夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう:chibi:bitで電子工作&プログラミング入門(2/3 ページ)
変数を0に戻す初期化処理
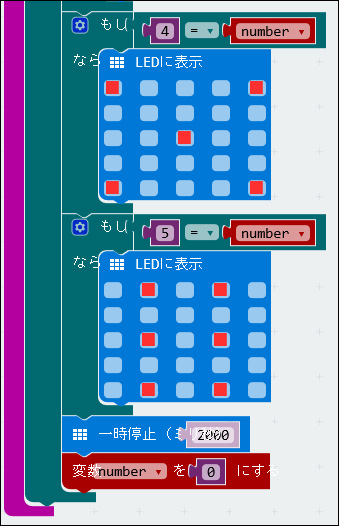
後は、初期化処理だが、既にプログラムが長くなり過ぎなので、最後の方だけ表示させて解説する(図15)。
乱数が「5」だった場合のLEDの表示を記述した後、「基本」カテゴリーにある「一時停止(ミリ秒)100」を、最後の乱数が「5」だった場合の命令の下に合体させる。この場合、値は「2000(2秒)」としておく。
その後、「変数」カテゴリーにある「変数item▼を0にする」を「一時停止」の下に合体させる。「item」の箇所には横にある「▼」アイコンをクリックして「number」を選択しておく。「to」の後ろには、「計算」カテゴリーにある「0」をはめ込む。変数「number」の値を「0」で初期化するのだ。
プログラムの表示は拡大/縮小できる
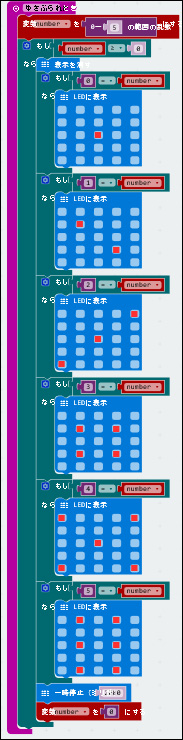
図15は小さくて分かりづらいが、画面を縮小して全体を表示させると、図16のようになる。画面を縮小するには、右隅下にある「+」と「−」のレンズアイコンで、拡大/縮小ができる。
エミュレーターで「ゆさぶられたとき」の確認
これで一通り完成したので、動作を確認してみよう。
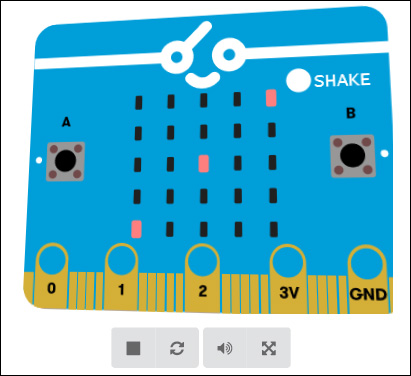
この「電子サイコロ」サンプルは、本体を振らなければならないので、「chibi:bitのエミュレーターでは確認ができないのでは」と思われるかもしれないが、この開発環境はよくできていて、本体を振る動作も検証できるのだ。
「ゆさぶられたとき」の命令を追加して、エミュレーターをマウスで触ると「前後左右」にゆさぶることが可能になる(図17)。
実際にchibi:bitエミュレーターをマウスでゆさぶって、乱数が表示されているのが動画2だ。
実機で「電子サイコロ」の確認
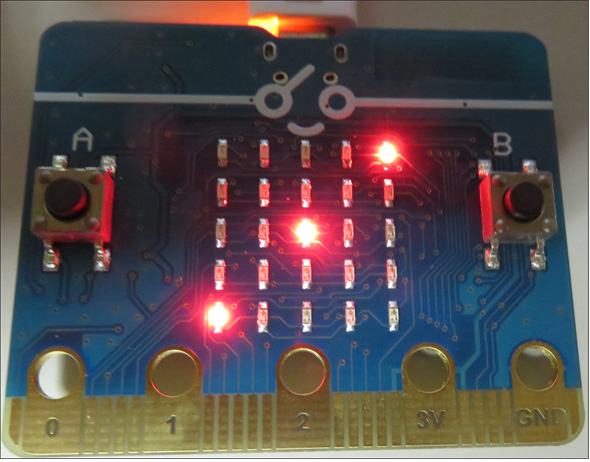
実機で動かしてみよう。やり方はもうお分かりだろう。「ダウンロード」をクリックして「完了」をクリック、その後、名前を付けて「chibibit-Shake.hex」を上書き保存する。このファイルを「CHIBIBIT」ストレージにドラッグ&ドロップする。結果は図18、動画3のように表示される。
作成したプログラムを再度表示させる
なお、作成したプログラムを再度表示させるためには、保存した「.hex」ファイルを、開発環境の上にドラッグ&ドロップする。
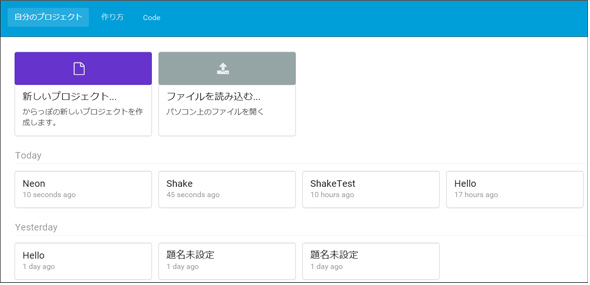
また、開発環境の「プロジェクト」をクリックすると、図19のように今まで作成したプロジェクトが表示されているので、ここから読み込むことも可能だ。
関連記事
 夏休みの子どもの自由研究に最適! 植物からメールをもらおう
夏休みの子どもの自由研究に最適! 植物からメールをもらおう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、観葉植物の土が乾いたことを土壌温度センサーで検知し自動的にメールを送信するシステムをJavaScriptで作ります。 プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
jig.jpは、子ども向けプログラミング教育ツール用OS「IchigoJam BASIC」の新バージョンをリリースした。 コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
レゴ エデュケーションは、子ども向けのロボットプログラミングキット「Lego WeDo 2.0」を2016年4月1日に日本向けに発売する。コーディングとロボティクスの基礎を学べる。
Copyright © ITmedia, Inc. All Rights Reserved.

 図15 最後に「一時停止」を追加し、変数「number」の値を「0」で初期化する
図15 最後に「一時停止」を追加し、変数「number」の値を「0」で初期化する 図16 縮小して全体の命令を表示させた
図16 縮小して全体の命令を表示させた 図17 chibi:bitエミュレーターが、前後左右に本体をマウスでゆさぶることができる
図17 chibi:bitエミュレーターが、前後左右に本体をマウスでゆさぶることができる 図18 実機をゆさぶって、乱数を表示させた
図18 実機をゆさぶって、乱数を表示させた