アメブロでReactやIsomorphic Web Applicationを採用した理由――その成果と構成技術:大規模ブログサイト表示速度改善 大解剖(1)(1/2 ページ)
2004年から続くブログサービス「アメブロ」が2016年9月にシステムをリニューアル。本連載では、そこで取り入れた主要な技術や、その効果を紹介していく。初回は、Isomorphic Web Applicationについて。
2004年から続くブログサービスである「アメブロ」は、2016年9月にシステムをリニューアルしました。本連載「大規模ブログサイト表示速度改善 大解剖」では、そこで取り入れた主要な技術や、その効果を紹介していきます。連載第1回では、Isomorphic Web Applicationについてお伝えします。
Amebaでは、これまでリッチなユーザー体験を実現するために、さまざまな取り組みをしてきました。例えば、2000年代には、Flashを使ったアプリケーションを開発しており、代表的なものに、「アメーバピグ」「ピグライフ」などがあります。スマートフォン向けのアプリケーション開発には、Node.jsやSingle Page Application(SPA)をいち早く取り入れたり、「Ameba Ownd」など多数のサービスで、「Backbone.js」「AngularJS」といったライブラリ群を利用したりもしてきました。
最近では、「Isomorphic Web Application」という手法を「FRESH!」「アメブロ」といったサービスで採用してきました。
「Amebaでは、なぜこのような経緯を経てきのたか」を説明するために、近年のWeb技術の歴史を簡単に振り返ります。
サーバサイドレンダリングとJavaScriptの普及
かつてのWebサイトは、リクエストされたURLに対して、WebサーバがHTMLを構築し、返却することでページを表示していました。JavaScriptはWebページの軽い味付け程度に使われており、ブラウザの性能が非力で、ページのコンテンツが文章(ドキュメント)中心だった当時では、この仕組みで十分でした。
時代の経過とともにブラウザの性能が進化し、インターネットの利用者が増え、コンテンツにも、文章だけではなく画像や動画といったメディアが使われるようになり、よりリッチにページを表示する必要性が出てきました。JavaScriptはページの一部分ではなく、Webアプリケーションそのものを作る手段となりました。
Single Page Application(SPA)とは
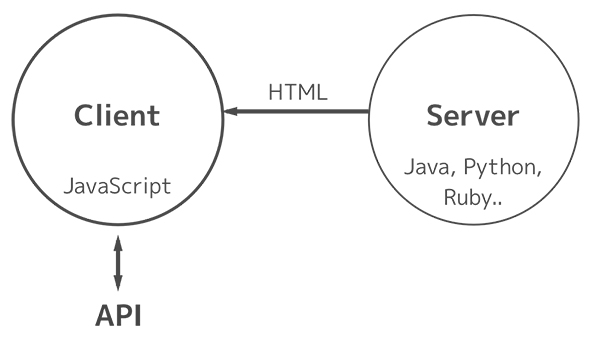
Webに求められるコンテンツや表現のリッチ化に伴って、JavaScriptでWebアプリケーションを作り上げる「Single Page Application(SPA)」という手法が生み出されました。サーバサイドでは読み込むJavaScriptファイルを記述したHTMLファイルを返却するだけで、その後の処理やページ遷移は読み込まれたJavaScriptで動作させます。
「API経由で必要最低限のデータのみを読み込む」この仕組みは、タイムラグなくページの表示を切り替えられるのでユーザー体験が向上する他、表示に関わる部分を一元管理できるため開発者に好まれ、多くのアプリケーションに採用されました。
SPA時では、サーバサイドとクライアントサイドのアプリケーションは別々に作られていました。
SPA時の問題点
Webページのリッチ化に貢献したSPAですが、万能ではなく、幾つかの問題点が浮上してきました。
マシンリーダビリティ(SEO)
機械でWebページを解析する検索ボットやボイスリーダーなどでは、サーバから返却されるHTML前提で成り立っているものがあります。近年ではJavaScriptでの対応が進んでいますが、サーバサイドでHTMLを返却する方がより良くアクセシブルであることには変わらず、「サーチエンジン用にプリレンダー(別の仕組みでHTMLを生成)する」手法が取り入れられることもありました。
初回表示時のパフォーマンス
シングルページのアプリケーションでは、JavaScriptの読み込みや処理が終わるまでページが表示できず、大規模なWebサイトになればなるほど、初回の“表示”が遅くなってしまうことがあります。「検索結果やSNSシェアから、一時的に表示したい」場合には、表示が遅いとユーザー離脱の要因となってしまいます。
メンテナンス性
多くの場合、サーバサイドはJavaやPython、Rubyといった言語で書かれ、クライアントサイドはJavaScriptで書かれるというふうに、それぞれ別々の言語で書かれることが多いでしょう。Webサイトの表示面を作る際にそれぞれの言語やアプリケーションでの連携が必要となり、時には同じような処理を両方に記述しなければならないことも起こり得ます。
ただし、別の言語で書かれていること自体が問題なのではなく、プラットフォームやサービスごとに適切な言語が採用されていることが大事なことでもあります。
Isomorphic Web Applicationとは
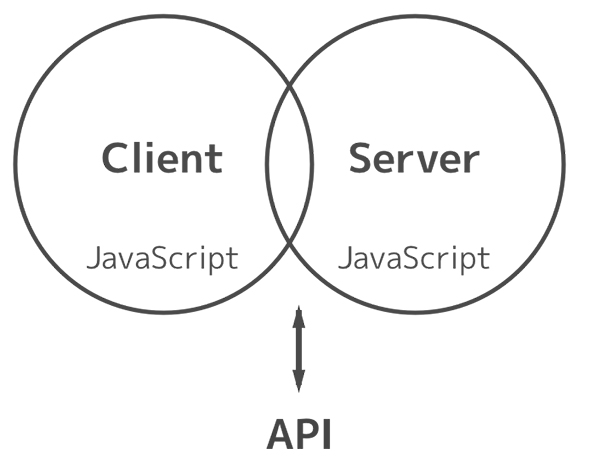
そういった流れの中、SEOや初回表示時のパフォーマンスを考慮したサーバサイドレンダリングとページ遷移時のパフォーマンスを最適化したSPA両方の長所を合わせた「Isomorphic Web Application」という手法が生み出されました。Isomorphic Web Applicationでは、サーバサイド、クライアントサイドどちらともJavaScriptで記述し、サーバサイドレンダリングとSPAを共存できるため、コードのメンテナンス性も向上します。
Isomorphic Web Applicationでは、サーバサイドとクライアントサイドどちらも同じアプリケーションとして作成します。
※「IsomorphicよりもUniversalと呼んだ方が良いのでは」という議論もありましたが、今回のシステムリニューアルでは、Webのサーバサイド、クライアントサイドでの動作という意味合いが強いため、「Isomorphic」で統一しています。
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 いまさら聞けないReact、Virtual DOM、JSX超入門
いまさら聞けないReact、Virtual DOM、JSX超入門
Facebookが公開しているJavaScriptライブラリ「React」について、その概要や特徴、Webページに導入する方法や基本的な使い方を解説します。 Node.jsのMVCフレームワーク「Express」の基礎知識とインストール
Node.jsのMVCフレームワーク「Express」の基礎知識とインストール
MEANスタックを用いたWebアプリの開発方法について紹介していく連載。今回は、サーバーサイドJavaScriptのNode.js用MVCフレームワーク「Express」についての概要、インストールとひな型作成の方法を紹介します。次世代フレームワーク「Koa」の紹介も。
Copyright © ITmedia, Inc. All Rights Reserved.

 Single Page Application
Single Page Application Isomorphic Web Application
Isomorphic Web Application



