【Chrome拡張】サイトのホスト名/IPアドレスを一覧表示して、ページ表示不良解消:Google Chrome完全ガイド
担当しているWebサイトでページの表示不良が生じた場合、ブラウザから接続される全サーバのホスト名やIPアドレスを知りたくなることがあります。Google Chromeの拡張機能「IPvFoo」なら、そうした情報を簡単に一覧表示できます。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
■記事内目次
ブラウザから接続されるサイト一覧を確認して、ページ表示を正常にしたい
Webサイトの開発や運用を担当していると、Webページを開いたとき、ブラウザからどのようなサーバに接続しているか確認したくなることはありませんか?
特にWebサイトで何らかの不具合が発生した場合、接続先サーバのホスト名やIPアドレスまで詳しく調べたいことがあります。
本稿では、Windows OS版およびmacOS版の「Google Chrome」(以下、Chromeと略)を対象として、そのような場合に役立つ無償の拡張機能「IPvFoo」を紹介します。IPvFooは、開いたページから接続されているサーバのホスト名やIPアドレスを一覧表示してくれます。その使い方は非常に簡単です。
筆者はこの拡張機能で、想定外だったIPv6接続のせいでWebページが表示できない、というトラブルの原因を発見できたことがあります。
IPvFooについて
IPvFooは、Paul Marks氏が開発しているフリーソフトウェアで、そのプログラムのソースコードはGitHubで公開されています。
またChromeの拡張機能だけではなく、Mozilla Firefoxのアドオンとしても提供されています。
拡張機能「IPvFoo」をChromeにインストールする
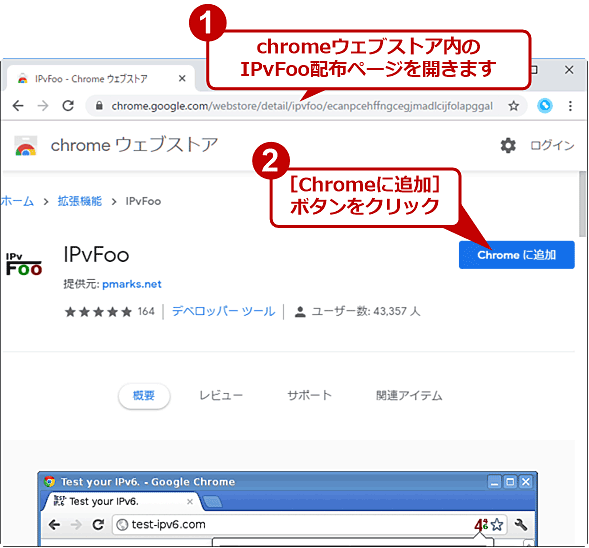
IPvFooを利用するには、まず以下のchromeウェブストア内の配布ページをChromeで開きます。
- Chrome拡張機能「IPvFoo」の配布ページ(chromeウェブストア)
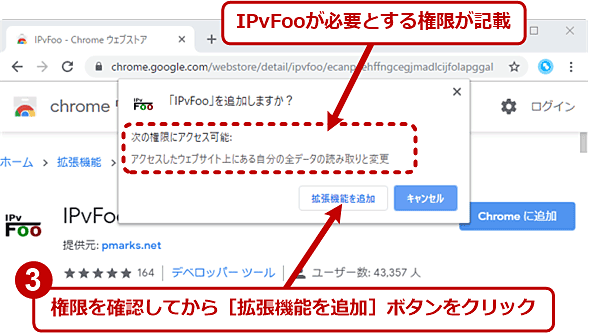
次に[Chromeに追加]ボタンをクリックします。ダイアログが表示されたら、この拡張機能が必要とする権限を確認してから、[拡張機能を追加]ボタンをクリックします。
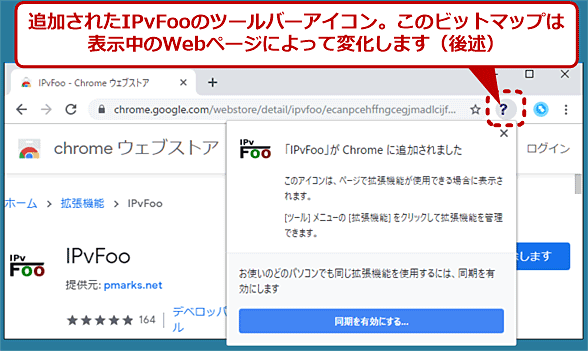
するとChromeのウィンドウ右上のツールバーに「?(クエスチョンマーク)」のアイコンが追加されるはずです。これがIPvFooのアイコンで、開くページによって画像が変わります(後述)。これでインストールは完了です。
IPvFooでページからの接続先のホスト名/IPアドレスを一覧表示させる
IPvFooの使い方は簡単です。接続先サーバを調べたい対象ページをChromeで開き、読み込みが完了してから、ツールバーにあるIPvFooのアイコンをクリックします(アイコンの画像については後述)。
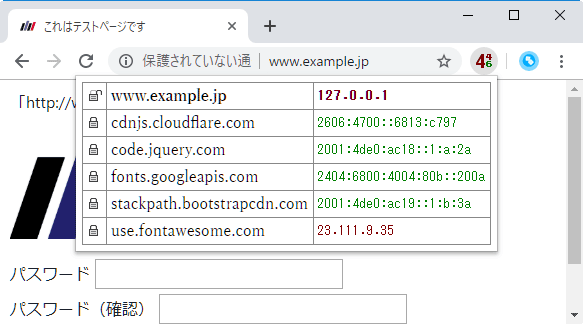
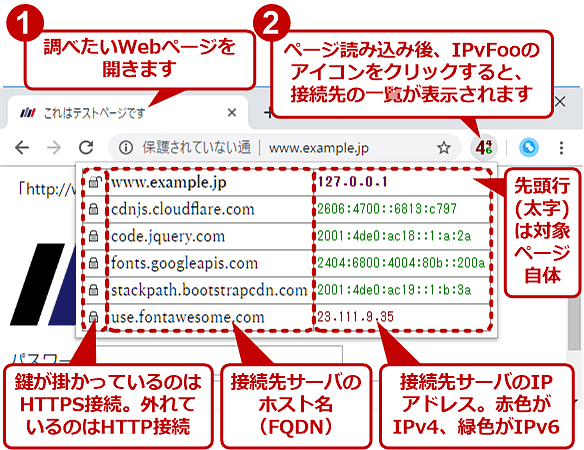
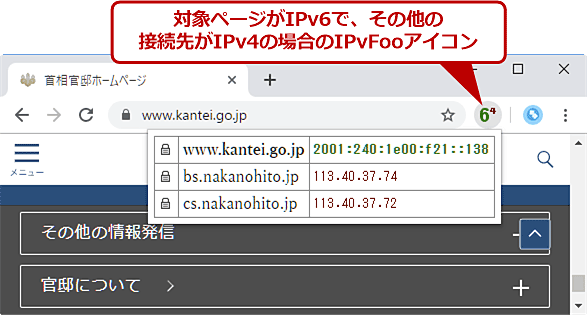
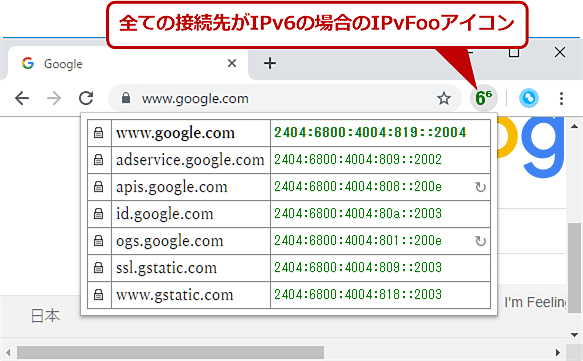
すると以下の画面のように接続先サーバのホスト名(FQDN)やIPアドレスの一覧が表示されます。
サーバ一覧のうち、先頭行(太字の行)は対象のWebページのサーバを表しています。その後の一覧は、対象ページの読み込み後、CSSやJavaScript、画像、Webフォントなどを読み込んだり、あるいはWeb APIを呼び出したりしたことで接続されたサーバを表しています。
IPvFooのツールバーアイコンの意味
IPvFooのツールバーアイコンの画像は、開いているWebページによって変わります。基本的には、左側の大きい「4」「6」という数字と、右側で上付きまたは下付きの小さい「4」「6」で構成されています。「4」は赤色でIPv4を表し、「6」は緑色でIPv6を表しています。数字の大小の意味は次の通りです。
- 大きい「4」「6」: 開いているWebページ自体のサーバのIPアドレス種別
- 小さい「4」「6」: 開いているWebページに付随して接続されたサーバのIPアドレス種別
以下にIPvFooのアイコン画像の例を記します。
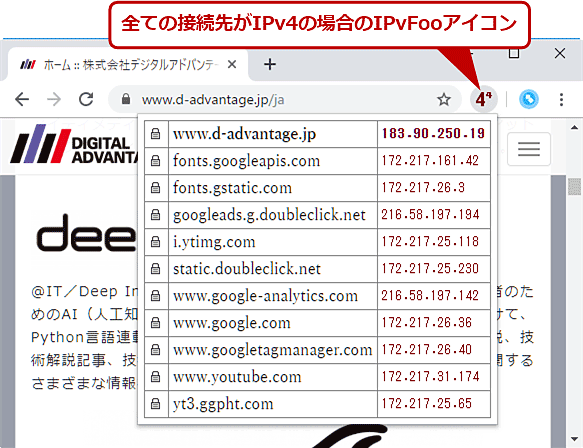
■全ての接続先サーバがIPv4アドレスの場合:
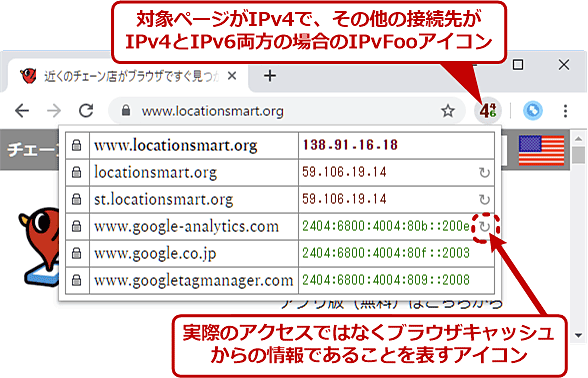
■対象ページのサーバがIPv4で、その他の接続先がIPv4/IPv6両方の場合:
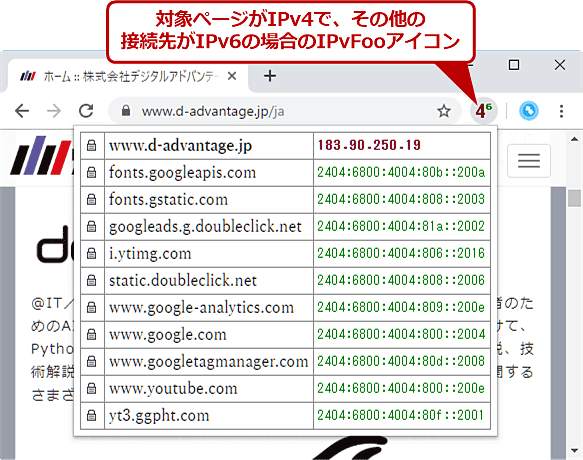
■対象ページのサーバがIPv4で、その他の接続先がIPv6のみの場合:
■対象ページのサーバがIPv6で、その他の接続先がIPv4のみの場合:
■全ての接続先がIPv6の場合:
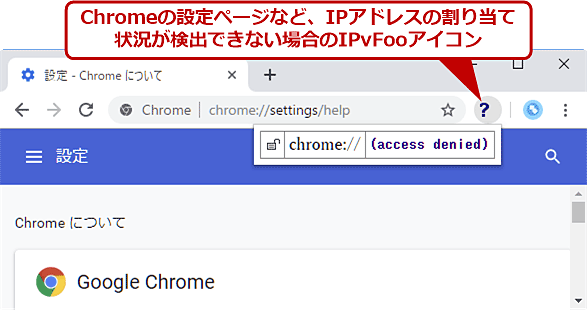
■接続先IPアドレスを検出できない場合:
こうした仕組みのため、IPvFooのツールバーアイコンを見るだけで、対象ページのサーバがIPv4接続かIPv6接続かすぐ分かります。より詳しく知りたい場合のみ、IPvFooのアイコンをクリックして接続先サーバ一覧を表示するとよいでしょう。
IPvFooの使用上の注意
IPvFooをChromeにインストールして得られたサーバ一覧は、あくまでもChromeで対象ページを開いた場合の結果です。対象ページの作り方次第では、その他のブラウザで開いたときには別のサーバに接続している可能性もあります。
また、ブラウザで同じページを再読み込みするたびに、接続先サーバが変わることもあります。その原因はさまざまで、例えば対象ページが、DNSを利用した分散サーバシステムでホストされていると、ホスト名からIPアドレスへの名前解決の結果が変わるたびに、接続先も変わります。
その他、ブラウザキャッシュや直前に開いたWebページの影響を受けることもあります。本連載の「素早くキャッシュをクリアしてページを正しく表示させる」を参考にして、ブラウザキャッシュの消去を試してみるとよいでしょう。
拡張機能がインストールできない場合はデベロッパーツールで代用可能
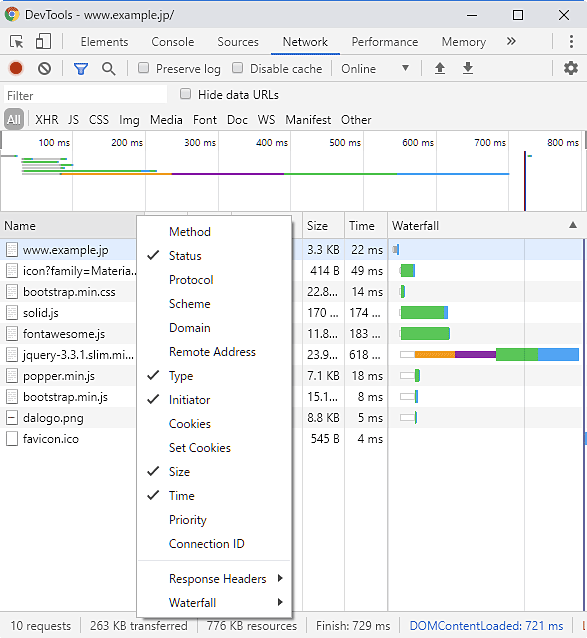
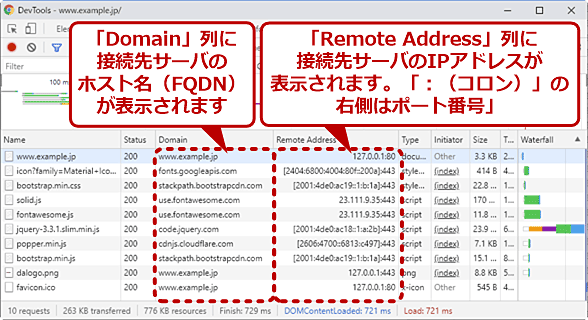
多少分かりにくいのを許せるなら、デベロッパーツールの[Network]タブでも、サーバのホスト名とIPアドレスを確認できます。
それには、[Network]タブで読み込んだファイル一覧の見出しを右クリックし、表示されたメニューで[Domain][Remote Address]のチェックをそれぞれオンにします。後は、対象ページを読み込むと、[Domain]列にサーバのホスト名(FQDN)が、また[Remote Address]列にIPアドレスが表示されます。
■関連リンク
- pmarks-net/ipvfoo: Display the current page’s IP version and address in Chrome[英語](GitHub)
- Chrome拡張機能「IPvFoo」の配布ページ(chromeウェブストア)
- Firefoxアドオン「IPvFoo」の配布ページ(Mozilla)
Copyright© Digital Advantage Corp. All Rights Reserved.