バーコード作成/モバイルデバイス対応もカンタン! さらに高度な機能まで、Forguncy 3の充実機能を見てみよう:特集: Forguncy 3新機能解説(2/6 ページ)
モバイルデバイス向けのページ
Forguncy 3ではモバイルデバイス向けのページを作成できる。また、モバイルデバイスでの表示がどうなるかを確認するための「モバイルシミュレーター」も搭載されている。後者については、最近のWebブラウザであれば同様な機能が搭載されているが、(開発者コンソールなどを開く操作をせずに)Forguncyの中で全てが完結するので「ちょっと動作を確認したい」といったときには便利に使えるだろう。
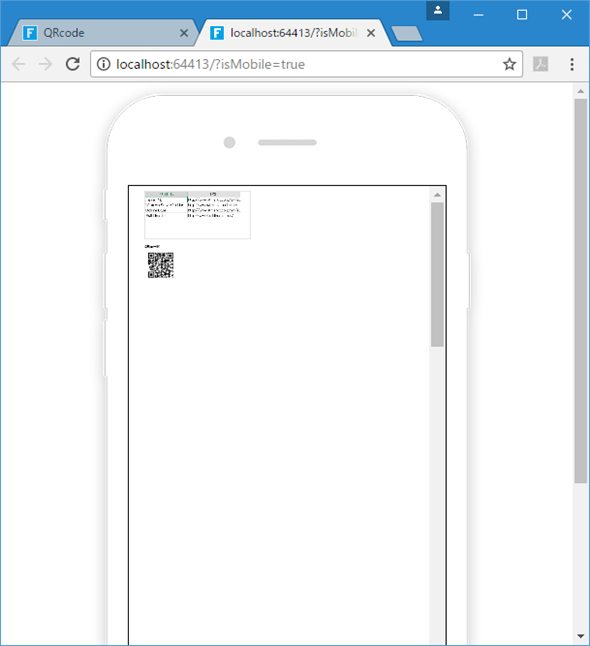
モバイルシミュレーターを起動するには[ホーム]タブにある[開始]ボタンのドロップダウンから[モバイル シミュレーター]を選択する。例えば、先ほどのQRコード作成ページをモバイルシミュレーターを使って表示すると次のようになる。
見れば分かる通り、PC向けのページがそのまま縮小された形の表示となり、モバイルデバイスで閲覧するのはかなり難しい。こうした場合には、モバイルページを作成して、PC向けのページとモバイルページとの関連を設定してやるのがよい。Forguncy 3のモバイルページはスマートフォンなどでの表示に適しているが、その一方で「ページ幅が狭い」「リストビューのデータの編集や追加ができない(削除は可能)」などの制約があることには注意しよう。
モバイルページの作成自体は通常のページと同様に、[作成]タブから行える。[モバイルページ]ボタンをクリックするだけだ。以下の画像を見れば分かるが[モバイルマスターページ]の作成も可能だ(また、新規にプロジェクトを開始した時点でデフォルトのモバイルページが作成される。ただし、本稿ではこれについては取り上げない)。
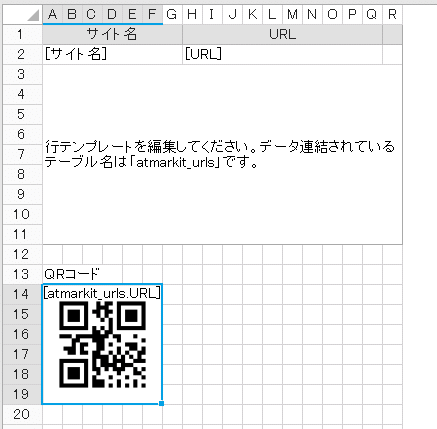
以下は上のQRコード表示ページと同様なページ(QRcodeMobileページ)を作成したものだ。
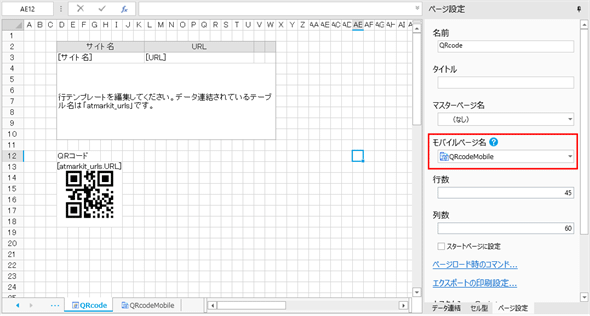
ただし、作成しただけではダメで、PC向けのQRコード表示ページ(QRcodeページ)をモバイルデバイスで表示したときにこのページが表示されるように設定する必要がある。これには通常のQRコード表示ページの[ページ設定]ペーンを使用する。といっても、このペーンにある[モバイルページ名]にQRcodeMobileページを指定するだけだ。
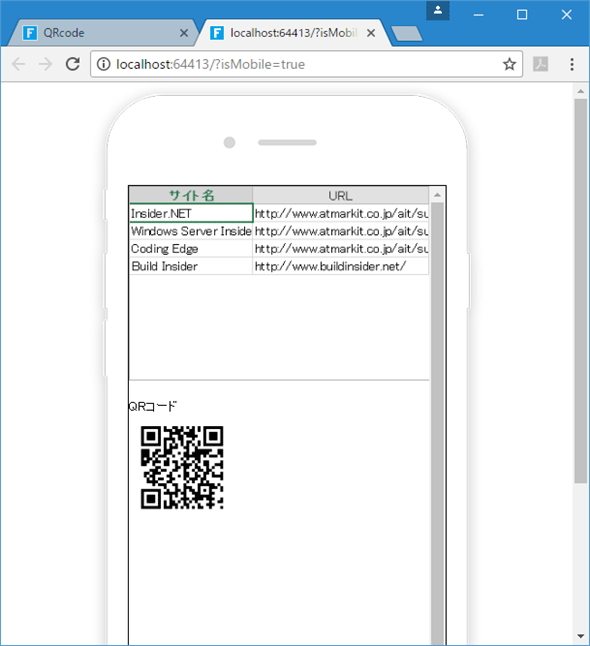
以上の設定を行い、QRcodeページからモバイルシミュレーターを起動すると、QRcodeMobileページが表示されるようになる。
昨今は、スマートフォンやタブレットの業務利用が皆さんの間でも増えてきているのではないだろうか。そうした環境では、モバイルページやモバイルシミュレーターが大きく役に立つだろう。
次ページではリストビューの自動結合機能と名前の管理機能を紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[モバイル シミュレーター]を選択する](https://image.itmedia.co.jp/ait/articles/1707/07/dt-07.gif)

![モバイルページを作成するには[作成]タブの[モバイルページ]ボタンをクリックするだけ](https://image.itmedia.co.jp/ait/articles/1707/07/dt-09.gif) モバイルページを作成するには[作成]タブの[モバイルページ]ボタンをクリックするだけ
モバイルページを作成するには[作成]タブの[モバイルページ]ボタンをクリックするだけ QRコードを表示するモバイルページ
QRコードを表示するモバイルページ