夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう:chibi:bitで電子工作&プログラミング入門(1/3 ページ)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう。
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画「chibi:bitで電子工作&プログラミング入門」。前回の『子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方』では、開発環境の基本的な使い方やLEDを光らせる簡単なプログラムの作り方、実機での動かし方などを解説した。
後編となる本稿では、chibi:bitを振ると1〜6までの数が不規則に表示される「電子サイコロ」のようなものを作ったり、ワニロクリップでスピーカーのジャックと接続して音楽を演奏したりする方法を紹介する。
加速度センサーを使った「電子サイコロ」サンプル
前回紹介した方法で、新しいプロジェクトを作成し、「題名未設定」の箇所に「Shake」と入力して、「フロッピーのアイコン」をクリックして、いつものフォルダに名前を付けて保存する。
加速度センサーのための命令ブロック「ゆさぶられたとき」
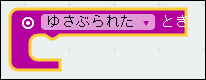
chibi:bitは加速度センサーを搭載しているため、chibi:bitを振った場合の命令はちゃんと用意されている。「入力」カテゴリーの中に「ゆさぶられたとき」という命令があるので、これをクリックする(図1)。
この「ゆさぶられたとき」ブロックの中に処理を作成していく。変数「number」を作成して、電子サイコロということで6個の「乱数」を作成して、変数numberに格納しよう。その変数の値をLEDに表示することになる。
その手順を動画で解説すると動画1のようになる。
ここからは、テキストでも作り方を補足しておこう。
新しい変数の宣言
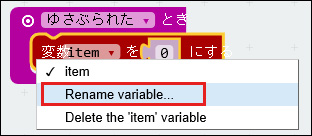
「変数」カテゴリーの中に「変数item▼を0にする」という命令があるので、これを「ゆさぶられたとき」と合体させる。「item」の横の「▼」アイコンをクリックすると、図2のようなメニューが表示される。
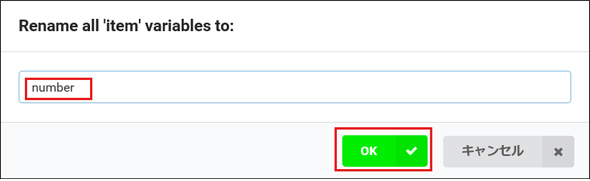
図2から「Rename variable」(変数の名前を変える)を選択すると、新しい変数名を入力するダイアログが表示されるので、「number」と入力して「OK」をクリックする(図3)。
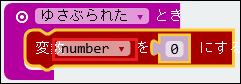
図3から「OK」をクリックすると、図2の「item」という文字が「number」に変化する(図4)。
乱数の生成
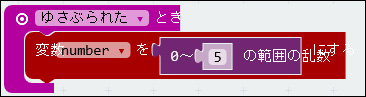
次に、「計算」カテゴリーにある、「0〜4の範囲の乱数」を「変数number▼を0にする」の「0」の箇所に合体させる。数値の「4」は「5」と指定しよう(図5)。
なぜなら、chibi:bitでは、もっと言えばプログラミングでは、数の始まりは1からではなく、0から指定されることが多いからだ。
これで、電子サイコロに必要な6個の数を0〜5の範囲の乱数で生成し、変数「number」に格納される処理は完成した。
乱数の値をLEDに表示する
次に、乱数に合わせてLEDで数を表示する処理に入る。
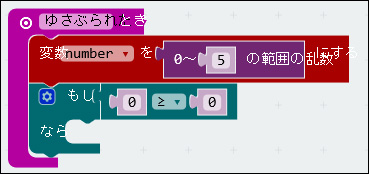
「論理」カテゴリーにある「もし真▼〜なら」の命令を図5の下に合体させる。「もし真▼〜なら」の「もし」の横に、「論理」カテゴリーにある「0 < ▼0」の命令を持ってきて「<」の部分を「>」に置き換える。図6のようになっているはずだ。
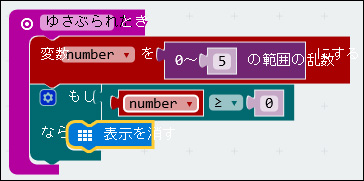
最初の「0」の位置に「変数」カテゴリーにある、変数「number」を入れ込む。変数「number」の値が、「0」より大きかった場合という処理になる。次に1度LEDを初期化するために、「基本」の下に表示されている「さらに表示」内から、「表示を消す」命令を合体させる(図7)。
次からは、0〜5までの乱数に対して表示させる、LEDの形を指定する命令になる。同じ作業の繰り返しになるので、まずは乱数が「0」であった場合の処理を解説しておく。
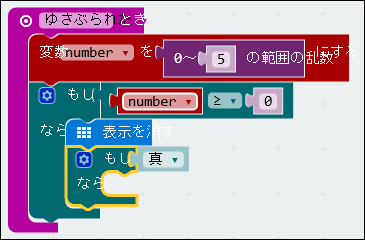
「論理」カテゴリーから「もし真▼〜なら」の命令を「表示を消す」の下に合体させる(図8)。
ここから、乱数が「0だった場合」……「5だった場合」の命令を追加していく。
まず、「論理」カテゴリーの「0 =▼ 0」を、「もし」の「真」の箇所に合体させる。左側の「0」に、「計算」カテゴリーの中にある「0」という命令を入れ込む。もともと「0」と表示されてはいるが、この位置には「計算」カテゴリーの中にある「0」を必ず入れておこう。右側の「0」には、乱数の値が入っている変数「number」を入れ込む。これは「変数」カテゴリー内にある。
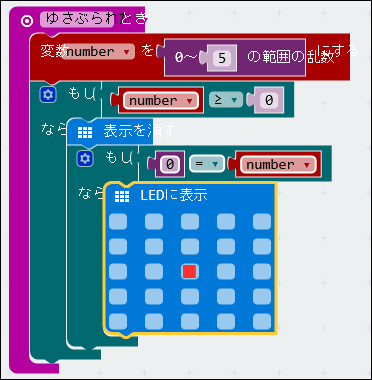
その下に、「基本カテゴリーにある「LEDに表示」をはめ込み、中心に1個チェックを入れる。要は、乱数が「0」の場合はLEDの真ん中の1個だけが光るというわけだ。図9のようになる。
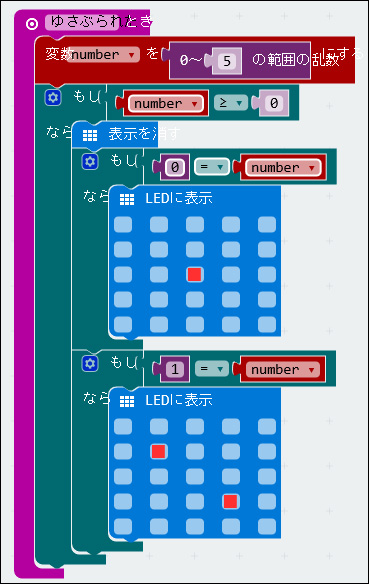
後は同じことの繰り返しで、一番内側の「もし= 0 =▼ number〜なら」をマウスの右クリックで「複製」を選択して複製を作り、図10のように合体させていく。次は数値が「1」の場合でLEDは2個光るようにする。
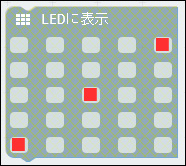
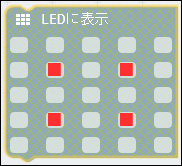
後は、「2〜5」までを複製して追加していく。その際のLEDの表示だけ掲載しておこう。
関連記事
 夏休みの子どもの自由研究に最適! 植物からメールをもらおう
夏休みの子どもの自由研究に最適! 植物からメールをもらおう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、観葉植物の土が乾いたことを土壌温度センサーで検知し自動的にメールを送信するシステムをJavaScriptで作ります。 プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
jig.jpは、子ども向けプログラミング教育ツール用OS「IchigoJam BASIC」の新バージョンをリリースした。 コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
レゴ エデュケーションは、子ども向けのロボットプログラミングキット「Lego WeDo 2.0」を2016年4月1日に日本向けに発売する。コーディングとロボティクスの基礎を学べる。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 「ゆさぶられたとき」を配置する
図1 「ゆさぶられたとき」を配置する 図2 メニューが表示された
図2 メニューが表示された 図3 新しい変数「number」を指定する
図3 新しい変数「number」を指定する 図4 「item」の文字が「number」に変わった
図4 「item」の文字が「number」に変わった 図5 「0〜5の範囲の乱数」を「変数number▼を0にする」の「0」の箇所に合体させた
図5 「0〜5の範囲の乱数」を「変数number▼を0にする」の「0」の箇所に合体させた 図6 「もし」命令に「0 > ▼0」の命令を入れた
図6 「もし」命令に「0 > ▼0」の命令を入れた  図7 「もし」の中に変数「number」を入れ込み、「表示を消す」を合体させた
図7 「もし」の中に変数「number」を入れ込み、「表示を消す」を合体させた 図8 「もし真▼〜なら」の命令を合体させた
図8 「もし真▼〜なら」の命令を合体させた 図9 乱数が1の場合は、LEDは真ん中の1個だけが光る
図9 乱数が1の場合は、LEDは真ん中の1個だけが光る 図10 乱数が1の場合は、LEDは2個光る
図10 乱数が1の場合は、LEDは2個光る
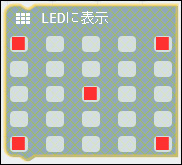
 図11 乱数が2の場合のLED表示(左)と図12 乱数が3の場合のLED表示(右)
図11 乱数が2の場合のLED表示(左)と図12 乱数が3の場合のLED表示(右)
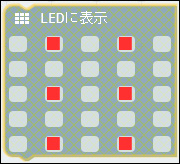
 図13 乱数が4の場合のLED表示(左)と図14 乱数が5の場合のLED表示(右)
図13 乱数が4の場合のLED表示(左)と図14 乱数が5の場合のLED表示(右)



