第1回 Forguncy 3に触ってみよう:連載:Forguncy 3でカンタンWebアプリ開発(2/5 ページ)
Forguncy 3 Builderの画面構成
Forguncy 3 Builderを起動すると、次のようなダイアログが表示される(ライセンス認証をしていない場合は、前ページに示したダイアログが表示され、ライセンス認証を促される)。
ここからは、Forguncy 3 Builderに組み込みの対話型トレーニングを行うか、Forguncyの公式サイトで提供されている各種の情報へのアクセスができる。[対話型トレーニング]をクリックするか、未了のトレーニングがある状態で[閉じる]ボタンをクリックすると次のような画面になる。
Forguncy 3の概要を知りたいのであれば、ここから各レッスンを進めていこう。各レッスンは比較的短く、次に何を行うかをガイドしてくれるので、指示に従って全てのレッスンを完了させれば、Forguncy 3によるWebアプリ開発がどんなものかが何となく把握できるようになるだろう。
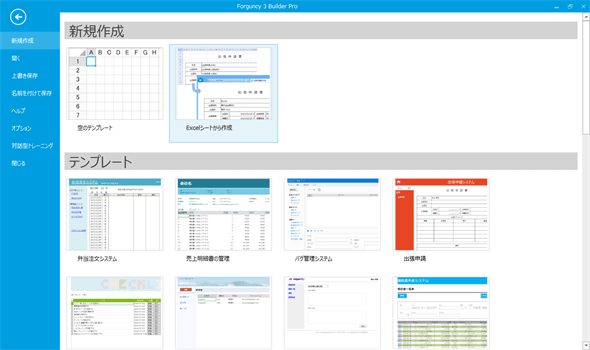
全てのトレーニングを完了した状態で最初のダイアログを閉じるか、[はじめに]ダイアログを閉じるかすると、次のような画面が表示される。これが、Forguncy 3 BuilderでWebアプリを開発するためのスタート地点となる。
左側のペインでは、プロジェクトの新規作成、オープン、保存などを行える。また、[ヘルプ]を選択すると、ヘルプ情報の表示やライセンス認証、ライセンス認証の解除などを行える。[オプション]を選択すると、開発環境(Forguncy 3 Builder)のオプションを設定できる。[対話型トレーニング]は上で述べたトレーニングを行える。「プロジェクト」という用語が出てきたが、Forguncyでは作成する1つ1つのWebアプリはプロジェクトという単位にまとめられている。
プロジェクトには、そのプロジェクトで作成するページやテーブルを構成する情報が全て含まれる。なお、Forguncy 3 Builder Basicで作成できるプロジェクトの拡張子は「.fgcs」、Forguncy 3 Builder Proで作成できるプロジェクトの拡張子は「.fgcp」になっている。これらのプロジェクトファイルの実体はZIPファイルだが、Forguncy 3 Builder Basicでは.fgcpファイルは開けない。逆にForguncy 3 Builder Proでは.fgcsファイルを開けるが、保存するときには.fgcpファイルとなる点には注意しておこう。
[新規作成]タブでは、何もない状態でプロジェクトを新規に作成したり、Excelワークシートを基にプロジェクトを作成したり、あるいはForguncy 3が提供する各種テンプレートを基に新規にプロジェクトを作成したりできる。ここでは取りあえず[新規作成]の直下にある[空のテンプレート]をクリックしてみよう。すると、次のような画面が表示される。
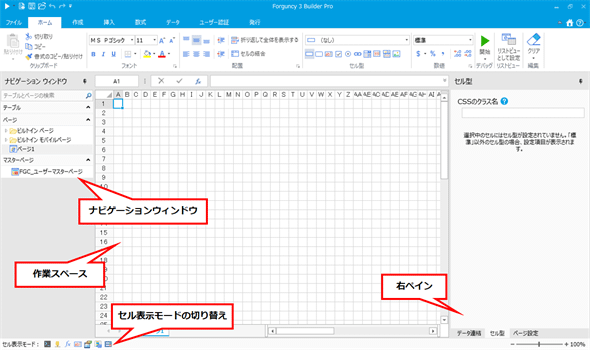
 プロジェクトを新規作成した状態
プロジェクトを新規作成した状態ご覧の通り、開発ツールというよりはOfficeスイートに近い概観だ。
画面上部にはリボンが、左側には「ナビゲーションウィンドウ」が、中央部には「作業スペース」が、右側には「右ペイン」が表示されている。左下には、セルの表示モードを切り替えるボタン類も表示されている。
リボン、クイックアクセスツールバーなどOffice製品でおなじみのツールがウィンドウには備えられている。左側にはナビゲーションウィンドウと呼ばれる部分がある。ここには現在作業しているプロジェクトに含まれる要素が表示されている。中央は作業スペースと呼ばれ、ここでページやテーブルの実際の作成作業を行う。右側の右ペインには3つのタブがある。ここではテーブルとページの関連付けや、ユーザーがページを操作したときにどんな処理を行うか、ページの設定などを行う。左下にはセルの表示モードを切り替えるためのボタンが、右下には作業スペースの拡大/縮小表示を行うためのスライダーも表示されている。
以下では、リボンの各タブ、ナビゲーションウィンドウ、作業スペース、右ペインについて簡単に見てみよう。
リボン
リボンには[ファイル][ホーム][作成][挿入][数式][データ][ユーザー認証][発行]の各タブがある。
- [ファイル]タブ: 先ほども述べたように、プロジェクトの新規作成、保存、オープンなどに加えて、ヘルプの表示、プロジェクトのオプションの設定などが行える。[オプション]を選択するとさらにタブが表示され、「Favicon」(そのWebアプリのアイコン)、「スタートページ」(Webアプリで最初に表示されるページ)、開発時に使用するWebサーバのポート番号の設定、新規作成するページの表示方法(方眼紙状かExcel的か)などを設定できる。なお、[ファイル]タブを開くと表示される画面のことを「Backstageビュー」と呼ぶ
- [ホーム]タブ: 一般的なカット&ペースや書式指定を行える。また、セル型の指定とデバッグ実行の開始ボタン、リストビューとして設定、クリアなどForguncy 3独自のコマンドも表示されている。これらについては、この後、実際にWebアプリを作りながら見ていくことにする。なお、セル型とはそのセルにどんなものを表示するかを指定するものであり、これを指定することでボタンやテキストボックスなどのUI要素をページに表示できるようになる
- [作成]タブ: テーブル、ページ、マスターページ(後述)を作成する。プロジェクトで使用するテーブルを既に定義してある場合は、そのテーブル情報を基にページを作成することもできるし、その逆に最初にページを作成してから、そのページに合致したテーブルを作成することも可能だ。Forguncy 3ではモバイルデバイス向けのページも作成できる
- [挿入]タブ: 画像ファイルやグラフを挿入するのに使える
- [数式]タブ: セルへの関数の挿入や、セル範囲に与えた名前の管理を行ったり、ODataを生成したりできる(ODataの生成については「特集: Forguncy 3新機能解説:バーコード作成/モバイルデバイス対応もカンタン! さらに高度な機能まで、Forguncy 3の充実機能を見てみよう」で取り上げているので、そちらを参照されたい)
- [データ]タブ: 既存のAccessファイル/Excelファイル/テキストファイルを基にテーブルを作成したり、Excelファイルからページを作成したりする際に使用する。Forguncy 3 Builder Proでは外部データベースへの接続の管理もここで行う
- [ユーザー認証]タブ: 認証モードの切り替え、ユーザー権限の設定、ユーザー管理を行うのに使用する
- [発行]タブ: 開発したWebアプリのForguncy 3 Serverへの発行と各種設定を行う
次に、Forguncy 3 BuilderでのWebアプリ開発において、一番よく使うことになるナビゲーションウィンドウ、作業スペース、右ペインを見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Forguncy 3 Builderの起動時に表示されるダイアログ
Forguncy 3 Builderの起動時に表示されるダイアログ 「対話型トレーニング」を勧めてくる
「対話型トレーニング」を勧めてくる
![リボンの[ホーム]タブ](https://image.itmedia.co.jp/ait/articles/1711/10/dt-08.gif)




