HTML 5.1で追加されたHTMLフォームの検証メソッドとPromise関連の新機能:特集:HTML 5.1概説(1/3 ページ)
HTML 5.1で追加された新機能のうち、フォームの検証に使用できるreportValidityメソッドと、Promiseオブジェクトに関連した新機能を紹介する。
HTML 5.1で追加された新機能の中から、本稿ではフォームの検証に使用できるreportValidityメソッドと、Promise関連の新機能を見ていくことにしよう。なお、本稿では「HTML 5.1」のようにマイナーバージョンを含むHTMLの表記には「HTML」とバージョンの間に半角スペースを挟むことにする。
HTMLInputElement.reportValidityメソッド
最初に「HTML 5.1 Implementation report」ページに記載されている「reportValidityメソッド」について見てみよう。これはフォームの入力要素などのチェックを行うものだ。
以下にこのメソッドの使用例を示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>reportValidity sample</title>
</head>
<body>
<form id="sampleform" action="form.php" method="POST">
<p><label>name: <input name="name" type="text" required /></label></p>
<p><label>email: <input name="email" type="email" required /></label></p>
<p><label>phone: <input name="tel" type="tel" /></label></p>
<p><input type="submit" value="submit" /></p>
<p onclick="check()">Check</p>
</form>
<script>
window.onload = function() {
var elem = document.getElementById("sampleform");
elem.addEventListener("submit", function() {
elem.reportValidity();
});
};
function check() {
var elem = document.getElementById("sampleform");
if (elem.checkValidity()) {
console.log("valid!");
} else {
console.log("invalid!");
}
elem.reportValidity(); // reportValidityメソッドによるフォームの検証
}
</script>
</body>
</html>
この例では、[name]フィールドと[email]フィールドは入力必須要素となっている(required属性が指定されている)。その上で、[submit]ボタンがクリックされたときと、「Check」という<p>要素がクリックされたときにreportValidityメソッドが呼び出されるようにしている。ただし、[submit]ボタンをクリックした時点で、イベントハンドラーとは無関係に、上記の2つの要素について入力が行われているかがチェックされてしまう(ので、reportValidityメソッドの動作を試してみるには「Check」をクリックする必要がある)。
check関数内ではフォームに対してcheckValidityメソッドとreportValidityメソッドを呼び出している。前者は検証を行い、それが妥当であれば(ここでは必須な要素に入力が行われていれば)trueを、そうでなければfalseを返す。これに対して、reportValidityメソッドはcheckValidityメソッドと同様に検証を行うが、それだけではなく、フォーム上の要素で検証に失敗した要素についてはその旨を表示するようになっている(興味のある方は上記のcheck関数で行っている2つのメソッド呼び出しを1つだけにするなどして、動作を確認してみよう)。
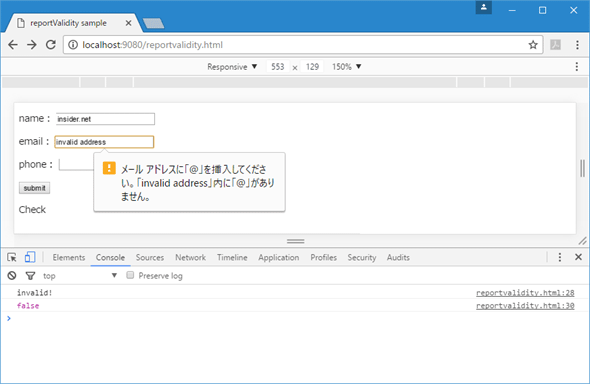
Chromeで上記のHTMLページを表示し、「Check」をクリックしたときの様子を以下に示す。
この画像では少々分かりにくいかもしれないが、2つ目のテキストボックス(type属性が「email」となっているメールアドレス入力用のテキストボックス)には、メールアドレスとしては正しくないテキストを入力している。この状態で「Check」をクリックすると、checkValidityメソッドがfalseを返すので、開発者用のコンソールには「invalid!」と表示され、次にreportValidityメソッドによってWebページにはこのテキストボックスへの適切な入力を促すメッセージが、コンソールにはメソッドの戻り値である「false」が表示される。
reportValidityメソッドは、任意のタイミングでフォーム全体の検証を行い、その結果をユーザーに対してビジュアルに通知するためのメソッドであると考えられる。
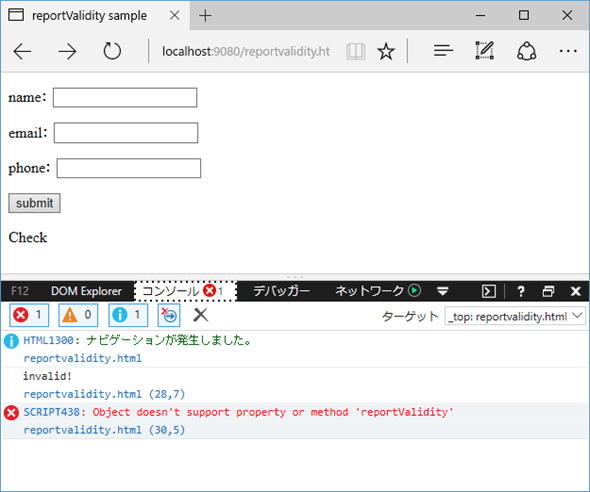
なお本稿執筆時点(2017年2月9日)では、reportValidityメソッドはChrome/Firefoxで動作を確認できる。Edgeにはまだこの機能は実装されていないようだ。
次ページからはPromise関連の新機能を2つ紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.