CSS利用動向調査の最新版「State of CSS 2020」が公開:各種CSS技術の満足度や使用率が明らかに
CSSの利用動向に関する年次調査の最新版の結果が発表された。世界102カ国のCSSユーザー1万1000人超の回答が集計、分析されている。最も利用者が多く、満足度が高かったのはスタイルシート言語「Sass」だった。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
CSS(Cascading Style Sheets)の利用動向に関する年次調査の最新版「State of CSS 2020」が2020年12月に発表された。世界102カ国のCSSユーザー1万1492人の回答を集計、分析したものだ。
この年次調査はCSSの最新の利用状況を浮かび上がらせることを目指している。その背景には「CSS Grid」「CSS-in-JS」「Tailwind CSS」の台頭など、CSSが現在、これまで以上に急速に進化しているとの認識があるという。
以下では2020年に発展した機能や技術、ユーザーの評価などについて主な内容を紹介する。
導入が最も進んだ機能「CSS Grid」
State of CSS 2020は4つの機能、技術を選んで表彰している。CSS Grid、Tailwind CSS、PostCSS、CSS Modulesだ。
今回の調査で導入が最も進んだ機能は、CSS Gridだった。2020年調査で「使っている」と答えた回答者の割合が73.3%となり、2019年調査の54.7%から18.6ポイント増えている。この増加幅は、調査したCSS機能の中で最も大きかった。
「object-fit」(17.8ポイント増)と「Variables」(15.2ポイント増)がこれに続いた。
最も評価が上がった技術「Tailwind CSS」
Tailwind CSSは、2020年調査で「また使いたい」と答えた回答者の割合が、2019年調査と比べて17.8ポイント増えた。この増加幅は、調査したCSS技術の中で最も大きかった。
増加幅が2番目に大きかった技術は「Atomic CSS」(Utility-first CSS、10.8ポイント増)、3番目は「CSS Modules」(10.1ポイント増)だった。
最も満足度が高い技術「PostCSS」
「PostCSS」は、満足しているユーザーの割合が91.4%と最も高かった。CSS Modules(86.8%)、Tailwind CSS(86.6%)がこれに続いた。
開発者の学習意欲が最も高い技術「CSS Modules」
学びたいと考えている開発者の割合が75.1%と最も高かったのはCSS Modulesだ。2番目に高かったのはTailwind CSS(62%)、3番目は「Styled Components」(60%)だった。
なかなか普及が進まないCSSの新機能
近年、新しい機能がCSSに続々登場している。コミュニティーが新機能を吸収するのに時間がかかることから、普及は遅れ気味だ。
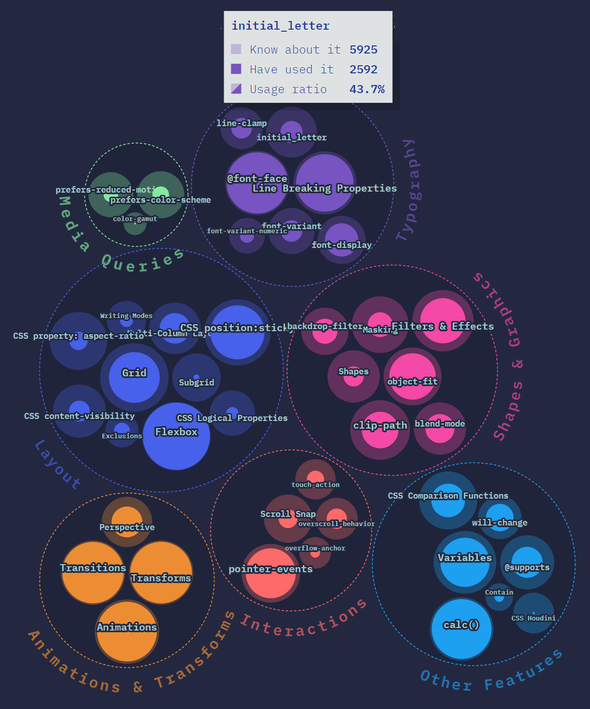
State of CSS 2020では、CSSの機能を次の7つのグループに分け、各グループに属する個々の機能について、認知度や使用率などを明らかにした。
- Layout(レイアウト)
- Shapes & Graphics(外観とグラフィックス)
- Interactions(操作)
- Typography(タイポグラフィ)
- Animations & Transforms(アニメーションと変形)
- Media Queries(メディアクエリ)
- Other Features(その他の機能)
次の図にある7つの点線の円は、各機能グループについて知っているユーザー数を示す。点線の円の内側にある二重の円はそれぞれ、個々の機能について知っているユーザー数(外側)と使っているユーザー数(内側)を示す。
State of CSS 2020のWebサイトでは、この図の二重の円をマウスホバーの対象にすると、個々の機能について知っているユーザー数、使っているユーザー数、使用率をオーバーレイ表示する。
よく使われる単位とセレクタは
State of CSS 2020では、CSSのさまざまな単位、疑似要素、セレクタの使用状況を報告している。最も利用者が多かった単位は「px」、次いで「%」「vh」または「vw」「em」「rem」だった。
セレクタでは、「:first-child」「:nth-child()」「:last-child」の順に利用者が多かった。
CSS関連技術の満足度はどうだったのか
調査では「プリプロセッサ/ポストプロセッサ」「フレームワーク」「方法論」「CSS-in-JS」という4つのカテゴリーでそれぞれの技術について、満足度、興味(開発者が学びたいか)、使用状況、認知度を明らかにした。
これを基に、満足度とユーザー数の観点から、これらの技術を分類したのが次の図だ。
縦軸は満足度(満足しているユーザーの割合)、横軸はユーザー数を示している。全体を4象限に分け、それぞれ「ADOPT」(採用)、「ASSESS」(評価)、「ANALYZE」(分析)、「AVOID」(回避)と名付けた。
ADOPT(右上の象限)に含まれる技術はユーザー数が多く、満足度も高く、安心して採用できる。「Sass」「BEM」、PostCSS、Styled Componentsが該当する。
ASSESS(左上の象限)に含まれる技術は、ユーザー数は少ないが満足度が高く、目を配っていく価値がある。多くの技術が該当するが、中でも満足度が高いのは、前述したCSS ModulesとTailwind CSSの他、Atomic CSS、「Styled System」「Emotion」「ITCSS」だ。
ANALYZE(右下の象限)に含まれる技術は、ユーザー数が多いものの、満足度が低い。現在使っている場合は、再評価すべきだ。「Bootstrap」と「Less」が該当する。
AVOID(左下の象限)に含まれる技術は、ユーザー数が少なく、満足度も低い。今のところは避けることが無難だと考えられるという。「UIkit」「Spectre.css」「Primer」「Styletron」「Stylus」「Fela」「Foundation」「Radium」が該当する。
その他の関連ツールの状況はどうか
State of CSS 2020では、他のCSSツールや環境の利用状況も報告している。
いつも使うユーティリティーとしては、回答者の多くが「Stylelint」(75%)、「PurgeCSS」(37.7%)を挙げている。
いつも使うテキストエディタとして回答者の多くが挙げているのは「Visual Studio Code」(84.3%)で、「WebStorm」(18.9%)、「Sublime Text」(18.4%)などを大きく引き離している。
開発を始めるときに主に使うWebブラウザでは、「Google Chrome」を挙げる回答者が圧倒的に多い(89.3%)。「Mozilla Firefox」(58.9%)と「Safari」(27.1%)も少なくない。
何を使ってテストしているのか
CSSのテストに使われるWebブラウザの上位5つは、Google Chrome(97.2%)、Mozilla Firefox(83.2%)、Safari(64.3%)、「Microsoft Edge」(53.2%)、SafariのiOS版(44.5%)だった。
テストに使われるデバイスは、PC(99.7%)、スマートフォン(89.4%)、タブレット(62%)が大部分を占める。
印刷スタイルについては、全く作成しない回答者が断然多く(67.7%)、たまに作成する回答者が28.2%だった。
電子メールクライアント向けCSSについても、全く作成しない回答者が最も多く(59.3%)、たまに作成する回答者(36.2%)がこれに続く。
CSSの弱点は何なのか
State of CSS 2020は、CSSを巡るさまざまな意見についての回答者がどのように考えるのか、Web技術全般の現状やCSS全般の現状に対する回答者の満足度、CSSの弱点は何かという回答者の認識も報告している。
CSSの弱点は何かという質問に対する上位5つの回答は、コンテナクエリ(32.5%)、親セレクタ(26.4%)、ネスト(13.3%)、関数(7.1%)、Webブラウザサポート(7.1%)だった。
誰が調査し、誰が回答したのか
回答が多かった上位5カ国は米国(20.7%)、英国(7.3%)、フランス(6.1%)、ドイツ(5.7%)、ロシア(5.1%)で、日本からは39人が回答した。言語別の上位3つは英語(80.7%)、スペイン語(5.4%)、ロシア語(4.9%)だった。
主な回答者はフロントエンド開発者(43.6%)、フルスタック開発者(27.5%)、Web開発者(17.2%)で、他にもWebデザイナー、CTO(最高技術責任者)、UXデザイナー、UIデザイナーなどが回答している。
回答者を勤務先の規模別で分けると、50人未満の組織で働いている回答者が最も多く全体のほぼ5割を占めた。50〜100人(11.3%)、100〜1000人(21.5%)、1000人以上の組織(16.2%)となった。
State of CSSは、デザイナーやライター、開発者の立場で活動するサッシャ・グライフ(Sacha Greif)氏と、データ分析や可視化に携わるラファエル・ベニット(Raphael Benitte)氏が設計と運営を担っている。両氏は、JavaScriptの利用動向に関する年次調査「State of JavaScript」の設計、運営も進めている。
グライフ氏は日刊ニュースレター「Sidebar」の創設者で、オープンソースのReactとGraphQLフレームワーク「VulcanJS」の作者。ベニット氏はJavaScriptのデータ可視化ライブラリ「Nivo」とダッシュボード構築ツール「Mozaik」の作者だ。
関連記事
 利用者調査「State of JavaScript」最新版が公開、2万人強が参加
利用者調査「State of JavaScript」最新版が公開、2万人強が参加
JavaScriptの利用動向に関する年次調査(2019年版)が発表された。開発者2万1717人の回答を集計、分析したものだ。勢いのあるフレームワークやツール、JavaScriptのスーパーセット言語が分かる。 「VS Code」内から「Microsoft Edge」の開発者ツールが利用可能に
「VS Code」内から「Microsoft Edge」の開発者ツールが利用可能に
Microsoftはオープンソースコードエディタ「Visual Studio Code」向けの拡張機能「Microsoft Edge Tools for VS Code」の一般提供を開始した。Webアプリケーションやサービスを開発する際にツールを切り替える必要がなくなり、開発者の負担も減るという。 デザインは知識と理屈で設計できる 色、書体、字間・行間のポイント
デザインは知識と理屈で設計できる 色、書体、字間・行間のポイント
今日から使えるデザインに関する知識をあれこれ紹介する本連載。初回はデザインやデザイナーとはどんな役割を持っているのか、最低限知っておくべき色、書体、字間・行間のポイントについて。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.