第1回 Forguncy 3に触ってみよう:連載:Forguncy 3でカンタンWebアプリ開発(1/5 ページ)
「Excel方眼紙」の「方眼紙」をもじった名前で話題となったForguncy。そのバージョン3を題材に、Forguncy 3によるWebアプリ開発の基本を見ていこう。
※本連載は、「連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る」を現在の最新環境に合わせて改訂したものです。
「Excel方眼紙」という言葉はよくも悪くも(多くの場合は悪い意味で)注目を集めている。そして、この言葉をもじって、「Excel方眼紙」を基にノンプログラマーがお手軽に業務用Webアプリを開発できるようにするために生まれたのが、本連載で取り上げる「Forguncy」だ。2014年秋にバージョン1がリリースされて以来、着実に進化を遂げ、本稿執筆時点(2017年11月8日)のバージョンは3となっている。
本連載では、Forguncy 3を使ったWebアプリ開発手法について見ていく。初回となる本稿では、以下の内容を取り上げる。
- Forguncyとは
- その画面構成
- Forguncy 3 Builderを使用したWebアプリ開発の手順
Forguncyとは
Forguncyを一言で説明すると、グレープシティがリリースした「ExcelライクなWebアプリ開発ツール」(とその運用サーバのセット)である。日本では、企業活動の多くの部分でExcelが活用されており、Excelベースのビジネス資産も少なくないと思われる。Forguncyはこうしたビジネス資産、あるいは人的資産(Excel名人)を活用するためのものだ。
要するに、「紙ベースでの運用」を前提としてExcelで作られた帳票ワークシート(とそうしたワークシートを作り込める人たちのスキル)を活用して、Webアプリを作成/運用する環境がForguncyだ。そして、2017年春にはその最新バージョンであるForguncy 3がリリースされている。
Forguncy 3自体は開発環境である「Forguncy 3 Builder」と、作成したアプリの運用環境である「Forguncy 3 Server」で構成される(後述)。本連載ではForguncy Builder Proを利用して、簡単なWebアプリを開発していくが、Forguncy Builder Basicでも利用できる機能を取り上げていくことにしよう。
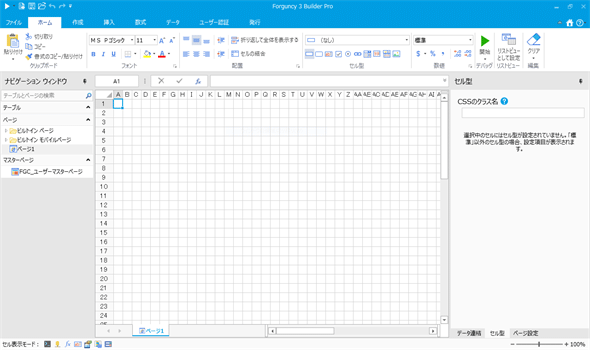
開発ツールとして見たときのForguncy 3の大きな特徴は「プログラミングレス」でWebアプリを開発できる点にある。上の画面を見ていただければ分かる通り、Excelに慣れた人向けのユーザーインタフェース(UI)を備えている。この「方眼紙」状の画面でWebアプリのUIを設計できる。これをForguncy 3ではページと呼ぶ。また、Webアプリで使用するデータ構造はテーブルとして設計する。
Forguncy 3はプログラミングレスなWebアプリ開発ツールではあるが、Excelと同様な関数を提供しており、これを活用することで、プログラミング言語を使わずとも高度な処理が可能となっている。方眼紙状のセルに型(ボタンやテキストなど。これを「セル型」と呼ぶ)を指定し、そのセルに対して「セル型のコマンド」を指定することで、条件分岐/ページ遷移/クエリなどを実行できる。最後に、セルにはテーブルのフィールドの値を「連結」でき、これによりテーブルに格納されているデータをページに表示したり、ページに備えられたボタンやテキストボックスなどでテーブルに対してデータを追加したり、削除したり、値を変更したりできる。
このようにForguncy 3では、ページ/テーブル/セル型/セル型のコマンド/データの連結などの機能を組み合わせることで、プログラミングレスにWebアプリを開発できるようになっている。
既存のExcel資産をForguncy 3に取り込んだり、Forguncy 3で作成したデータをExcelにエクスポートしたりすることも可能な点は、Excelで多くのシステムを構築しているユーザーには重要だろう。
なお評価版ダウンロードページから、90日間の利用が可能な無料評価版がダウンロードできる。
Forguncy 3の構成とライセンス
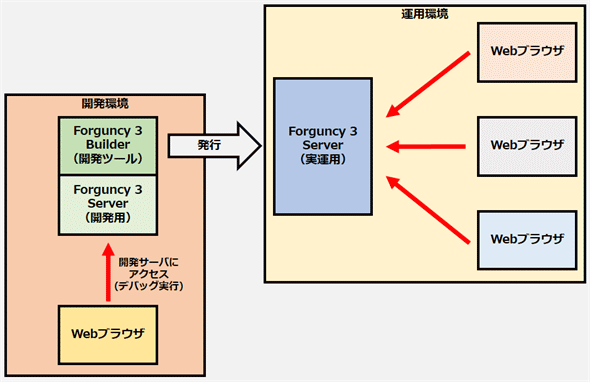
Forguncy 3は上で見たようなExcelライクなWebアプリ開発ツールである「Forguncy 3 Builder」と、開発したアプリを実際に運用する「Forguncy3 Server」の2つで構成される。
Forguncy 3 Builderでは、UIやテーブル(データベース)の設計、ロジックの構築を行い、開発用サーバでの実行テストなどが行える。アプリが完成したら、これをForguncy 3 Serverに発行し、ユーザーはWebブラウザを利用してアプリにアクセスする。これが、Forguncy 3におけるWebアプリ開発のざっくりとした手順だ。
このため、Forguncy 3 Builderで開発を行うには「開発ライセンス」が、Forguncy 3 Serverでアプリを実運用するには「運用ライセンス」が必要になる(開発ライセンスがあればForguncy 3 Builderと開発用のWebサーバを利用可能だ)。
また、運用ライセンスには「基本サーバーライセンス」と「ユーザー認証ライセンス」があり、前者はさらに「Forguncy 3 Server Lite」「Forguncy 3 Server Standard」「Forguncy 3 Server Enterprise」の3つのエディションがある。ユーザーログイン機能を使う場合には、「Forguncy 3 Server Standard」以上のライセンスと「ユーザー認証ライセンス」の両者が必要だ(ユーザー認証ライセンスは、Forguncy 3 Serverで運用されるアプリを使用するユーザーの数だけ必要になる)。ユーザーログイン機能を使わない小規模な部署内でのWebアプリ運用であれば「Forguncy 3 Server Lite」ライセンスが必要になる。
製品体系や価格については「Forguncyの特長と機能」ページや「ライセンスと価格」ページを参照されたい。
Forguncy 3のインストール
Forguncy 3をインストールするには、Forguncy 3 BuilderとForguncy 3 Serverのインストーラーを実行するだけでよい(以下では、エディションによらず、開発環境を「Forguncy 3 Builder」と、サーバを「Forguncy 3 Server」と記述する)。また、ライセンスを購入している場合は、ライセンス認証を行っておこう。評価版をインストールする場合にはForguncy 3 Builder BasicとProのどちらをインストールするかが問い合わせられるので、必要に応じて適切なものを選択しておこう。Forguncy 3 Serverは開発に使うマシンとは異なるマシンにインストールしてもよい。部署内に余力のある共有マシンなどがある場合には、Forguncy 3 Serverはそちらにインストールするという手もあるだろう。
なお、Forguncy 3 Serverのインストール完了後に[Forguncyサーバーマネージャーを起動する]チェックボックスにチェックを入れて[閉じる]ボタンをクリックすると、「Forguncyサーバーマネージャー」が起動する(※これについては、今回は取り上げない)。
無料評価版を試用している場合、Forguncy 3 Builderを起動すると、以下のような画面が表示される。使用可能な日数を示すとともにライセンス認証を行うためのダイアログも表示される。
試用期間とライセンス認証を行うためのリンクが表示されるので、ライセンス認証をまだ行わないのであれば、[OK]ボタンをクリックする。
次ページからは、Forguncy 3 Builderを起動したときに表示される画面を簡単に見て回ることにする。
Copyright© Digital Advantage Corp. All Rights Reserved.



![[ライセンスについて]ダイアログ](https://image.itmedia.co.jp/ait/articles/1711/10/dt-03.gif) [ライセンスについて]ダイアログ
[ライセンスについて]ダイアログ



