第1回 Forguncy 3に触ってみよう:連載:Forguncy 3でカンタンWebアプリ開発(4/5 ページ)
簡単なWebアプリを作ってみよう
まずはページ遷移だけを行うとても簡単なアプリを作ってみよう。
プロジェクトの新規作成
ここでは、先に見たような手順で[空のテンプレート]から新規にプロジェクトを作成し、アプリを作っていく。
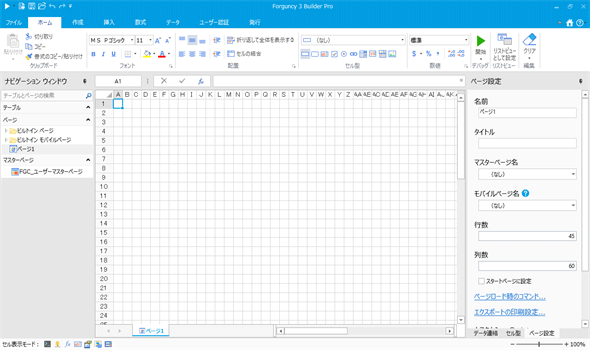
Forguncy 3はさまざまな種類のテンプレートを提供しているので、慣れてきたら、それらを利用してプロジェクトを新規に作成して、カスタマイズしてみてもよいだろう。いずれにせよ、空のテンプレートを基にプロジェクトを新規作成すると、以下のような画面が表示される。
ナビゲーションウィンドウを見ると、テーブルは1つもなく、ページとしては「ビルトインページ」と「ビルトインモバイルページ」以外に「ページ1」ページがあり、マスターページも1つあることが分かる。作業スペースにはこの「ページ1」ページが表示されている。
ページ遷移を行う(だけの)アプリを作るには、ページがもう1つ必要になるので、ここではページの追加から始めよう。
ページの追加
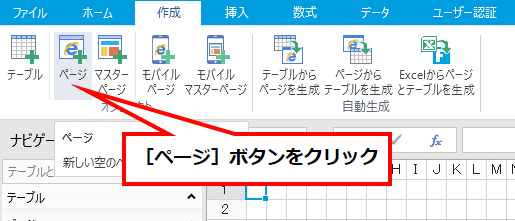
ページを追加するにはリボンの[作成]タブか、ナビゲーションウィンドウを使用する。リボンの場合は[ページ]アイコンをクリックするだけだ。
 リボンを使ったページの追加
リボンを使ったページの追加[ページ]ボタンをクリックする。[テーブルからページを生成]ボタンを利用すると、プロジェクトで定義しているテーブルを基にデータを操作する一覧/詳細/登録/編集の各ページの作成も可能だ。
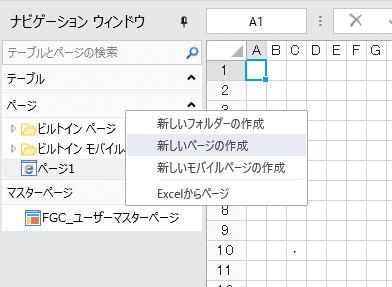
また、ナビゲーションウィンドウでは[ページ]タブを右クリックして、コンテキストメニューから[新しいページの作成]を選択する([ページ1]を右クリックしても、コンテキストメニューにはページを追加する項目が表示されないので注意しよう)。
[ページ]タブでは[ページ1]が選択された状態になっているのが望ましい。[ビルトインページ]フォルダや[ビルトイン モバイルページ]フォルダが選択された状態で、ナビゲーションウィンドウからページを追加しようとすると、そのフォルダの中に新規ページが追加されてしまうのだ。リボンからページを追加した場合は、これらのツリー的にはこれらのフォルダの下に(ただし、フォルダと同レベルに)ページが作成される。が、マウスを使ってツリー中でページが表示される位置を移動できないので、見た目がよろしくない(ページを右クリックして、コンテキストメニューから[1つ上へ移動]か[1つ下へ移動]を選択することで、ツリー内での位置を移動することは可能)。ちょっとしたことだが、気を付けよう。
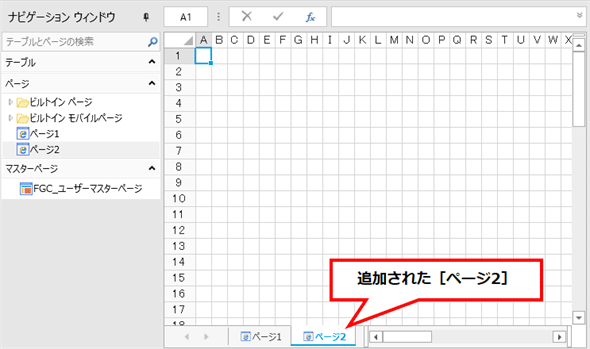
以上でページが追加され、作業スペースには追加された「ページ2」ページが表示される。
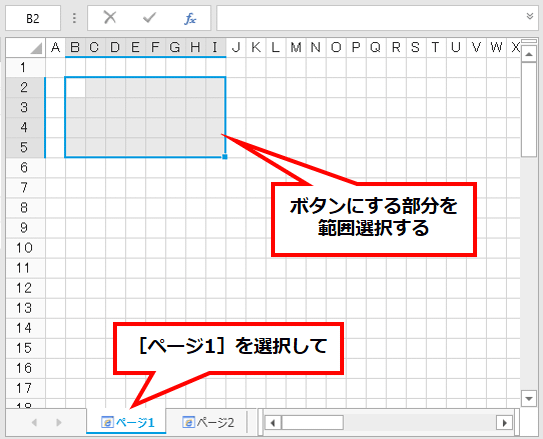
次に「ページ1」に「ページ2」へ移動するボタンを、「ページ2」に「ページ1」へ戻るボタンを配置してみよう。ここで使用するのがセル型だ。まずは作業スペースのタブを使って(あるいはナビゲーションウィンドウで[ページ1]をダブルクリックして)作業スペースに「ページ1」を表示する。
次にこのページにボタンを追加する。
ボタンの追加
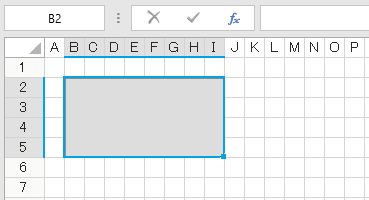
次に適当なセルを始点として範囲選択をして、適当な大きさの範囲を選択する。この方法はExcelでセル範囲を選択するのと同じくマウスをドラッグすればよい。
範囲を選択したら、[ホーム]タブの[セル型]ペインにあるドロップダウンから[ボタン]を選択するか、その下にある[ボタン]アイコンをクリックする。これにより、選択した範囲のセル型が「ボタン」となり、画面にはボタンが表示される。
ここではセル型として「ボタン」を指定したが、ドロップダウンやアイコンを見れば分かる通り、セル型には以下のように多くの種類がある。
- (なし): 標準のセル
- ボタン: クリックすると、何らかの処理が実行される
- テキストボックス/複数行テキストボックス: テキストの表示/入力に使用する
- チェックボックス/チェックボックスグループ: オプションを指定するチェックボックスあるいはそのグループを作成する
- ラジオグループ: 複数の選択肢の中から1つの選択肢だけを選択するようなオプションを作成する
- ハイパーリンク: ハイパーリンクを作成する。ただし、ここでいう「ハイパーリンク」はほぼボタンと同様に機能する
- コンボボックス: コンボボックスを作成する
- 数値: 数値を入力するボックスを作成する。数値を直接入力したり、スピンボタンで数値を増減したりできる
- 日付: 日付入力ボックスを作成する(実際のアプリでこれをクリックするとカレンダー画面が表示され、そこから特定の日付を選択できる)
- 時刻: 時刻入力ボックスを作成する(実際のアプリでこれをクリックすると、ドロップダウンに時刻が選択肢として表示される)
- 画像: 画像の表示領域を作成する
- 画像アップロード: 画像アップロードボックスを作成する
- 添付ファイル: 添付ファイルのアップロード領域を作成する
- ユーザー選択コンボボックス: ユーザー選択コンボボックスを作成する
- ふりがなテキストボックス: 関連付けを行ったテキストボックスに入力された語句のふりがなを表示するテキストボックスを表示する
- レコードナビゲーション: リストビューに表示するレコードを前後に移動させるために使用するレコードナビゲーションを作成する。リストビューはセル型には分類されないが、Forguncy 3においては非常に重要な機能であり、これを使用することでテーブルに格納されている各種のデータを手軽に一覧表示できる
- ページナビゲーション: リストビューに表示するページを切り替える
- ワークフローバー: Forguncy 3でワークフローを実装する際に使用する
- ログインユーザー: アプリに現在ログインしているユーザーのアカウントや、関連する操作を行える
- バーコード: バーコードを作成、表示する
本連載を通して、これらのセル型の幾つかを実際に使用しながら、その説明をすることにしよう。
話を元に戻すと、作成したボタンにはまだ何のテキストも表示されていない(そのため、このボタンが何をするかボタンか分からない)。また、ボタンをクリックしたときにどんな処理が行われるかも不明だ。この2つを定めるのに使用するのが、右ペインの[セル型]タブである。
次ページでは実際にその設定をしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ファイル]タブから「空のテンプレート」を基にプロジェクトを新規作成](https://image.itmedia.co.jp/ait/articles/1711/10/dt-15.gif)

 ナビゲーションウィンドウを使ったページの追加
ナビゲーションウィンドウを使ったページの追加
 セル範囲を選択する
セル範囲を選択する![ドロップダウンから[ボタン]を選択するか、[ボタン]アイコンをクリックする](https://image.itmedia.co.jp/ait/articles/1711/10/dt-21.gif)