第3回 Visual Studio CodeでC#コードをデバッグするための構成ファイル設定の基本:特集:Visual Studio Codeデバッグ入門(1/3 ページ)
VS CodeでC#コードをデバッグする際の基本手順と、それに必要なtasks.jsonファイル/launch.jsonファイルの設定内容について見てみよう。
前回はNode.jsを基本にVisual Studio Code(以下、VS Code)でデバッグを行う基本を取り上げてきた。今回は.NET Core 2.0を対象として、C#コードをVS Codeでデバッグするための基本を見てみよう。
なお、今回は基本的にWindows版のVS Code 1.15.1(64bit版)で動作を確認している(macOS版の1.15.1でもある程度の実行確認は行っている)。また、.NET Core 2.0はダウンロードサイトや.NET Core 2.0のリポジトリからダウンロードしてインストールを完了しておく必要がある(macOSでは「brew install openssl」コマンドを実行するなどして、OpenSSLを別途インストールしておく必要もある)。
C#コードをデバッグするために必要なもの
第1回でも述べたように、VS Codeが組み込みでサポートしているのはJavaScript(およびaltJS)アプリのデバッグ機能だ。C#など、他の言語で書かれたコードをデバッグするには、そのための拡張機能が必要になる。
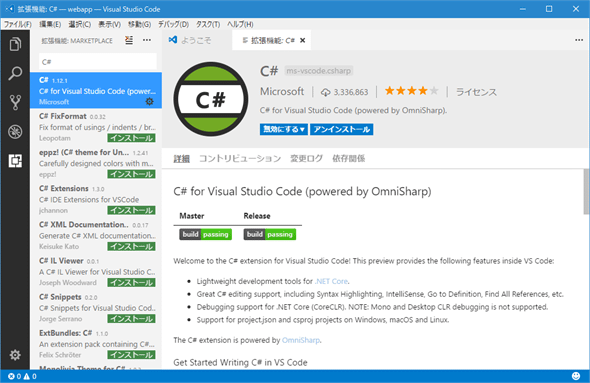
.NET CoreベースでC#コードのデバッグを行うには、Microsoftが提供するC#用の拡張機能が必要になる(VS CodeでC#コードを触っている方であれば、恐らくは既にインストール済みだろう)。Monoベースでデバッグを行うのであれば、Mono Debugが必要だが(これもMicrosoftにより提供されている)、こちらについては今回は取り上げない。
C#用の拡張機能は、デバッグサポート以外にもコードの書式設定やIntelliSense機能、スニペット機能などを提供するが、これについては本稿では取り上げない。
VS CodeでC#コードのデバッグを行う際にC#用の拡張機能以外に必要となる要素としては、launch.jsonファイルとtasks.jsonファイルがあるが、これらはVS CodeでのC#プロジェクトの読み込み時に「必要なファイルがないので作成しようか?」と問い合わせられるので[Yes]をクリックすればよい。
launch.jsonファイルとtasks.jsonファイル
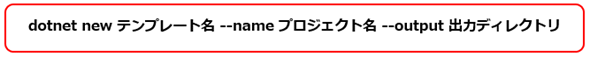
まずは.NET Coreのコマンドラインツールでコンソールアプリを作成し、そのプロジェクトをデバッグするという体で、launch.jsonファイルとtasks.jsonファイルを作成してみよう。コンソールアプリを作成するには以下のコマンドラインを実行すればよい。
これは「テンプレート名」に指定したテンプレートを使用してプロジェクトを作成し、「出力ディレクトリ」に指定したディレクトリ(省略時はカレントディレクトリもしくは「プロジェクト名」に指定した名前のサブディレクトリ)に、「プロジェクト名」に指定した名前でプロジェクトファイル(.csprojファイル)とProgram.csファイルを生成するものだ。なお、「dotnet new」コマンドの詳細な構文は「dotnew-new」ページを参照されたい。
ここでは「テンプレート名」に「console」を、「プロジェクト名」に「ConsoleApp」を、「出力ディレクトリ」は省略して次のコマンドラインを実行したものとする。
> dotnet new console --name ConsoleApp
テンプレート "Console Application" が正常に作成されました。
作成後のアクションを処理しています...
'dotnet restore' を ConsoleApp\ConsoleApp.csproj で実行しています...
Restoring packages for C:\project\vscodedbg\ConsoleApp\ConsoleApp.csproj...
Generating MSBuild file C:\project\vscodedbg\ConsoleApp\obj\ConsoleApp.csproj.nuget.g.props.
Generating MSBuild file C:\project\vscodedbg\ConsoleApp\obj\ConsoleApp.csproj.nuget.g.targets.
Restore completed in 256.49 ms for C:\project\vscodedbg\ConsoleApp\ConsoleApp.csproj.
正常に復元されました。
これにより、プロジェクトが作成され、必要なパッケージの復元が自動的に行われる(「'dotnet restore' を ConsoleApp\ConsoleApp.csproj で実行しています」に注目。.NET Core 2.0以降では「dotnet restore」が暗黙のコマンドとなり、「dotnet new」「dotnet run」などのコマンドから暗黙的に呼び出されるようになっている)。
作成したプロジェクトのディレクトリに移動して、「code .」コマンドなどを利用してVS Codeを起動すると、以下のようにlaunch.jsonファイルとtasks.jsonファイルを生成するかの問い合わせメッセージが表示される(表示されるまでに少々の時間がかかる場合もある)。
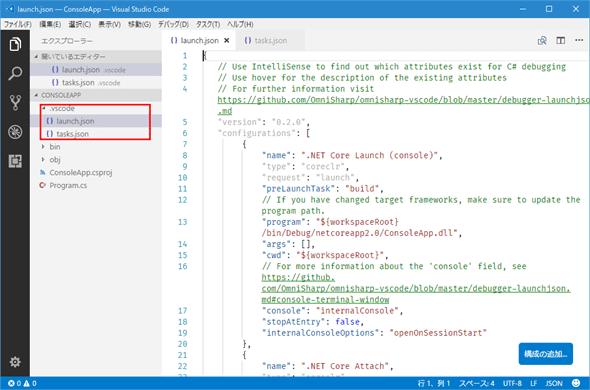
[Yes]ボタンをクリックすると、プロジェクトディレクトリに.vscodeディレクトリが作成され、そこにlaunch.jsonファイルとtasks.jsonファイルが作られる。
デバッグをするだけであれば、この状態で[デバッグ]ビューで[デバッグの開始]ボタンをクリックするか、おなじみの[F5]キーを押すだけでよい。これにより、プロジェクトのビルドが行われ、その後、デバッグ実行が開始される。デバッグ時のツールバーの使い方やブレークポイントの設定方法などについては本特集の第1回を参照されたい。
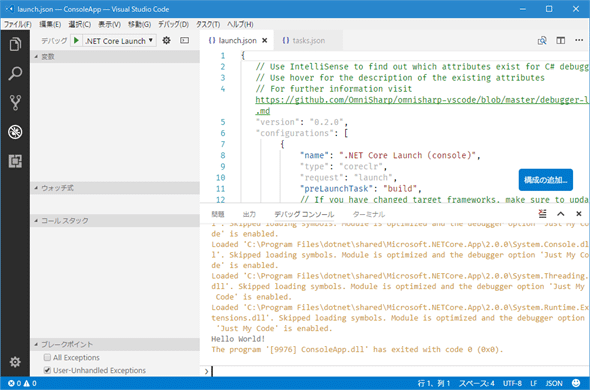
ここでは作成直後のコンソールアプリのまま、ブレークポイントも設定しないで、デバッグ実行を行っているので、[デバッグ コンソール]パネルに「Hello World!」と表示され、デバッグ実行もすぐに終了してしまっている。が、C#用の拡張機能があれば、ほぼ何も考えることなく、プロジェクトの新規作成からデバッグ実行まで行えることが分かったはずだ。
なお、デバッグ実行に先だって行われるビルド時には、VS Codeの下部に[出力]パネルが表示されビルド状態が表示されるが、Windows版のVS Codeではこれが文字化けしてしまう。
これは既に問題点として把握されているが、本稿執筆時点でもまだ修正されていない。1つには、tasks.jsonファイルでの設定により回避できるから、ということもあるだろう。そこで、次にtasks.jsonファイルの内容について見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.





![Windows版のVS Codeの[出力]パネルで文字化けが発生しているところ](https://image.itmedia.co.jp/ait/articles/1709/01/dt-05.gif)




