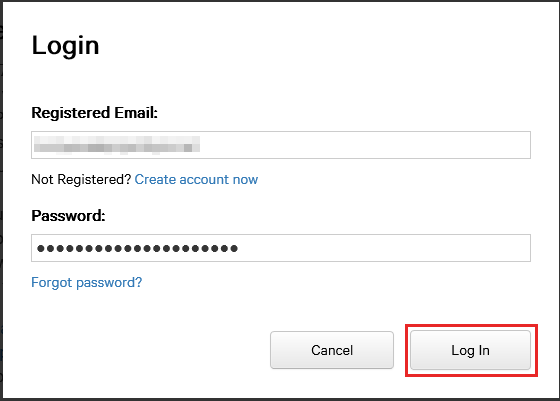
先の「vuforia Developer Portal」のURLから「Log in」しておこう(図2)。
Vuforia SDKのダウンロード
ログインしたら、下記のURLから「Vuforia SDK」をダウンロードする。
今回はUnityを使用するので、「Download for Unity」をクリックして任意のフォルダに保存しておく。保存するファイル名は、2016年12月の原稿執筆時点では、「vuforia-unity-6-0-117.unitypackage」というファイルになる。
License Managerの登録
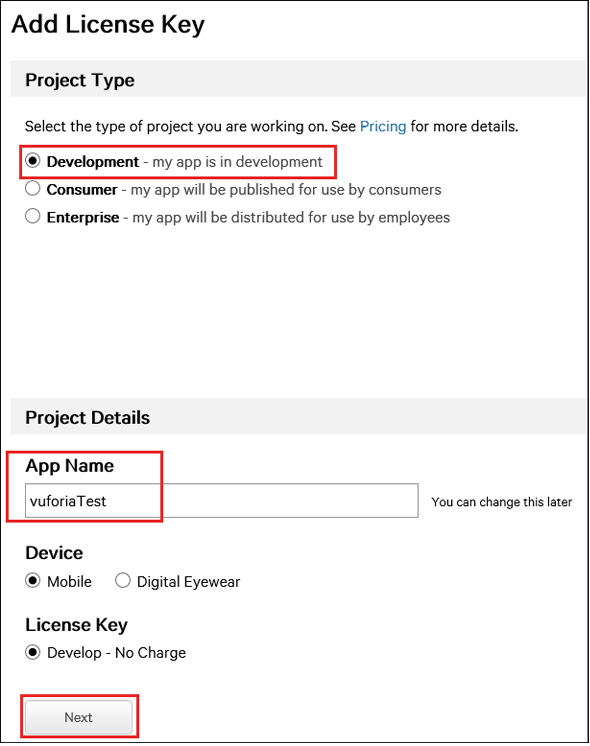
「Vuforia Developer Portal」のメニューに「Develop」というのがあるので、これをクリックする。すると「License Manager」のページが表示される。「Add License Key」ボタンをクリックする。表示される「Project Type」に「Development」を選択する。
すると下に、「App Name」の入力欄が表示されるので、適当な名前を入力する。今回は「vuforiaTest」と入力した。「Device」「License Key」はデフォルトのままでいい(図3)。
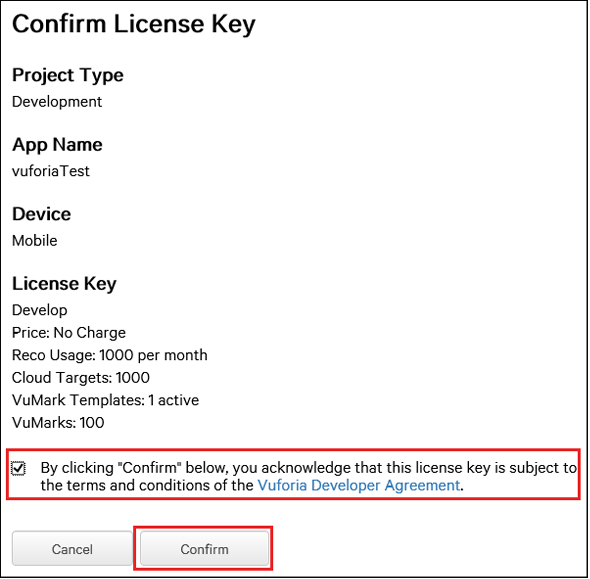
「Next」をクリックすると、「Confirm License Key」ページが表示される。一番下の□にチェックを入れて、「Confirm」ボタンをクリックする(図4)。
すると、最初の「License Manager」ページに戻る。「vuforiaTest」という名前が登録されている。これをクリックすると、「License Key」が表示されるので(図5)、コピーしてメモ帳にでも貼り付けておこう。後ほどUnityの中で使用することになる。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 「開発者登録」ページ
図1 「開発者登録」ページ 図2 「開発者登録」ページで登録したEmail AddressとPasswordでログインする
図2 「開発者登録」ページで登録したEmail AddressとPasswordでログインする

 図5 License Keyが表示される
図5 License Keyが表示される



