「なぜWebブラウザ間には互換性がないのか」、Mozillaが開発者ニーズをレポート:Webに欠けた技術は何か
Mozillaは、世界のWebデザイナーと開発者を対象とした年次ニーズ調査「The MDN Web Developer Needs Assessment(DNA)」の第1回目を実施、レポートを公開した。例えば、米国や中国、インド、ブラジル、フランス、日本、ロシアのWeb開発者が一致して、Webブラウザの互換性維持を仕事の中で最も不満の多い部分だと評価していることが分かった。この他、Webに欠けている技術も分かった。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Mozillaは2019年12月17日(米国時間)、世界のWebデザイナーと開発者の年次ニーズ調査「The MDN Web Developer Needs Assessment(DNA)」をレポートにまとめて、公開した。DNA調査は今回が第1回となる。
世界173カ国から調査に協力した開発者の属性は、大きく4種類に分かれた。フルスタック(57.1%)と主にJavaScriptを用いるフロントエンド(43.1%)、主にCSSとHTMLを用いるフロントエンド(33.3%)、バックエンド(11.7%)などだった。3年以上の経験がある開発者が67.2%を占めていた。
今回の調査には7万6118人のWebデザイナーと開発者が回答し、このうち37.4%に当たる2万8474人が完全回答だった。調査レポートはこの2万8474人の回答にのみ基づいている。
レポートでは調査分析に基づいて、28のニーズを特定した。さらに不満の大きさに従ってランキングを作成した(最も不満の大きいニーズが1位)。ランキングの5位までのうち、4つ(1、3、4、5位)がWebブラウザ間の互換性に関連していた。
- (1)Internet Explorer 11などの特定のWebブラウザをサポートしなければならない
- (2)フレームワークやライブラリのドキュメントが古くなっている、または不正確だ
- (3)Webブラウザが異なると動作しない機能を回避し、削除する手間がかかる
- (4)各種Webブラウザでのテストに手間がかかる
- (5)複数のWebブラウザではデザインや機能性の統一が困難
- (6)テスト時に見つからなかったバグが後から見つかる
- (7)同じコードベースで複数のフレームワークをサポートしなければならない
- (8)新規または既存の多数のツールやフレームワークへ対応しなければならない
- (9)ユーザーデータを法令に準拠して管理しなければならない
- (10)セキュリティ対策を理解し実装することが容易ではない
Webブラウザの互換性へのニーズが最も高い
ニーズを調査する際、制約付きの自由回答形式を用いた。「私は××という属性の技術者で××を開発しようとしている。だが、××という問題があり、これが××を引き起こしている。このため、××だと感じている」という文章のうち、「××」の部分を埋める形だ。
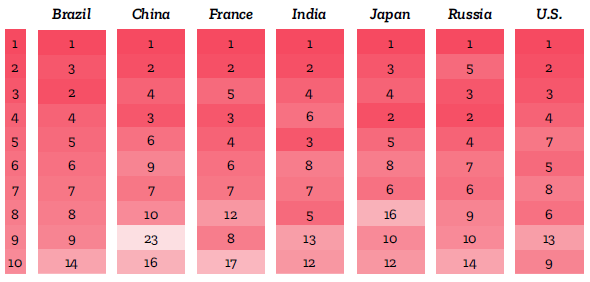
このような回答形式を採ったにもかかわらず、不満を感じている問題のトップ10は似通ったものになった。特にブラジルと中国、フランス、インド、日本、ロシア、米国のWeb開発者が、一致してフラストレーションを感じるとして1位に挙げたのが、「特定のWebブラウザをサポートしなければならない」という課題だ。性別や経験年数、JavaScriptを主に使うフロントエンジニアなのか、CSS/HTMLなのかによっても1位は変わらなかった。
「IEは私に対する呪い」「Webブラウザの互換性は悪夢」――Webデザイナーや開発者の悲痛な声
調査ではWebデザイナーや開発者の悲痛な声が多数集まった。
「なぜ皆が今でもInternet Explorer(IE)を使っているのか私には分からないが、フロントエンドのデザイナーとして(Webブラウザの互換性)は非常にいら立たしい。IEは私に対する呪いだ。なぜ皆はIEを使うのか」
「Webブラウザの互換性は全体としては問題ではないのだろうが、われわれにとっては悪夢だ。われわれのアプリケーションにアクセスするユーザーはほぼ企業に所属している。ということは、ユーザーがIE 11を使っていることになる。何とか動作するようにコードを作成しなければならなかったことを除けば、あまり気にしていない。ただただ、うんざりするようなフラストレーションが続いたことを除けば」
「(Webブラウザの互換性は)大切だが、皆は間違った部分を重視していると思う。私が働いたことのある職場では誰もが『IE 11で動く必要がある』と言っていたが、私に言わせれば(われわれがターゲットと考えている)モバイル版の『Safari』で動くだけでよいのだ。IE 11で何かを動かそうとするとイライラする。そもそもMicrosoft自身がIEをお勧めしていないではないか」
「私にとって一番迷惑なのは、Webブラウザの互換性だ。なぜ『Microsoft Edge』でレンダリングがおかしくなるのだろうか。これは大きな問題なのだが、私は石油/ガス産業で働いているため、ほとんどの人はWeb技術にあまり興味がない」
「問題はアクセシビリティーなのだが、結局はWebブラウザの互換性に行き着く。Edgeはアクセシビリティーに優れているとはいえない。視覚障害者向けのスクリーンリーダーとして唯一の選択肢ともいえる『JAWS』をEdgeで最適化しようとしたが無理だった。Edgeは使わない方がよい。だがそうなると、(われわれの)ユーザーはIEを使わざるを得ない。これは混乱の元だ」
「モダンなWebブラウザは、CookieのSameSite属性をサポートするはずだ。しかし、最新バージョンのSafariにはバグがあった。特定バージョンのSafariと互換性がないなら、この属性を使うことができない。本当にイライラする」
MicrosoftがEdge(今後はChromiumベースに移行)へとユーザーを移行させたことで、IE 11のシェアは減少しているものの、大企業やレガシーな基幹業務アプリを使う一部の業界で大量に使われているため、Web開発者にとっては相変わらず大きな不満の源となっていることが分かる。IEを通じてWebにアクセスするユーザーの割合を減らすことは、Web開発者にはもちろん、Microsoftにもコントロールできない。どのWebブラウザをサポートすべきかを決定するのは、企業の経営者だが、ユーザーがサポート外のWebブラウザを介してWebサイトにアクセスしていることを示唆するデータを無視することもある。
痛切な意見が多かったものの、Webブラウザの互換性は確かに改善されつつある。一部の開発者には暗いトンネルの終わりが見えているようだ。
「Webブラウザの互換性について、それほど多くの問題はない。業務でサポート対象となる古いWebブラウザはIE 11だけだ。さらにIE 11を使っているユーザーは半分以下と少ない」
「どのWebブラウザでも自分のWebサイトをきちんと表示できるようにするため、10年前には、ありとあらゆるトリックを使っていた。これに比べれば現在の互換性問題は幼稚園レベルだ。全てのWebブラウザが必要なレベルの機能をサポートしており、仕事は少ない」
「IEを非難するのは簡単だろう。だが全てのWebブラウザには癖がある。開発者は癖を学び、全てのWebブラウザを退屈なテストに通して、Webサイトが十分に機能するようにしなければならない。残念ながら、Webサイトの一部の機能を削除しなければならないこともあったが」
「Webブラウザ間の互換性を実現するのは困難だが、大量のテストを終えることができれば全てが機能する。あまり楽しくない時間を過ごさなければならないが」
「開発したものが期待通りに動作するかどうか、常に確認する必要がある。Webフォームを作ったとき、Chromeでは問題なく動作するが、他のWebブラウザでは動作しないことがあるだろう。こうなるとデバッグを試みたり、根本的な原因を調べるために『ウサギの穴』に潜り込んだりする必要がある。サポートされていないAPIや機能が使われていて、それがアプリに起因することもある」
「Webブラウザの互換性に対応しなければならないことは十分理解している。だが、例えば特定のプロジェクトやWebサイトのメトリックを表示すれば、そこにアクセスする際に使われている技術やWebブラウザを調査できる。多くのユーザーが特定のWebブラウザを使っているなら、見栄えや機能を最適にしなければならないとしても、プロジェクトに実装する特定の機能を抑制できる」
「Webブラウザの互換性問題の核心は、ユーザー体験にある。あるユーザーのWebブラウザで動作しないなら、ユーザーはわれわれのWebサイトにアクセスできない。つまり、ビジネス上の影響がある」
「どのようなデバイスやWebブラウザを使っていたとしても、ユーザーがサービスを利用できるようにすること、これが非常に重要だと思う。さまざまなWebブラウザに向けて製品をデプロイできるようにすることが非常に重要だと思う」
「Webブラウザの互換性は、誰もが同じユーザーエクスペリエンスを受けるための暗黙だが、重要なポイントだ」
28のニーズにはどのようなものがあるのか
Webデザイナーや開発者のニーズは幅広い。1〜10位までのニーズに続いて、11〜28位のニーズを示す。
- (11)認証のためにサードパーティー(のサービス)と統合しなければならない
- (12)パフォーマンスに問題があった場合に原因を特定しなければならない
- (13)エンドツーエンドテストを実行しなければならない
- (14)ハードウェアへアクセスしたいが、必要なデバイスAPIが存在しない
- (15)HTMLやCSS、JavaScriptに関するドキュメントが古い
- (16)報告されたバグの根本原因を突き止めることが困難
- (17)指定されたレイアウトをサポートするWebの機能が乏しい
- (18)Webブラウザごとに対応している技術が異なるため、調査に時間がかかる
- (19)ボタンなどのスタイル設定された要素を精度よく表示することが難しい
- (20)フロントエンドテストに手間がかかる
- (21)ローカライズの実装が面倒
- (22)Webプラットフォームに変更があった場合の対応に手間がかかる
- (23)パフォーマンス最適化を実装することが難しい
- (24)Webサイトのアクセシビリティーを高めることが難しい
- (25)ジオロケーションなどのWeb APIへの権限をユーザーに付与することが難しい
- (26)自らのスキルを業界と歩調を合わせて維持するために、次に何を学ぶかを決めなければならない
- (27)技術レベルが自分の実力と近いコミュニティーサイトを見つけることが難しい
- (28)報告があったバグの修正に手間取る
このようにフラストレーションを感じる28ものニーズがあるにもかかわらずWeb技術を全体として見た場合、必要なプラットフォームとツールがそろっており、非常に満足(16.3%)か、満足(59.8%)だという回答が合計して76.1%を占めた。非常に満足していない(2.2%)か、満足していない(6.8%)という回答は合計しても9%にすぎなかった。
Webに欠けている技術は何か
それではWebに欠けているものは何なのだろうか。
回答してもしなくてもよい自由回答欄を設けて技術者にこの質問を投げかけたところ、回答が完全だった2万474人のうち、約半数の1万2359人から回答が得られた。回答が多岐にわたったため、ランダムに1000の回答を選んで分類したところ、109のカテゴリーに分かれた。だが回答が集中したのはそのうち7つだった。
- ハードウェアへのアクセス(12.4%)
- Webブラウザの互換性(8.6%)
- ファイルシステムへのアクセス(4.7%)
- パフォーマンス(3.4%)
- プログレッシブWebアプリ(PWA)のサポート(3.4%)
- デバッグ(3.3%)
- ネイティブAPI(3%)へのアクセス
Webブラウザの互換性については、3つの回答が多かった。第1に同一プラットフォームでのWebブラウザ間の互換性、第2にさまざまなデバイスやプラットフォーム間での一貫性、第3にWebブラウザ間のテストの改善だった。
PWAのサポートでは、そもそも全くサポートがないという回答や、それにもかかわらず、何とかして完全なサポートを得たいという切実な回答がほとんどだった。ベンダーごとのサポートの質と量が大きく異なることを指摘する声もあった。さらにPWAは有望な技術なのに、「アプリストア」で十分にサポートされていないという回答が多かった。
Web向けプログラミング言語にはどのようなニーズがあるのか
調査では、Webのコア技術である4種類の「プログラミング言語」について、開発者が考えるニーズも明らかになった。
- JavaScript 「Webブラウザ/エンジンが特定の言語機能を採用/サポートしていない」点を問題として挙げた回答者が最も多い(37.4%)。その一方で16.7%の回答者が「問題はない」と答えている
- HTML 約3分の1の回答者(35.3%)が、「問題はない」と答えている。この割合は、調査した4言語の中で最も高い。だが、JavaScriptと同様に「Webブラウザ/エンジンが特定の言語機能を採用/サポートしていない」点を問題として挙げた回答者が最も多い(31.5%)
- CSS 「指定されたレイアウトの作成が難しい」点を問題として挙げた回答者が半数近くに上る(44.4%)。この結果はさまざまな解釈が可能なので、さらなる調査が必要だ。例えば、この問題の原因は2つ考えられる。まず、CSSが使いにくいこと、次にWeb向けではないデザインを基に作業を求められる場合があることだ
- WebAssembly World Wide Web Consortium(W3C)で標準化されたばかりの新しい技術であるため、回答数が851と少ない(完全な回答の3%弱)。これは他の3言語と比べてもはるかに少ない。「デバッグツールのサポートが不足している」点を問題として挙げた回答者が51.4%と最も多い(関連記事)
なぜこのような調査が必要なのか
今回の調査の目的は、Webデザイナーや開発者の声を毎年広く集め、Web技術や機能に関するニーズを明らかにすることで、技術や機能の迅速な改良を促すことにある。
調査の背景には、「Web技術や機能の決定には、Webブラウザベンダーから標準化団体、業界まで、多数の組織が参加することから、課題対処に時間がかかりがちである」という認識がある。
DNAの調査結果が特定の組織の意向に左右されることのないように、中立組織であるMDN Product Advisory Board(PAB)の下で結果を公開している。PABはBocoup、Google、Microsoft、Mozilla、Samsung、W3Cからなる。調査の設計は、PABのメンバー組織である30以上のステークホルダー(Webブラウザベンダー、W3C、業界団体など)の意見を踏まえて進めた。
調査では日本語を含む9カ国語を用い、回答者の分布は欧州(38%)、アジア(29%、ロシア全域を含む)、北米(23%)、南米(6%)の順に多かった。国別では米国(17.9%)、中国(8.2%)、ロシア(7.7%)、インド(6.2%)、ドイツ(5.7%)などが上位に並んだ。回答者の属性は男性が87.1%、女性が8.2%だった。
関連記事
 利用者調査「State of JavaScript」最新版が公開、2万人強が参加
利用者調査「State of JavaScript」最新版が公開、2万人強が参加
JavaScriptの利用動向に関する年次調査(2019年版)が発表された。開発者2万1717人の回答を集計、分析したものだ。勢いのあるフレームワークやツール、JavaScriptのスーパーセット言語が分かる。 ブラウザで実行可能な言語「WebAssembly」、Webの標準へ
ブラウザで実行可能な言語「WebAssembly」、Webの標準へ
W3Cは、プログラミング言語「WebAssembly」の標準化を完了し、そのコア仕様をW3C勧告として公開した。高パフォーマンスWebアプリケーションを実現する助けになる。 「IEを使わないで」ではなくて「IEを既定にしないで」
「IEを使わないで」ではなくて「IEを既定にしないで」
2019年2月初めに「“IEを使わないでください”とMicrosoftが警告」や「IEの使用は技術的負債をもたらす」のようなタイトルのニュース記事を目にしました。タイトルだけ見ると「やっぱりIEはセキュリティが不安」とか、「技術的負債って何?」とか、「IEがなくなると困る」とか、思ったりしていませんか?
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.


 7カ国の開発者の不満が1位のニーズに集中した
7カ国の開発者の不満が1位のニーズに集中した Internet Explorerはサポート対象となるWebブラウザのうち第7位だった
Internet Explorerはサポート対象となるWebブラウザのうち第7位だった JavaScriptに対する不満
JavaScriptに対する不満




