【Google Chrome】位置情報を変更してPCの現在地を自由自在に設定:Google Chrome完全ガイド
Web版マップアプリやGoogle検索では、Webブラウザを実行している端末の現在地に応じて結果が変わります。でもPCでは、その位置情報が正しくないこともしばしば。デスクトップ版Google Chromeで位置情報を変更するための設定方法を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
■記事内目次
Webブラウザが示す現在地の位置情報を変更したい
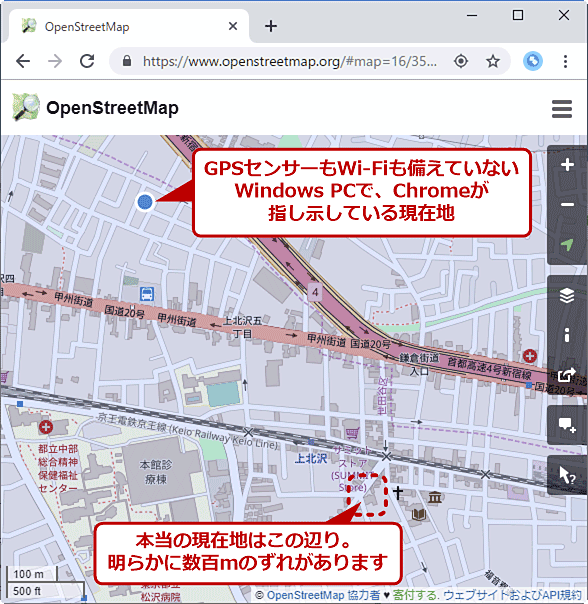
現在地の位置情報を必要とするネットサービスを利用していると、実際の現在地とWebブラウザ上での現在地がずれていることがよくあります。特にPCでは珍しくありません。さらには現在地の取得に失敗することすらあります。
PCの場合、この現象はいつまで経っても直らないことが多く、できることならWebブラウザの設定変更で解決したくなります。
その他にもWebブラウザの現在地を変えたくなることはあります。例えばGoogle検索は、現在地によって検索結果を最適化するので、SEO(検索エンジン最適化)では現在地を変えつつ検索結果を確認したくなることがあります。MEO(Map Engine Optimization:マップ検索エンジン最適化)も同様です。
しかし、Webブラウザを実行しているデバイス(端末)を物理的に移動させながら調査していたら、手間も旅費も掛かって大変です。
そこで本稿では、Windows OS版およびmacOS版Google Chrome(以下、Chromeと略)を対象として、意図した地点に現在地を変更する(特定地点の位置情報で現在地を上書きする)方法を紹介します。
以下ではWindows OS版Chromeの画面で説明していますが、基本的にmacOSでも同様です(ショートカットキーは両方とも記しています)。
位置情報の変更にはデベロッパーツールを用いる
現在地を変更するには、Chromeのデベロッパーツールの[Console]−[Sensors]タブ−[Geolocation]枠で設定します。
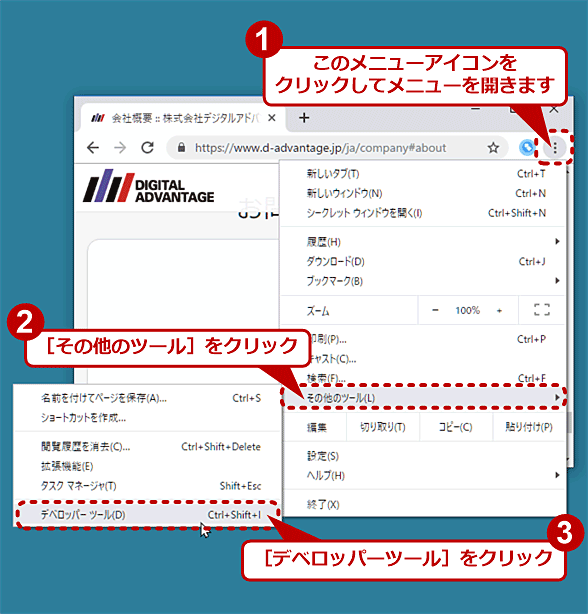
それにはまず、以下のショートカットキーを押してデベロッパーツールを開きます(以下の画面のようにメニューアイコンから起動しても構いません)。
- Windows OS: [F12]キーまたは[Ctrl]+[Shift]+[I]キー
- macOS: [command]+[option]+[I]キー
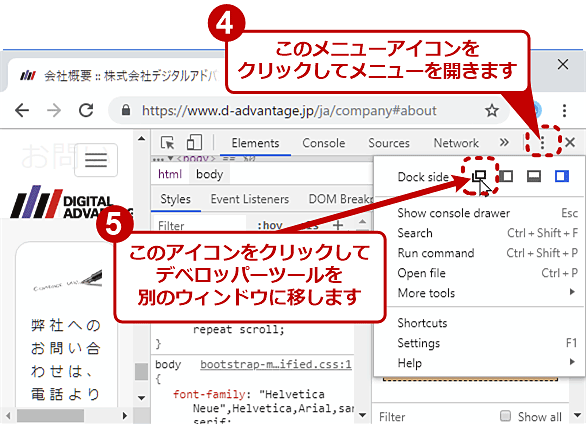
ここでデベロッパーツールをブラウザウィンドウとは別のウィンドウに分離しておいた方が、設定枠を広くできるので便利です。
 デベロッパーツールを開く(1/2)
デベロッパーツールを開く(1/2)Windows OSなら[F12]キーまたは[Ctrl]+[Shift]+[I]キー、macOSなら[command]+[option]+[I]キーを押して、デベロッパーツールを開いても構いません。
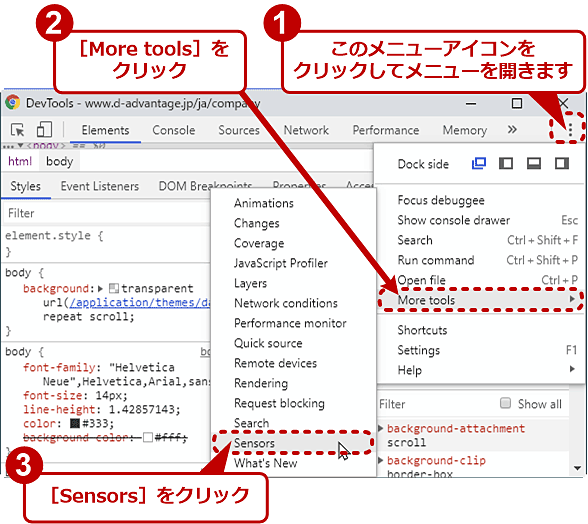
次にデベロッパーツールのウィンドウ右上隅にあるメニューアイコンをクリックし、表示されたメニューで[More tools]−[Sensors]をクリックします。
するとデベロッパーツールの下側に[Console]枠が現れて、その中に[Sensors]タブが追加されます。以下では、そこの[Geolocation]枠で具体的に位置情報の設定をどのように変更できるのか、説明します。
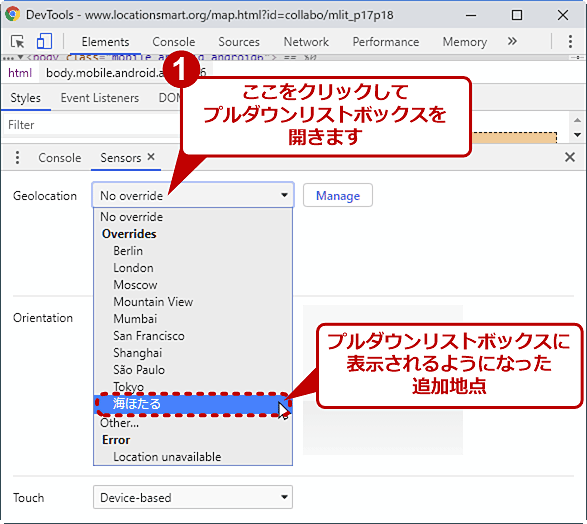
あらかじめ登録されている地点から現在地を選択する
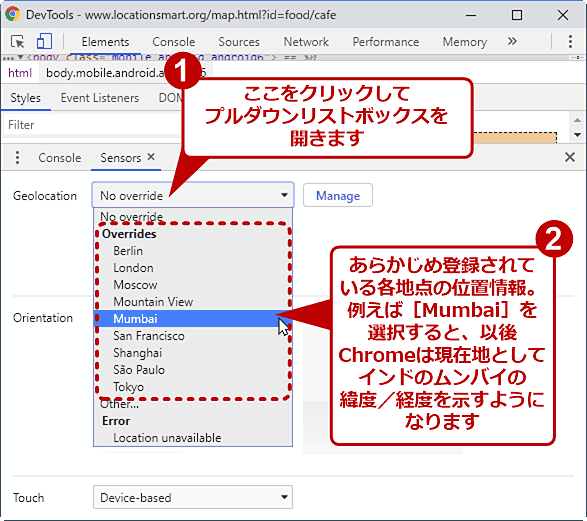
[Geolocation]枠では、東京やベルリン、ロンドンなどいくつかの地点の緯度/経度があらかじめ登録されています。そのため、以下のようにプルダウンリストボックスから地点名を選択するだけで、Chromeが現在地として示す地点を簡単に差し替えられます。
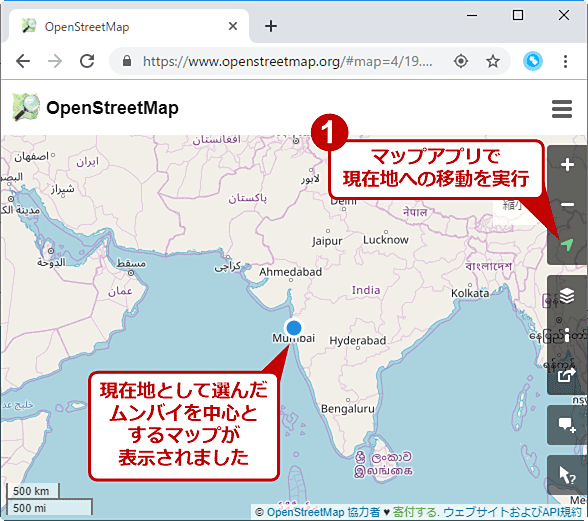
例えば、リストから[Mumbai]を選んだ後、ブラウザペインでWeb版のマップアプリを開いて現在地への移動を指示します(このとき現在地取得の許可を求めるダイアログが表示されたら、[許可]を選択してください)。するとChromeは、現在地の位置情報としてインドのムンバイの緯度/経度をそのマップアプリに知らせます。
その結果、ムンバイを中心としたマップが表示されるはずです。
●現在地の変更が影響する範囲
上記の設定をしたデベロッパーツールのウィンドウを閉じると、現在地の設定は元に戻ります。ただしネットサービスやアプリによっては、ブラウザのタブを閉じるまで現在地取得の結果をキャッシュして引き継いでしまう場合があります。
また、設定したデベロッパーツールと対になるブラウザタブ以外のタブでは、現在地の設定に変更はありません(影響を受けません)。
現在地を特定の緯度/経度に設定する
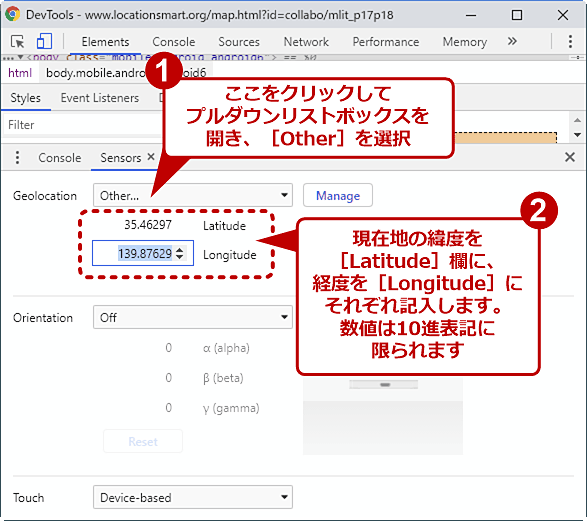
特定の緯度/経度を現在地の位置情報として指定するには、まず[Geolocation]枠のプルダウンリストボックスで[Other]を選びます。すると緯度(Latitude)と経度(Longitude)の数値を入力するための設定項目が表示されるので、それぞれ記入します。
このとき、例えば緯度なら「35.46297」(範囲は−90〜+90)、経度なら「139.87629」(範囲は−180〜+180)というように、10進表記かつ世界測地系の数値を指定する必要があります(測地系には、「世界測地系」と「日本測地系」があり若干ずれがあるので注意が必要です。正確な位置を指定するには必ず「世界測地系」で緯度/経度を入力する必要があります)。
次のような表記では指定できません。
- 「北緯35度27分46.6914秒」「東経139度52分34秒644」
- 「N35° 27' 46.6914"」「E139° 52' 34.644"」
- 「35°27.7782'」「139°52.5774'」
- 「127666692」「503554644」
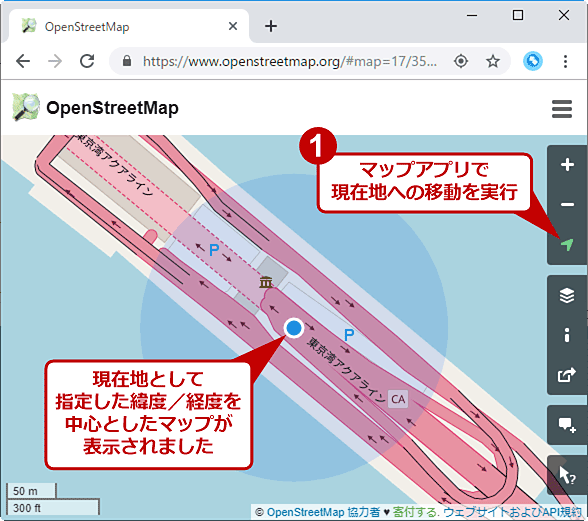
設定変更後、Web版マップアプリで現在地への移動を指示すると、指定した緯度/経度を中心としたマップが表示されるはずです。以下は、緯度35.46297/経度139.87629(東京湾の「海ほたる」内)を指定した場合の例です。
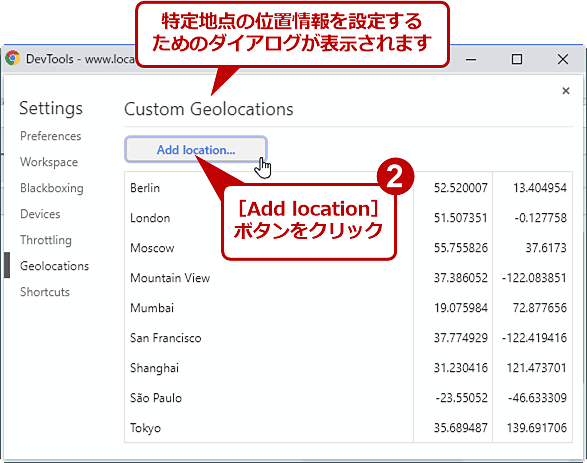
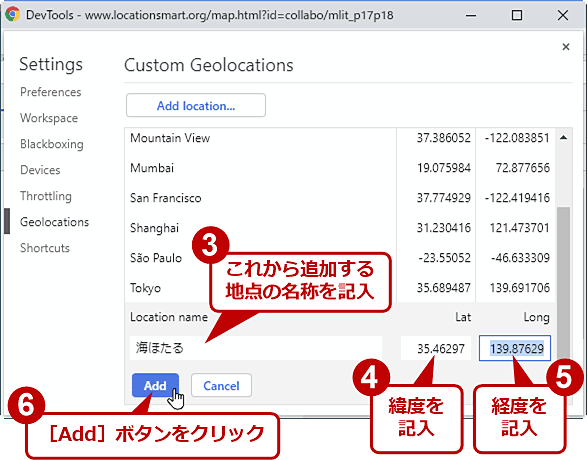
よく使う緯度/経度を素早く指定できるようにする
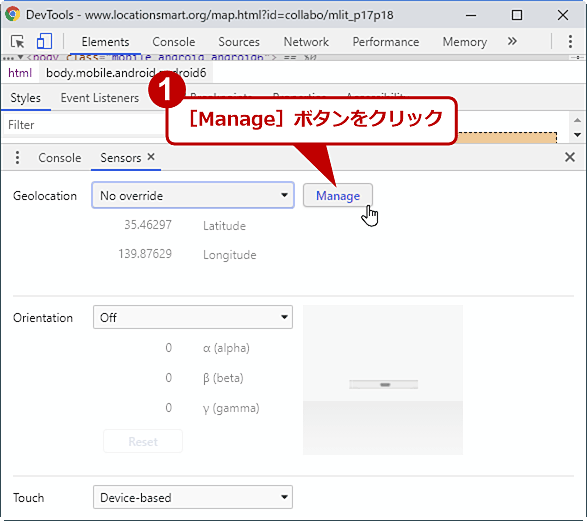
現在地として繰り返し指定する地点がある場合、上記のように緯度/経度をいちいち指定するのは面倒です。そうした地点は以下の手順でChromeに登録しましょう。
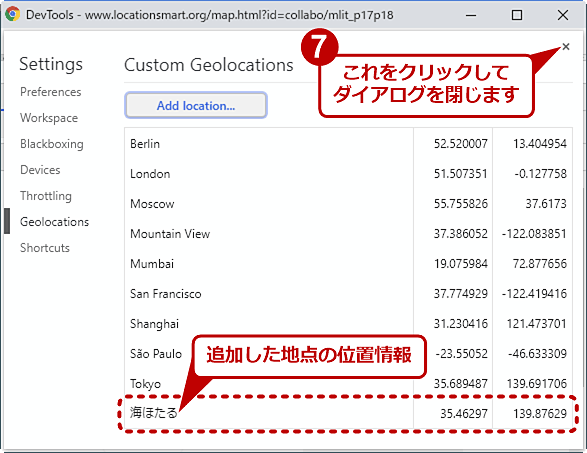
上記の設定が完了したら、[Geolocation]枠のプルダウンリストボックスをクリックして開いてみましょう。「Overrides」以下の地点一覧の最後に、登録した地点が追加されているはずです。
以後は、このリストから簡単に選択して現在地を指定の地点に変更できます。
現在地を取得できない状況をテストする
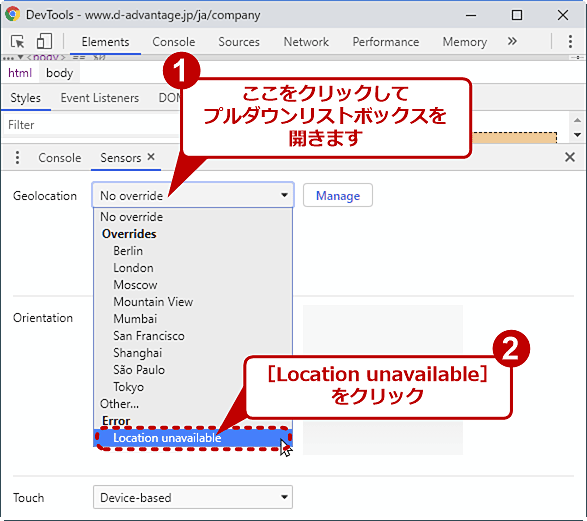
マップアプリの動作を確認する際には、緯度/経度が取得できない状況もテストする必要があります。そんな場合は、[Geolocation]枠のプルダウンリストボックスで[Location unavailable]を選択します。
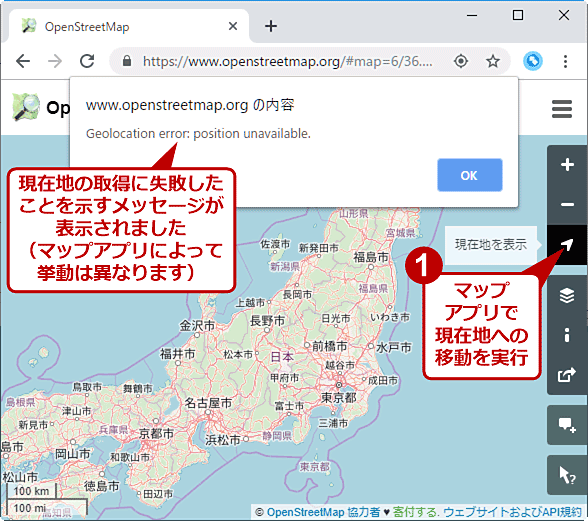
すると、マップアプリなどが現在地を取得しようとしたとき、Chromeは現在地の取得に失敗したとしてエラーを返すようになります。
■関連リンク
- Override Geolocation With Chrome DevTools[英語](Google Developers)
- OpenStreetMapについて(OpenStreetMap財団)
Copyright© Digital Advantage Corp. All Rights Reserved.