Google HomeにRSSを読み上げさせよう:準備編:Google Homeプログラミングを始めよう(1/2 ページ)
Google HomeにRSSフィードを読み上げてもらえるとしたらどうだろう。今回はそのための前準備としてAzureの機能を幾つか使ってみよう。
前回は、DialogflowからAzure Functionsを呼び出して、簡単な会話を実装した。今回はGoogle Homeに本フォーラム「Insider.NET」のRSSフィードの内容を読み上げさせることを目的として、その前準備を行ってみよう。そのため、今回はDialogflowから離れて、Azureが提供するLogic AppとAzure Functionsを主に使用する。
RSSをGoogle Homeに読み上げさせるには
前回はDialogflowからAzure Functionsアプリ(以下、Functionsアプリ)を呼び出した。これと同じ要領で、「RSSを読み上げて」と問い掛けることでFunctionsアプリが本フォーラムのRSSフィードを読み取って、それを読み上げることは可能だろう。ただし、問い掛けるたびにRSSフィードの取得が行われることになる。これはハッキリいって無駄だ。
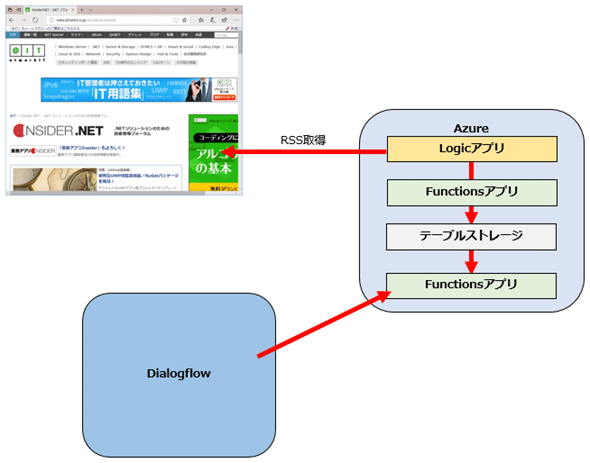
そこで考えたのが、RSSフィードを取得して、それをFunctionsアプリが持つAzure Table Storage(以下、テーブルストレージ)に保存しておき、「読み上げて」と言われたらテーブルストレージに保存されたデータを利用するという方法だ。
本フォーラムのRSSフィードは1日に1回チェックすればよい。そして、そうした定期的な処理を行うには幾つもの方法がある。Azure Functionsを利用して定期的にRSSフィードをチェックする方法もあるだろう。しかし、ここではAzure Logic Apps(以下、Logic App)を使ってみよう。Logic Appは定期的に、あるいはHTTP要求を受け取ったタイミングなどをトリガーとして、何らかの処理を行い、その結果を他のWebサービスへ送信することで、一連のワークフローを手早く構築するためのサービスだ。そして、このサービスでは「RSSフィードが発行されたタイミング」をトリガーとして指定できる。
つまり、「本フォーラムのRSSが発行されたら、それをLogic Appが検出してくれるので、それをFunctionsアプリに送り付けて、テーブルストレージに保存してしまおう」という考えだ。これができてしまえば、Google Homeからは「RSSを読み上げて」というだけで話が済みそうだ(読み上げはGoogle Assistantにお任せできるので、何を読み上げたいかをインテント/エンティティの形でFunctionsアプリに投げてやればよいはずだ*1)。
*1 と筆者は考えていたのだが、そこまで話は甘くないようだ。
そこでRSSが発行されたら、それを取得して、次の処理(テーブルストレージへの保存)をFunctionsアプリで行うようにLogic Appアプリ(以下、Logicアプリ)を作成してみよう。その前に前回に説明した手順で適当にFunctionsアプリを作成しておく。
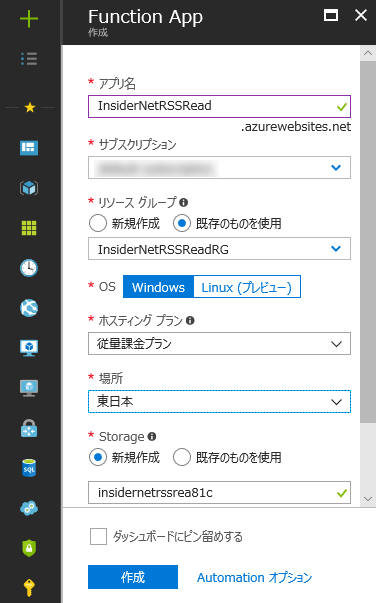
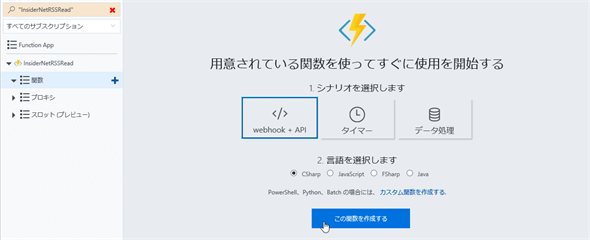
ここではFunctionsアプリの名前を「InsiderNetRSSRead」、リソースグループ名は「InsiderNetRSSReadRG」としている。ホスティングプランなどは適宜選択してほしい。次に、C#を使用言語としてWeb hookを使用する関数を作成しておこう。
Functionsアプリと関数を作成したら、次にLogicアプリの作成に移ろう。
Logicアプリの作成
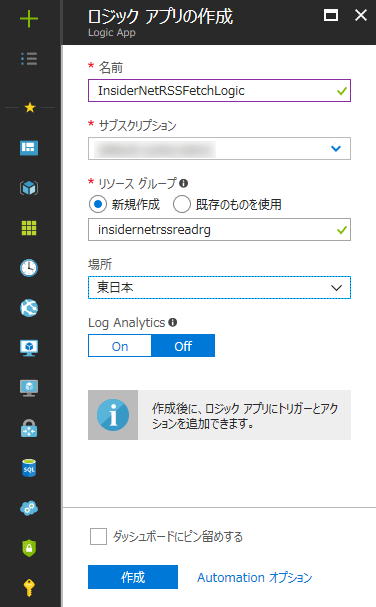
LogicアプリはAzure上で作成する。Azureポータルで[リソースの作成]ボタン(ウィンドウ左上にある[+]ボタン)をクリックして、「Logic App」などを検索して、[Logic App]を見つけたら説明を読み、[作成]ボタンをクリックする。すると、次のようなブレードが表示されるので、必要事項を記入していく。
ここではアプリ名を「InsiderNetRSSFetchLogic」として、リソースグループはFunctionsアプリと同じ「InsiderNetRSSReadRG」とした。最後に[作成]ボタンをクリックすると、Logicアプリの展開が開始される。展開が終わったら、通知画面やリソース一覧からLogicアプリのリソースに移動しよう。すると、次のような[Logic Apps デザイナー]画面が表示される。
画面を下にスクロールして、[テンプレート]から[空のロジック アプリ]を選択しよう。
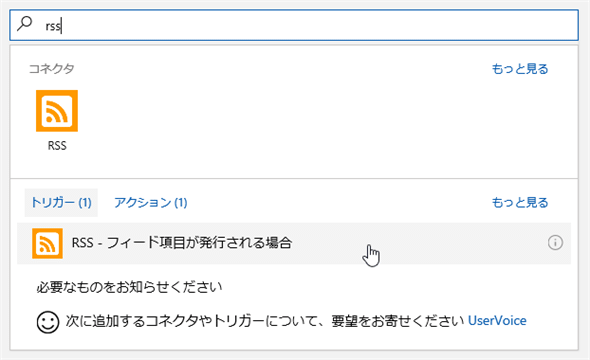
すると、コネクターとトリガーを選択する画面が表示されるので、検索ボックスに「rss」などと入力する。
「トリガー」と「アクション」が見えるが、ここではトリガーを選択する。アクションは、何らかのトリガーで処理を開始した後に、Logicアプリで続けて処理を行うために使用するものだ(アクションにRSSコネクターを指定した場合には、指定したRSSフィードを一覧できる)。
アクションとしてRSSコネクターを選択すると、次のようにRSSフィードのURLとチェックを行う間隔を指定する画面が表示される。
設定するのはこれだけだ。続けて、下にある[+新しいステップ]をクリックすると、選択肢が表示されるので、上の画像に示したように[アクションの追加]を選択する。すると、アクションの選択画面が表示される。
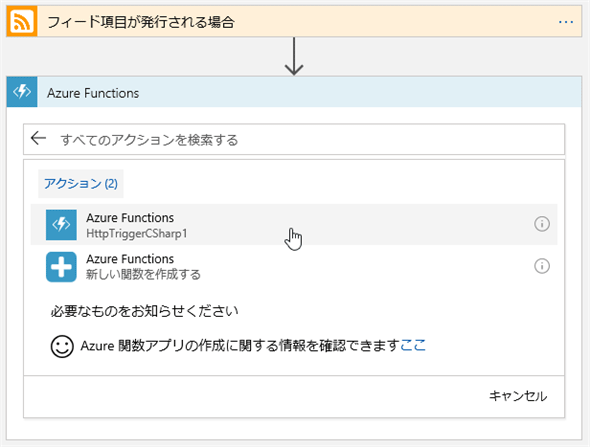
これにより、既存のFunctionsアプリを選択する画面が表示されるので、先ほど作成した「InsiderNetRSSRead」アプリを選択する。
すると、最初に作成した関数(HttpTriggerCSharp1)が表示されるので、これを選択しよう。
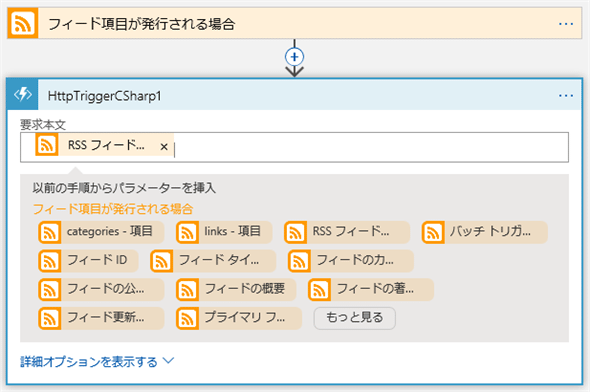
関数を選択したら、その関数に渡すデータを指定する画面が表示される。ここでは[RSSフィード]を渡すようにしてある。ここでは特に何も指定していないが、データはJSON形式のものとしてFunctionsアプリに渡されている(ただし、これはたまたまそうだったというだけなので、より適切にはContent-Typeヘッダでどんなデータを扱うかを指定すべきだ。Logicアプリにおけるデータの扱いや変換については「ロジック アプリにおける各種コンテンツの扱い」ページを参照されたい)。
ここまでが済んだら、画面左上の[保存]ボタンをクリックして、Logicアプリを保存しておく。次にFunctionsアプリの実装に移ろう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 Functionsアプリの作成画面
Functionsアプリの作成画面
 Logicアプリの新規作成
Logicアプリの新規作成![[Logic Apps デザイナー]画面](https://image.itmedia.co.jp/ait/articles/1802/16/dt-05.gif)
![[空のロジック アプリ]を選択](https://image.itmedia.co.jp/ait/articles/1802/16/dt-06.gif) [空のロジック アプリ]を選択
[空のロジック アプリ]を選択
![RSSフィードのURLと確認の間隔を指定して、[+新しいステップ]をクリック](https://image.itmedia.co.jp/ait/articles/1802/16/dt-08.gif)
![アクションの選択画面では[Azure Functions]を選択する(赤枠内)](https://image.itmedia.co.jp/ait/articles/1802/16/dt-09.gif)