第3回 Visual Studio CodeでC#コードをデバッグするための構成ファイル設定の基本:特集:Visual Studio Codeデバッグ入門(3/3 ページ)
launch.jsonファイル
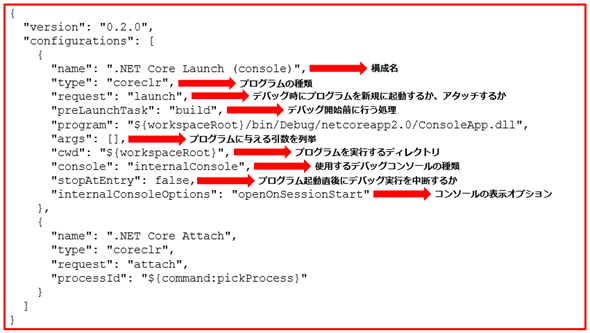
自動生成されたlaunch.jsonファイルの内容は次のようになっている(コメントは削除)。なお、アタッチする際の構成についてはNode.jsと同様なので、説明は省略する。
ここでは、必須要素であるname/type/requestの各属性が指定されている。Node.jsアプリと異なるのはもちろん、type属性の値が"coreclr"となっている点だ。また、request属性が"launch"となっている方の構成では、preLaunchTask属性、program属性、args属性、cwd属性、console属性、stopAtEntry属性、internalConsoleOptions属性が指定されている。これらの意味を以下に示す。
| 属性 | 説明 |
|---|---|
| preLaunchTask | デバッグ実行前に行うタスクを指定 |
| program | 起動するプログラムのパス |
| args | プログラムに与える引数 |
| cwd | プログラムの実行に使われるディレクトリ |
| console | デバッグ対象のプログラムを起動するコンソールの指定 |
| stopAtEntry | プログラム起動直後にデバッグ実行を中断するか |
| internalConsoleOptions | コンソール表示のオプション |
| 自動生成されたlaunch.jsonファイルで指定されている設定 | |
preLaunchTask属性ではデバッグ実行の前段階で行う処理を指定する。ここでは上でも見た「build」タスクが指定されている。このため、デバッグ前には必ずプロジェクトのビルドが行われる。program属性はデバッグ時に起動するプログラムのパスを指定するものだ。args属性/cwd属性については特に説明の必要はないだろう。
次のconsole属性はデバッグ対象のプログラムをどこで起動するかを指定するもので、"internalConsole"/"externalTerminal"/"integratedTerminal"のいずれかを指定できる。デフォルト値は"internalConsole"で、これは[デバッグ コンソール]パネルを意味している。"externalTerminal"を指定するとVS Code外部でターミナルで開かれ、そこでプログラムが実行される。"integratedTerminal"を指定すると[ターミナル]パネルが使用される。デフォルトの"internalConsole"はファイルやネットワークからの入力を受け取る際には問題なくデバッグ実行を行えるが、コンソールからの入力を受け取ることはできない。そうした場合には他の2つのいずれかを指定するとよい。
stopAtEntry属性は前回も述べたように、プログラムの起動直後にデバッグ実行を中断するかどうかを指定するものだ。
最後のinternalConsoleOptions属性はデバッグコンソールの動作を指定するもの。"openOnSessionStart"/"neverOpen"/"openOnFirstSessionStart"を指定可能だ(デフォルト値は"openOnFirstSessionStart")。"openOnSessionStart"はデバッグセッションが始まるごとにデバッグコンソールを新規に開く。"neverOpen"を指定すると、デバッグコンソールを一切表示しなくなる。"openOnFirstSessionStart"は初回のデバッグセッション開始時のみにデバッグコンソールを開く(その後は開いたコンソールが再利用される)。
この他には以下のような属性を設定可能だ。
| 属性 | 説明 |
|---|---|
| env | 環境変数 |
| launchBrowser | Webアプリ開発などのデバッグを行う際に起動するWebブラウザの指定 |
| sourceFileMap | ソースファイルのマッピングを指定 |
| symbolPath | シンボルパスの設定 |
| justMyCode | 自分が書いたコードだけをデバッグするかどうか |
| requireExactSource | デバッグ実行しているプログラムと一致したpdbファイル/ソースファイルを必要とするか |
| enableStepFiltering | マネージコードのプロパティ/演算子についてもステップ実行を行うかどうか |
| logging | 出力コンソールに出力するログの種類を指定 |
| pipeTransport | VS Codeとデバッガーのバックエンドをつなぐためにリモートコンピュータに接続する必要がある場合の設定を記述 |
| その他に指定できる属性 | |
これらの詳細については「Configurating launch.json for C# debugging」ページを参照されたい。
これらの属性を使用したlaunch.jsonファイルの例として、「dotnet new mvc --name mvcapp」コマンドを実行して、ASP.NET Core MVCアプリを作成した場合に自動で生成される設定を以下に示す。
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
…… 省略 ……
"cwd": "${workspaceRoot}",
"stopAtEntry": false,
"internalConsoleOptions": "openOnSessionStart",
"launchBrowser": {
"enabled": true,
"args": "${auto-detect-url}",
"windows": {
"command": "cmd.exe",
"args": "/C start ${auto-detect-url}"
},
"osx": {
"command": "open"
},
"linux": {
"command": "xdg-open"
}
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceRoot}/Views"
}
},
…… 省略 ……
]
}
launchBrowser属性ではOSごとに異なる設定が行われていることが分かる。また、env属性では環境変数ASPNETCORE_ENVIRONMENTの値が"Development"に設定されている。sourceFileMapではビュー関連のソースマップ指定が行われている。
本稿では、VS CodeでC#コードをデバッグする際の基本手順と、それに必要なtasks.jsonファイル/launch.jsonファイルの設定内容について見てきた。他の言語についても機会があれば、デバッグ実行に必要な手順と構成ファイルの内容について紹介していくつもりだ。
Copyright© Digital Advantage Corp. All Rights Reserved.