バーコード作成/モバイルデバイス対応もカンタン! さらに高度な機能まで、Forguncy 3の充実機能を見てみよう:特集: Forguncy 3新機能解説(5/6 ページ)
ODataアクセス
ODataはWebアプリが提供するAPIへのアクセス方法を標準化したプロトコルであり、これを利用することで、Forguncyサーバ上で動作しているアプリが提供するデータへ、Forguncyアプリ(クライアント)およびその他のアプリがアクセスできるようになる(現在はデータの取得のみが可能)。例えば、Forguncy 3のドキュメント「OData」ページにはForguncyアプリにログインし、ODataを使いデータを取得するコード例が紹介されている。なお、ODataを利用したデータの取得自体はForguncy 2から利用できていた。Forguncy 3ではデータ取得のためのクエリを含んだ「ODataパス」を組み立てるためのツールが提供されるようになっている。
ODataを利用してデータを取得するには、サーバサイドAPIを利用する、Forguncy内部のWeb APIを利用する、URLを指定する、ODATA関数を利用するといった方法がある。ここでは、Forguncyアプリ(クライアント)からWeb APIをカスタムJavaScriptから利用してみよう。
前準備
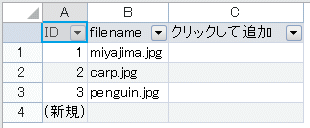
まずは以下に示す単純なテーブルを作成した(photosテーブル)。これは単に画像ファイルの名前だけを格納しているテーブルだ。
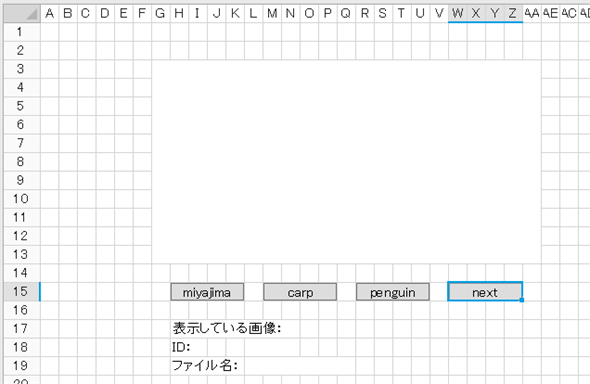
また、ページには[next]ボタンを追加した。このボタンをクリックするたびに、ODataを利用して上のテーブルへの問い合わせを行って、次に表示する画像のファイル名(filename列)を取得する。また、その下には画像のIDとファイル名も表示するようにした(次の画像の問い合わせを行うのに、このIDを用いる)。IDとファイル名を表示するセルにはそれぞれimgid、filenameという名前を付けてある。
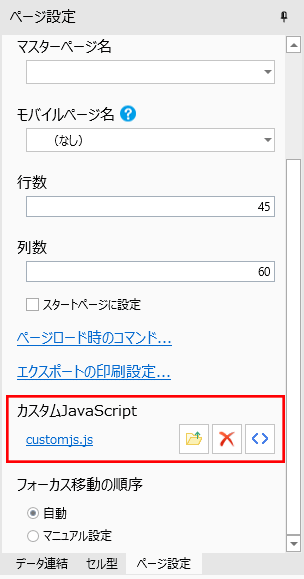
テーブルへの問い合わせを行うコードはカスタムJavaScriptとして用意している(customjs.jsファイル)。[ページ設定]ペーンでこれを指定している。
その大まかな内容を以下に示す。ここではCSSを利用して画像ファイルを設定(して、そのIDとファイル名を表示)するsetBackgroundImage関数と、次の画像を検索して表示するshowNextImage関数を作成している。
const imgid = Forguncy.Page.getCell('imgid');
const filename = Forguncy.Page.getCell('filename');
function setBackgroundImage(img) {
// jQueryのcssメソッドを使用して画像ファイルを設定
$('.myimage').css(
…… 省略 ……
);
// Forguncy.getTableDataByODataを利用して画像ファイルの
// IDを取得して、セルimgidに表示
Forguncy.getTableDataByOData(
…… 省略 ……
);
}
function showNextImage() {
const id = imgid.getValue() % 3 + 1; // 次に表示する画像のIDを計算
// Forguncy.getTableDataByODataを利用して画像ファイルの
// ファイル名を取得して、setBackgroundImage関数を呼び出す
Forguncy.getTableDataByOData(
…… 省略 ……
);
}
ポイントとなるのは、2つのForguncy.getTableDataByODataメソッド呼び出しだ。このメソッドの構文は次のようになっている。
Forguncy.getTableDataByOData(
ODataパス,
呼び出し成功時のコールバック関数,
呼び出し失敗時のコールバック関数
)
ここで指定するODataパス(ODataパラメーター。ODataを使って指定したデータを取得するためのパス/パラメーター)の組み立てに利用するのが、Forguncy 3で追加された「OData生成ツール」である。次ページではこれを見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 ファイル名のみを格納するphotosテーブル
ファイル名のみを格納するphotosテーブル
 カスタムJavaScriptとしてcustomjs.jsファイルを指定(赤枠内)
カスタムJavaScriptとしてcustomjs.jsファイルを指定(赤枠内)



