Google ChromeでWebサイトのSSLサーバ証明書を調査、確認する:Google Chrome完全ガイド
デスクトップ版Google Chromeを活用すると、WebサイトのSSLサーバ証明書を簡単に調べることができます。Webサイト管理者を対象に、その手順や注意点を説明します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
■記事内目次
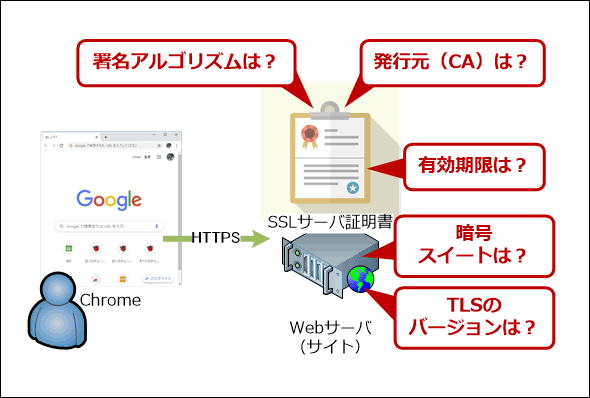
Webブラウザが、非SSLのWebサイトに対して警告を表示するようになるなど、セキュリティ確保の点からWebサイトの常時SSL化が一般的になってきています。そのためWebサイト管理者/担当者には、サーバに組み込まれているSSLサーバ証明書を確認しなければならない機会も増えてきているのではないでしょうか。
本稿では、Windows OS版Google Chrome(以下、Chrome)を利用して、手軽かつ簡単にWebサイトのSSLサーバ証明書を調べる方法を説明します。
WebサイトのSSLサーバ証明書の内容を手早く確認するには?
デスクトップ版Chromeの最新版であれば、3ステップでHTTPS対応サイトのSSLサーバ証明書を確認できます。
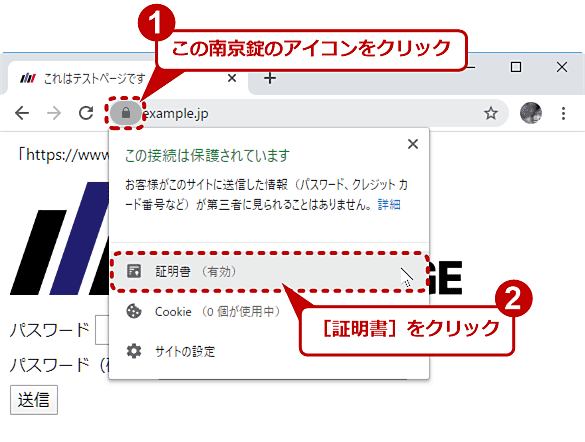
まずChromeで対象サイトを開いてから、アドレスバー(オムニボックス)左端にある南京錠のアイコンをクリックします。ここには「保護されていません」というメッセージが表示されることもありますが、同じくクリックしてください。メニューが表示されたら、[証明書]をクリックします。
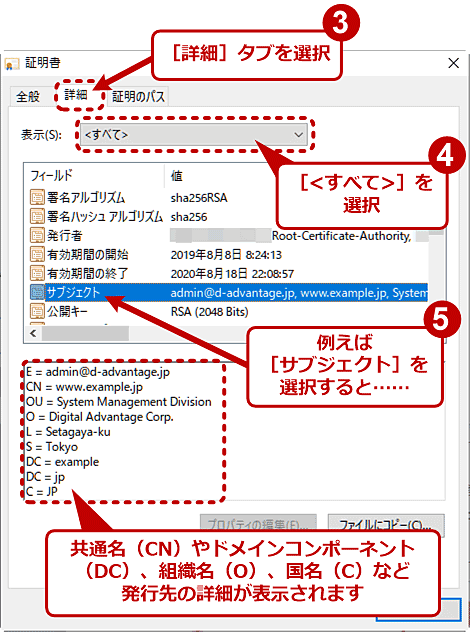
すると、HTTPS接続に使われているSSLサーバ証明書の内容を記したダイアログが表示されます。詳しく確認するには[詳細]タブを見るのが手っ取り早いでしょう。
Webページ内から参照されている各サイトのSSLサーバ証明書を調べるには?
上記の方法で確認できるのは、Chromeで直接開いたWebサイトのSSLサーバ証明書だけです。しかし実際のWebサイト(Webページ)では、そこからまた別のサイトにあるスクリプトや画像、CSSファイル、フォントがロードされたり、さらには何らかのAPIが呼び出されたりすることも珍しくありません。それらのHTTPS接続でも、また別のSSLサーバ証明書が用いられています。
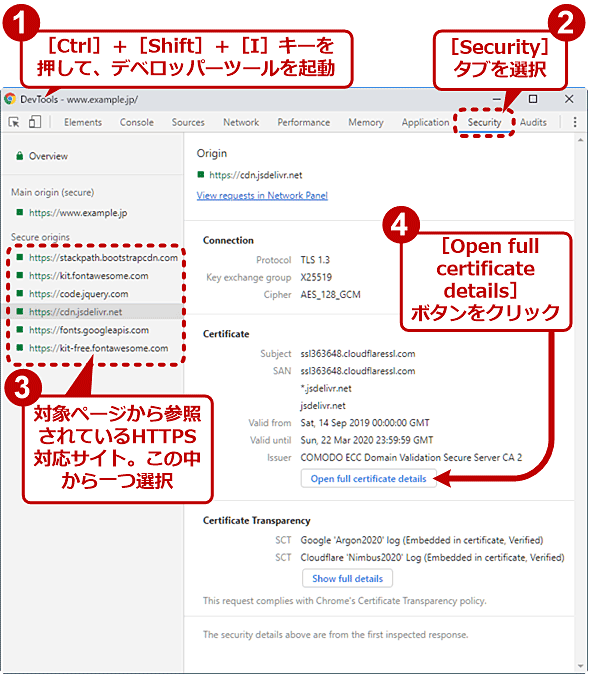
こうした参照先サイトのSSLサーバ証明書を確認するには、Chromeのデベロッパーツールの[Security]タブが便利です。それには対象サイトのタブを選んだ状態で[Ctrl]+[Shift]+[I]キーまたは[F12]キーを押してデベロッパーツールを起動します。そして[Security]タブを選択し、さらに左ペインの「Secure origins」にある参照先のHTTPS対応サイトのいずれかを選択します。「Secure origins」が表示されない場合は、[Shift]+[F5]キーを押して、再度Webページを読み込みます。
すると右ペインに、そのサイトのSSLサーバ証明書やHTTPS接続に関する情報が表示されるので、「Certificate」枠にある[Open full certificate details]ボタンをクリックします。
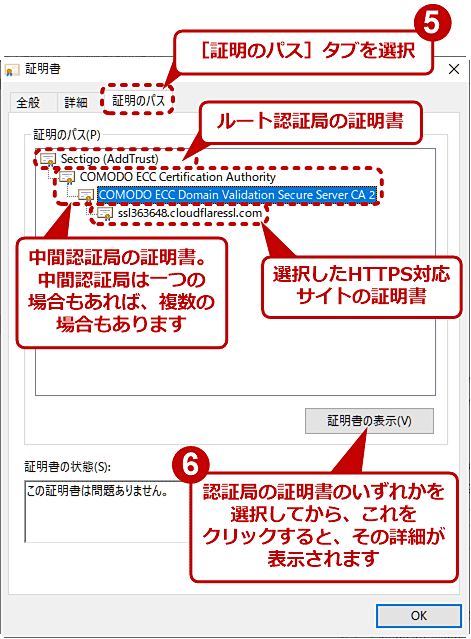
すると証明書の内容を記したダイアログが表示されます。前述の場合と同じく、[詳細]タブを選ぶと、発行先など詳細な情報が得られます。一方、[証明のパス]タブを選ぶと、対象のSSLサーバ証明書を発行した中間認証局やルート認証局の証明書も確認できます。
SSLサーバ証明書やHTTPS接続のエラーや警告を探るには?
Chromeのデベロッパーツールには、SSLサーバ証明書あるいはHTTPS接続に関する警告やエラーも表示されます。
例えば、HTTPSの接続にTLSの廃れたバージョン1.0/1.1が使われている場合、デベロッパーツールの上端右側に警告を表すアイコン(黄色い三角形に白の感嘆符)が表示され、[Console]タブにはその詳細が表示されます。
また、TLS(SSL)の接続に用いられている暗号スイート(cipher)が古いと、[Security]タブの「Overview」に、その旨のメッセージが表示されます。
このようにChromeでは、SSLサーバ証明書やHTTPS接続について手軽に調べることができます。ただし、あくまでもChromeの仕様に沿った調べ方なので、他のブラウザとは異なる結果になることもあるので、過信しないように注意しましょう。
■更新履歴
【2020/02/05】最新情報を反映しました。スクリーンショットを刷新しました。
【2018/09/05】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.






![デベロッパーツールの[Console]タブに表示されたSSLサーバ証明書に関する警告の例](https://image.itmedia.co.jp/ait/articles/1809/05/wi-deprecated01a.png)
![デベロッパーツールの[Security]タブに表示されたTLS接続に関するメッセージの例](https://image.itmedia.co.jp/ait/articles/1809/05/wi-obsolete01a.png)




