バーコード作成/モバイルデバイス対応もカンタン! さらに高度な機能まで、Forguncy 3の充実機能を見てみよう:特集: Forguncy 3新機能解説(4/6 ページ)
CSSリソースの登録
Forguncy 2でもProエディションでは、ページの任意のセルにCSSクラス名を設定したり、CSSファイルをライブラリとして登録したりすることで、ページの表示をカスタマイズできた。Forguncy 3では、CSSファイルや外部JavaScriptファイルで使用する画像ファイルなどのリソースを登録できるようになった。
例として、CSSを利用して画像を表示するページを考えてみる。ここではCSSのbackground-imageプロパティを利用する。まずは以下のようなCSSファイルを用意しよう。ファイル名は「customcss.css」としている。
.myimage {
background-image: url('miyajima.jpg');
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
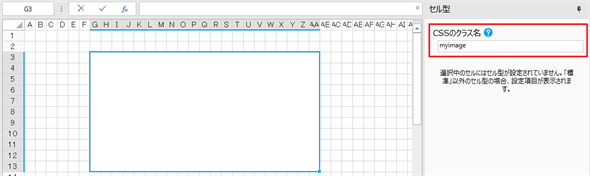
そして、任意のページ(ここでは「photos」とした)で適当な範囲をセル結合して、その範囲にCSSクラス「myimage」を設定する。
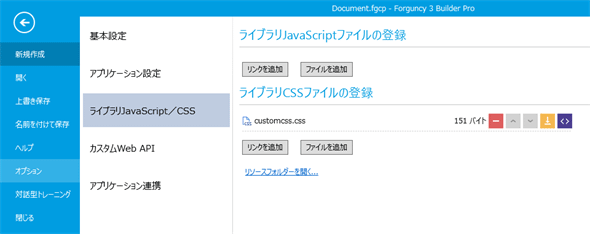
このページを実行すれば、CSSファイルに記述したようにmiyajima.jpgファイルが画面に表示されるようにしようというわけだ。そのためには、[ファイル]タブにある[オプション]ペーンでその設定を行う必要がある。[オプション]ペーンで[ライブラリJavaScript/CSS]を選択したら、[ライブラリCSSファイルの登録]の下にある[ファイルを追加]ボタンをクリックして、CSSファイルを指定する。ここまでを行った画面を以下に示す。
ちなみにファイル名の隣にある[-]ボタンでファイルを削除できる。その隣にある2つの上下の矢印ボタンで複数のCSSファイルを指定した場合の読み込み順序を指定できる。その隣の[ダウンロード]ボタンをクリックすれば、CSSファイルをローカル環境にダウンロード(コピー)でき、一番右の[割り当てられたエディタで開く]ボタンをクリックすれば任意のエディタでそのファイルを編集できる。
上述したようにForguncy 3では、画像ファイルなどのリソースもこの画面からアプリに追加(登録)できる。これには[リソースフォルダーを開く]ボタンをクリックする。すると、Windowsエクスプローラーが起動してForguncyアプリのリソースを管理するディレクトリが表示されるので、必要なファイルをそこにコピーしておく。ここではmiyajima.jpgファイルをコピーしたものとしよう。
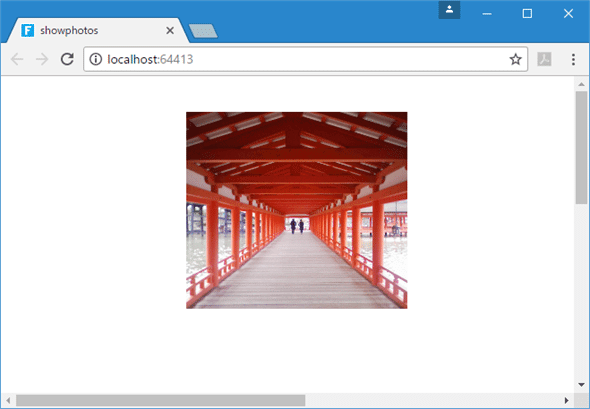
この状態でアプリを実行すると、次のように宮島の写真が表示される。
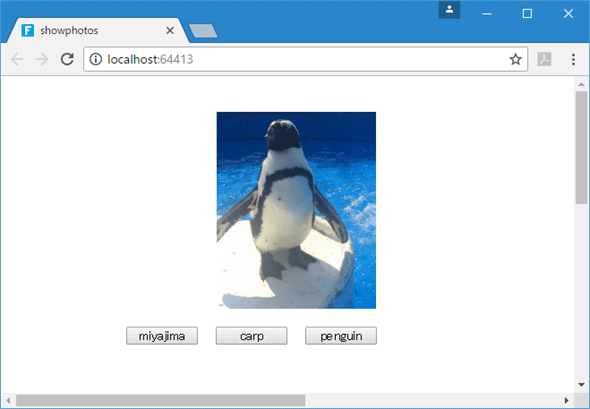
注意点としては、リソースフォルダに置かれたファイルに(JavaScriptコードから)アクセスするには「Resources/UserFile」をファイル名に前置する必要がある点だ。例えば、上のアプリを修正して、次のように3つのボタンをクリックすると、そのボタンに応じたファイルが表示されるようにしてみる(miyajima.jpg以外にcarp.jpgファイルとpenguin.jpgファイルをリソースフォルダに追加している)。
右側の[セル型]ペーンにある[コマンド]リンクから、例えば[miyajima]ボタンには次のようなJavaScriptコードを記述する。
$('.myimage').css('background-image', 'url("Resources/UserFile/miyajima.jpg")');
画像ファイルの指定では、今述べたように「Resources/UserFile/」+「ファイル名」を指定してやる必要がある。他の2つのボタンについてもファイル名以外は同様に設定をする。
これでアプリを実行すると、次のようにボタンをクリックすることで、そのボタンに応じた画像が表示されるようになる。
なお、ここではローカルなCSSファイルを利用したが、URLを指定すれば、CDNなどで提供されているCSSファイルも利用可能だ。
最後に、やはりProエディションでのみ利用可能なODataアクセス機能を利用するように、このアプリを修正してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.





![[penguin]ボタンにJavaScriptコードを記述](https://image.itmedia.co.jp/ait/articles/1707/07/dt-25.gif)