【拡張機能不要】Chromeでスクロール必須の長いページ全体を1回でキャプチャする:Google Chrome完全ガイド
Webブラウザで開いているWebページのスクリーンショットを撮るとき、スクロールするまで隠れている領域も含めてページ全体を保存するには? Google Chromeの標準機能だけでキャプチャーする方法を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
■記事内目次
いちいちスクロールしないでWebページ全体をキャプチャーしたい
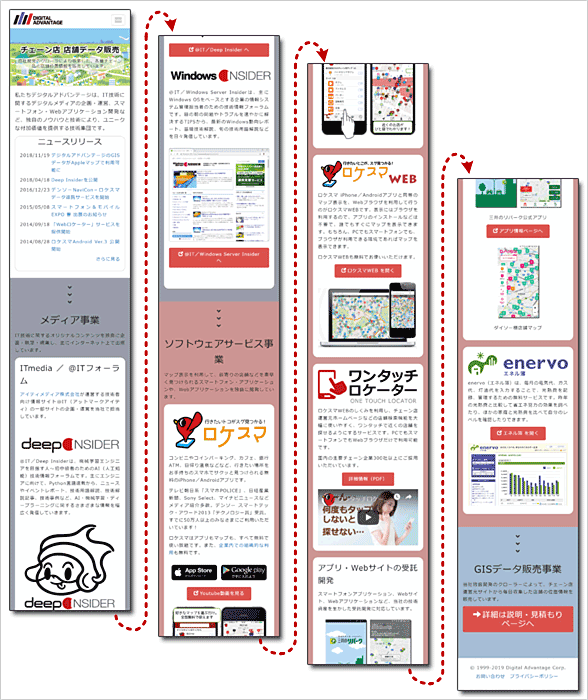
Webページをキャプチャーしてスクリーンショットを保存する際、ページ全体を撮ろうとして苦労したことはありませんか?
たいていWebページの長さに比べるとディスプレイの高さが足りないため、そこに表示されるWebブラウザではページ全体を見るのにスクロールを繰り返す必要があります。しかしOS標準のキャプチャー機能では、撮る瞬間に表示されている領域しかキャプチャーできず、スクロールするまで隠れている(表示されていない)領域は撮れません。
かといって、手動でスクロールしながらキャプチャーを繰り返し、後で全スクリーンショットをつなぎ合わせる、なんて作業は非常に面倒です。
そこで本稿ではWindows OS版およびmacOS版Google Chrome(以下、Chromeと略)を対象として、Webページ全体をキャプチャーする方法を紹介します。拡張機能は使わず、Chrome標準装備の「デベロッパーツール」のみ用います(デベロッパーツールは開発者に限らず、利用者でも使用できます)。またPC向けとスマホ(スマートフォン)向けのレイアウトをキャプチャーする手順が若干異なるので、それぞれ説明します。
なお、Android版やiOS(iPhone)版のChromeでは、標準機能だけでWebページ全体をキャプチャーする方法はないようです。
以下ではWindows OS版Chromeの画面で説明していますが、基本的にmacOSでも同様です(ショートカットキーは両方とも記しています)。
PC向けのWebページ全体をキャプチャーする
PC(デスクトップ)向けレイアウトのWebページをキャプチャーするには、デベロッパーツールのコマンド入力ダイアログで「Capture full size screenshot」を実行します。
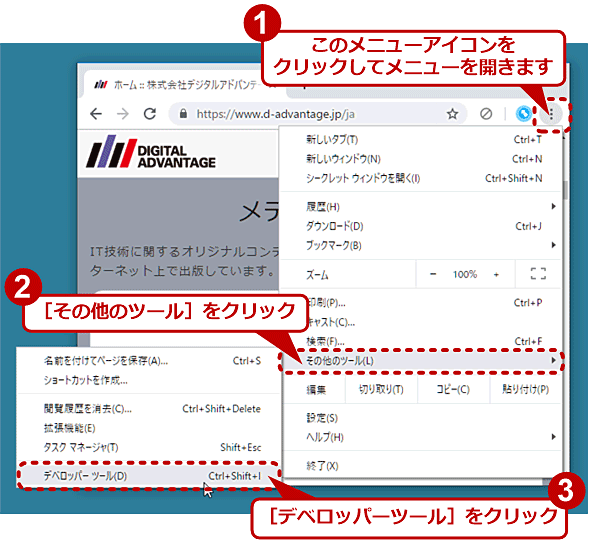
それにはまず、キャプチャーしたいWebページを開いた状態で以下のショートカットキーを押してデベロッパーツールを開きます(以下の画面のようにメニューアイコンから起動しても構いません)。
- Windows OS: [F12]キーまたは[Ctrl]+[Shift]+[I]キー
- macOS: [command]+[option]+[I]キー
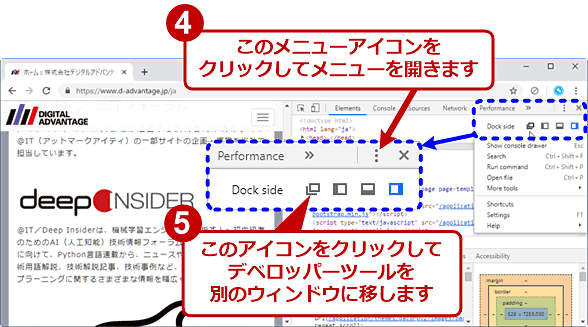
ここでデベロッパーツールをブラウザウィンドウとは別のウィンドウに分離しておきます。
 PC向けのWebページ全体をキャプチャーする(1/6)
PC向けのWebページ全体をキャプチャーする(1/6)Windows OSなら[F12]キーまたは[Ctrl]+[Shift]+[I]キー、macOSなら[command]+[option]+[I]キーを押して、デベロッパーツールを開いても構いません。
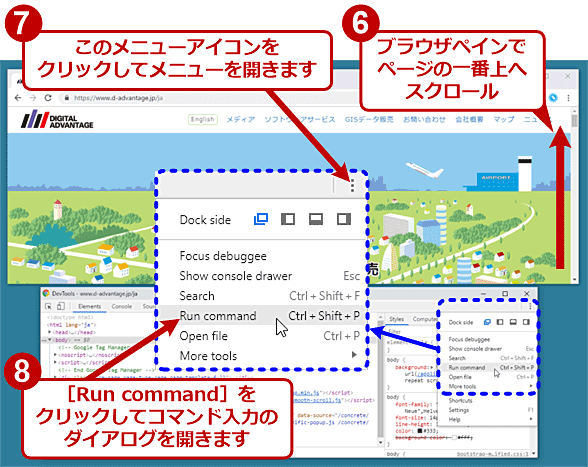
次に、ブラウザペインでWebページを一番上までスクロールした後、デベロッパーツールにフォーカスを移してから、次のショートカットキーを押してコマンド入力ダイアログを開きます。
- Windows OS: [Ctrl]+[Shift]+[P]キー
- macOS: [command]+[shift]+[P]キー
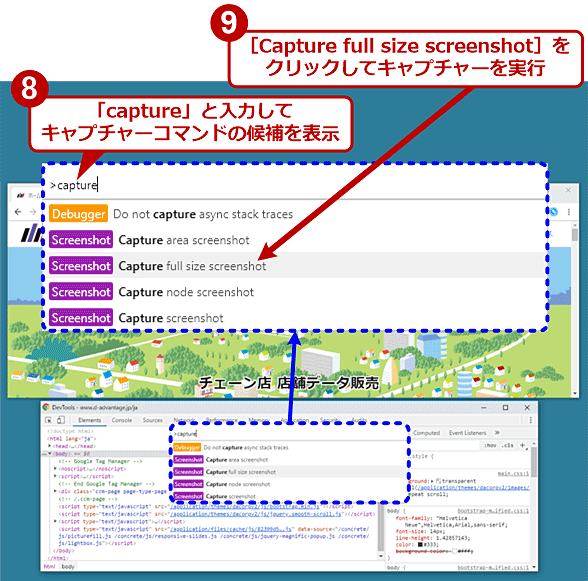
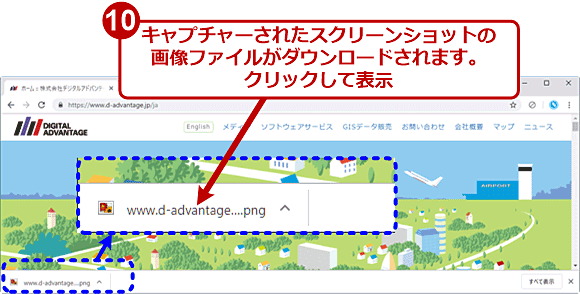
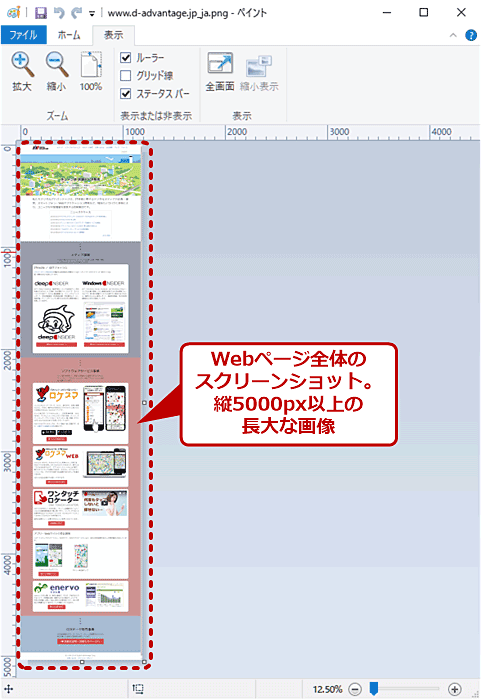
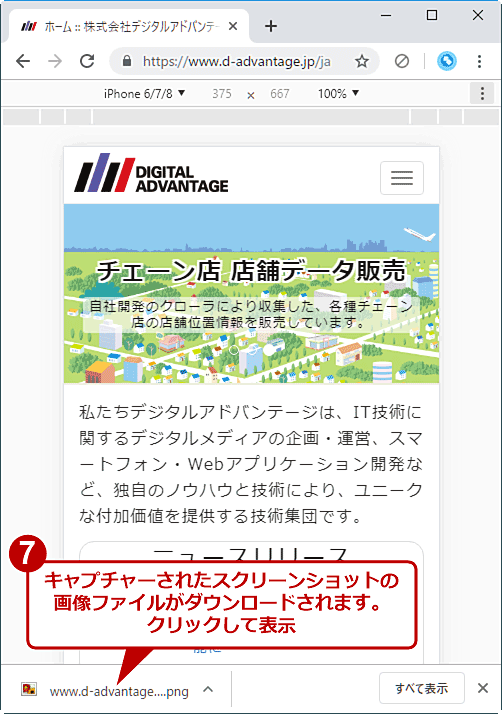
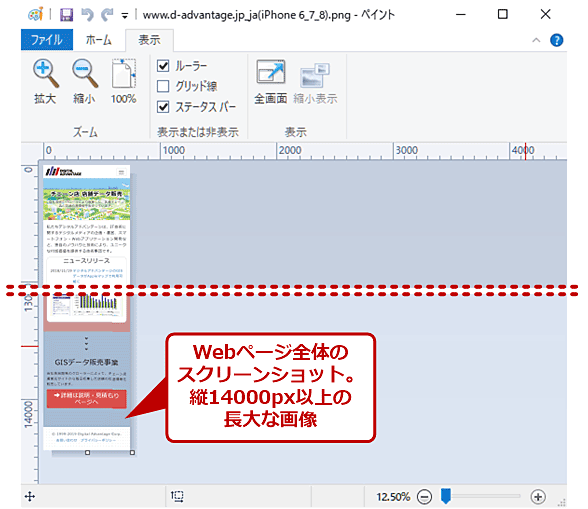
コマンド入力ダイアログには「capture」と入力し、絞り込まれた選択肢の中から「Capture full size screenshot」をクリックすると、ページ全体のスクリーンショットが撮られ、PNGファイルでダウンロードされます。
スマホ向けのWebページ全体をキャプチャーする
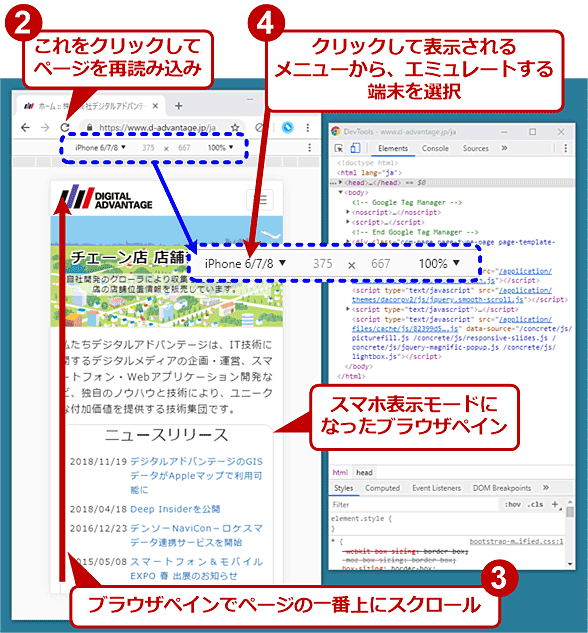
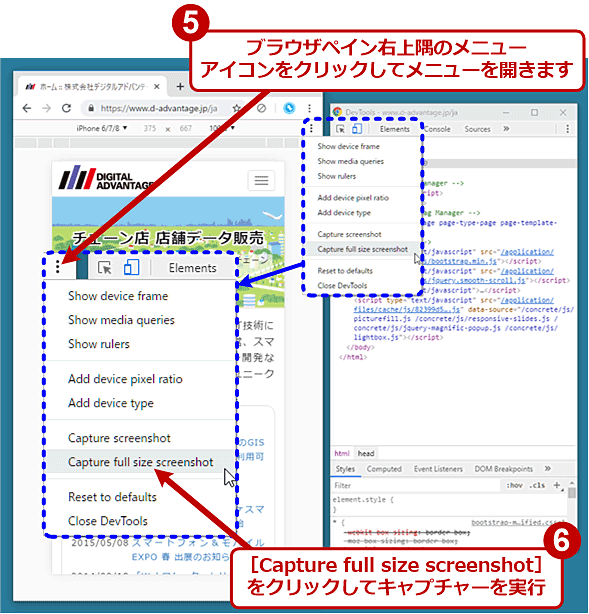
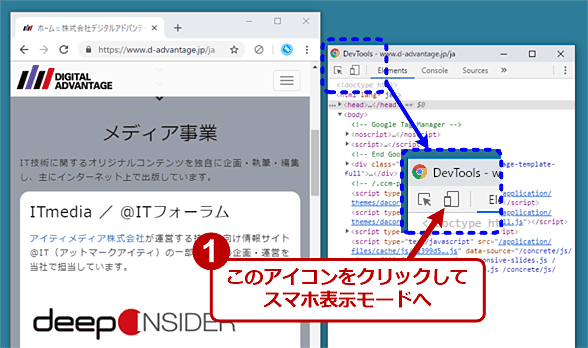
スマホ(スマートフォン)向けレイアウトのWebページをキャプチャーするには、前述のPC向けページの場合と同じく、Chromeのデベロッパーツールをまず開きます。次にスマホ表示モードにしてからページを再読み込みし、一番上へスクロールします(スマホ表示モードの詳細は「Google Chromeでスマートフォンサイトをチェックする」を参照)。そしてブラウザペイン右上隅のメニューボタンをクリックし、表示されたメニューで「Capture full size screenshot」をクリックします。
 スマホ向けのWebページ全体をキャプチャーする(1/5)
スマホ向けのWebページ全体をキャプチャーする(1/5)スマホ表示モードにするには、Windows OSなら[Ctrl]+[Shift]+[M]キー、macOSなら[command]+[shift]+[M]キーを押しても構いません。
Webページ全体のスクリーンショットを撮る際の注意
Webページの途中あるいは下までスクロールしたまま「Capture full size screenshot」コマンドを実行すると、正しくキャプチャーされないことがあります。ページの一番上までスクロールして戻してからキャプチャーしましょう。
デベロッパーツールはタブごとに別々に設けられます。つまり複数のタブでデベロッパーツールを有効にすると、そのタブの数だけデベロッパーツールのウィンドウが表示されます。そのため、あるタブをキャプチャーしようとして、別のタブのデベロッパーツールにコマンドを入力・実行して、別のスクリーンショットを撮ってしまうことがよくあります。混乱しないように気を付けましょう。
大量のスクリーンショットを撮りたい場合、本稿の方法では手間が掛かるため、Chromeのスクリーンショット用拡張機能を利用した方が効率的です。これについては別稿で解説します。
■関連リンク
- Chromeデベロッパーツールのキーボード ショートカットのリファレンス(Google Developers)
- Run Commands With The Chrome DevTools Command Menu[英語](Google Developers)
Copyright© Digital Advantage Corp. All Rights Reserved.