フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ:Visual Studio Codeで快適Pythonライフ(2/2 ページ)
エディタ関連の設定項目
冒頭にも述べましたが、VS Codeはテキストエディタです。よって、VS Codeを使うということは、そのエディタ機能を使うということでもあります。そこで、以下ではエディタを自分好みにカスタマイズするための設定項目を幾つか紹介していきましょう。
インデント/タブ文字/空白文字
コードを書くときには、通常、ひとまとまりのコードブロックはインデントを使って表現されます(Pythonでは、それが強制されているのはご承知の通りです)。そのため、改行したときに、次の行で自動的にインデントを付けてくれるのはとてもうれしいことといえるでしょう。このときに、インデントにはタブ文字を使うのか、空白文字を使うのか、タブ幅(インデント幅)は幾つかなどの問題もあります。
これらの項目に関しては自分が属している組織あるいは参画しているプロジェクトで決められたコーディング規約があるかもしれません。それらを反映するように、VS Codeの設定をカスタマイズすることで、自分が意識することなく規約に沿った入力が自動的に行われるようになるのでコードの記述が快適になるでしょう(そうした設定を行うためのEditorConfig for VS Code拡張機能もありますが、これについては機会があれば紹介することにしましょう)。
インデントやタブ文字に関連する設定項目としては次のようなものがあります。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
| editor.autoIndent | インデントの自動調整を行う方法 | "none" "keep" "brackets" "advanced" "full" |
"full" |
| editor.insertSpaces | [Tab]キー入力時にタブ文字ではなく空白文字を挿入するかどうか | true/false | true |
| editor.tabSize | タブ幅 | 数値 | 4 |
| editor.detectIndentation | ファイルオープン時にその内容に応じてeditor.insertSpaces項目とeditor.tabSize項目の値を上書きするかどうか | true/false | true |
| タブ文字関連の設定項目 | |||
editor.autoIndent項目は、コードを入力したり、コピー&ペーストしたり、別の場所から移動をしたり、改行をしたりしたときに自動的にインデントを行う方法を指定するもので、"none"/"keep"/"brackets"/"advanced"/"full"のいずれかを指定可能です(デフォルト値は"full")。"brackets"/"advanced"/"full"については、言語ごとに固有の処理を行ったりルールに従ったりすることがありますが、ここでは詳細は割愛します。特に理由がない限りは"full"のままでよいでしょう。
editor.insertSpaces項目は[Tab]キーを押したときに、タブ文字ではなく空白文字を挿入するかどうかを指定します。デフォルト値はtrueです。つまり、[Tab]キーを押すと空白文字が挿入されますし、改行をしたときにインデントが必要であれば、空白文字を使ってインデントが付けられます。editor.tabSize項目はタブ幅を指定します。
最後のeditor.detectIndentation項目は、ファイルをオープンするときに、その内容に応じていま紹介したeditor.insertSpaces項目とeditor.tabSize項目の値を上書きするかどうかを指定します。つまり、既存のファイルでインデントにタブ文字が使われていたら、例えeditor.insertSpaces項目の値がtrueでも、falseに上書きされ、既存のファイルに合わせてタブ文字でインデントが付けられるようになるといった具合です。
なお、タブ文字を空白文字に、あるいはその逆に空白文字で付けられたインデントをタブ文字でのインデントに変換することも可能です。これにはコマンドパレットから[インデントをスペースに変換](Convert Indentation to Spaces)コマンドあるいは[インデントをタブに変換](Convert Indentation to Tabs)コマンドを実行します。
タブ文字と空白文字に関してはもう一つ紹介しておきたい設定項目があります。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
| editor.renderWhitespace | エディタに空白文字を表示するかどうか | "none" "boundary" "selection" "trailing" "all" |
"selection" |
| 空白文字の表示の仕方の設定 | |||
この項目はエディタにタブ文字を含む空白文字をどのように表示するかを指定します。
- "none":空白文字をビジュアルに表示しない
- "boundary":単語間の単一の空白文字を除いて空白文字をビジュアルに表示する
- "selection":テキストを範囲選択した部分に含まれる空白文字だけをビジュアルに表示する
- "trailing":行末の空白文字だけをビジュアルに表示する
- "all":全ての空白文字をビジュアルに表示する
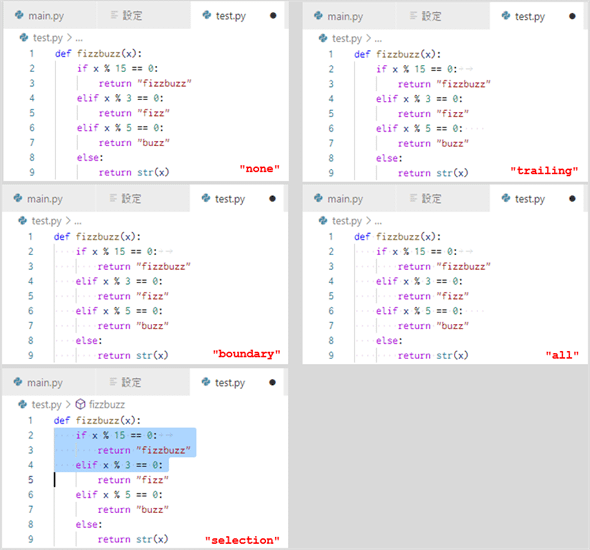
どのような感じに表示されるかを以下に示します(分かりやすくなるように配色テーマを変えています)。
よく見ると、空白文字は「・」で、タブ文字は「→」でビジュアルに表示されていることが分かりますね。デフォルトは"selection"ですが、Pythonではインデントにタブ文字と空白文字の混在はキケンなことから、他の値にしておくのがオススメです。個人的には"boundary"か"all"がよいと思います(とはいえ、混在している場合にはPython拡張機能が即座に教えてくれるはずですが)。
なお、制御文字を表示するかどうかを指定するeditor.renderControlCharacters項目もあります。必要な人はこれをtrueに設定しておきましょう。
上でも述べたように、VS Codeではデフォルトで[Tab]キーを押したときには空白文字が挿入されるようになっています。しかし、どうしてもタブ文字を入力したいというときもあるでしょう。このようなときのために、筆者は次のようなキーバインディングを設定しているので紹介しておきましょう(Windows版。macOS版ではVimに合わせた[Ctrl]+[V]→[Tab]キーにしています)。
[
// 省略
{
"key": "ctrl+k tab",
"command": "type",
"args": {"text": "\t"},
"when": "editorTextFocus"
}
]
これは[Ctrl]+[V]→[Tab]キーというキーコンビネーションにより空白文字ではなく、タブ文字を挿入するためのキーバインディングです。VS Codeのドキュメント「Command arguments」にある例を参考にしました。
行の折り返し
インデントと同様に、コードの見やすさに大きく関わるのが行の折り返しです。通常は折り返しが発生しないように、コードのどこかで改行することが多いのでしょうが、それでもなお1行が長くなってしまうことはあります。そこで折り返しに関する設定項目も紹介します。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
| editor.wordWrap | 折り返しの方法 | "off" "on" "wordWrapColumn" "bounded" |
"off" |
| editor.wordWrapColumn | 折り返しの桁位置 | 数値 | 80 |
| editor.wrappingIndent | 折り返した行のインデント指定 | "none" "same" "indent" "deepIndent" |
"same" |
| 折り返し関連の設定項目 | |||
editor.wordWrap項目は、折り返しを行うか、行うならどのように折り返すかを指定します。以下の値を設定可能です。
- "off":折り返さない
- "on":エディタの右端で折り返す
- "wordWrapColumn":editor.wordWrapColumn項目で指定した桁位置で折り返す
- "bounded":エディタの右端またはeditor.wordWrapColumn項目で指定した桁位置のどちらか小さい方で折り返す
デフォルト値は"none"で折り返しません。つまり、1行が長ければ、テキストはどんどん右へ伸びていきます。"on"にすると、エディタの右端で折り返されます。"wordWrapColumn"にすると、editor.wordWrapColumn項目で指定した桁位置で折り返します。このとき、エディタの右端の桁位置がeditor.wordWrapColumn項目で指定した位置よりも手前であれば、テキストは右に伸びて、エディタ上では非表示となるかもしれません。"bounded"だと、エディタの右端がeditor.wordWrapColumn項目で指定した桁位置よりも手前にあれば、その位置で折り返されます(識別子や予約語、リテラル値などを区切る空白文字など、よい折り返し地点があれば、そこで折り返されることもあります)。
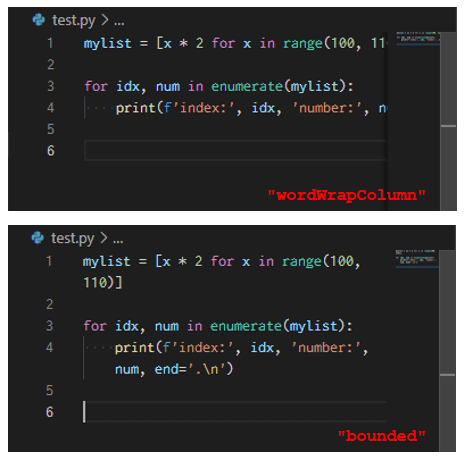
以下はeditor.wordWrap項目の値を"wordWrapColumn"と"bounded"にしたときの違いを示します。ここでは、editor.wordWrapColumn項目の値を80にして、エディタの右端がそれよりも手前にあるものとします。
"wordWrapColumn"では右端を超えてコードが伸びているのに対して、"bounded"では右端で折り返しが行われている点に注目してください。折り返し際のインデントをどうするかは、editor.wrappingIndent項目で指定します。設定可能な値は次の通りです。
- "none":インデントを付けずに、折り返した行の最初のカラムからテキストを続ける
- "same":上の行と同じインデント位置からテキストを続ける
- "indent":上の行よりもインデントを1段階深くしてテキストを続ける
- "deepIndent":上の行よりもインデントを2段深くしてテキストを続ける
全体的なコードの見通しを考えると、"none"は避けた方がよいでしょうが、それ以外は自分の好みに合ったものを選択すればよいでしょう。
ファイル関連の設定項目
最後にファイルに関連する設定項目を幾つか紹介します。
デフォルトの改行文字とデフォルトのエンコーディング
デフォルトの改行文字とエンコーディングもカスタマイズできます。これには以下の設定項目を使用します。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
| files.eol | 改行文字 | "\n" "\r\n" "auto" |
"auto" |
| files.encoding | エンコーディング | "utf8" "shiftjis" など |
"utf8" |
| files.autoGuessEncoding | ファイルオープン時にそのエンコーディングを推測するかどうか | true/false | false |
| 改行文字とエンコーディングに関連する設定項目 | |||
files.eol項目のデフォルト値は"auto"ですが、これはOS依存の改行文字を使用することを意味します。また、files.encoding項目のデフォルト値は"utf8"です。これらの値は、ワークスペース設定(プロジェクトレベル)でコーディング規約に従って、メンバー全員で統一する方がよいかもしれません。
また最近では、UTF-8でエンコーディングされているテキストファイルが増えましたが、環境によってはまだ日本語を含んだテキストファイルでは別のエンコーディングが使われることもよくあります。場合によっては、files.autoGuessEncoding項目をtrueにするのはよいことかもしれません。
自動保存とHot Exit
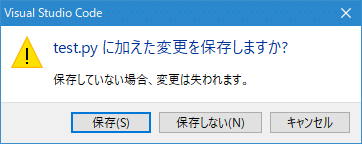
VS Codeではエディタにオープンしたファイルを編集した後、閉じようとすると編集結果を保存するかどうかを問い合わせるダイアログが表示されます。
しかし、files.autoSave項目の指定によっては、編集した結果を自動的に保存するようにすることが可能です。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
| files.autoSave | 編集結果を自動的に保存するかどうか | "off" "afterDelay" "onFocusChange" "onWindowChange" |
"off" |
| files.autoSaveDelay | files.autoSave項目の値が"afterDelay"の場合に変更の後、保存が行われるまでの遅延 | ミリ秒 | 1000 |
| ファイルの自動保存に関する設定項目 | |||
files.autoSave項目ではファイルの編集結果の自動保存を行うかどうかを指定します。設定可能な値は以下のものです。
- "off":自動保存をしない
- "afterDelay":files.autoSaveDelay項目で指定した遅延時間が経過した後に自動保存が行われる
- "onFocusChange":エディタがフォーカスを失った時点で自動保存が行われる
- "onWindowChange":ウィンドウがフォーカスを失った時点で自動保存が行われる
デフォルト値は"off"なので、VS Codeではデフォルトでファイルの自動保存は行われません。この値を"afterDelay"にした場合には、files.autoSaveDelay項目に指定した遅延時間(ミリ秒単位)が経過した後に、ファイルの保存が自動的に行われます。
今述べたように、VS Codeでは自動保存はデフォルトで無効なのですが、その一方で「Hot Exit」と呼ばれる機能がデフォルトで有効になっています。
Hot Exitとは、編集を行った後、保存していないファイルの変更内容をVS Codeが覚えていて、VS Codeのウィンドウを閉じたときにはその変更内容をファイルとは別の場所に保存しておき、次に同じフォルダをオープンしたときには、変更内容を含めて作業環境を復元するという機構です。これもその動作をカスタマイズすることが可能です。
| 設定項目 | 説明 | 設定可能な値 | デフォルト値 |
|---|---|---|---|
| files.hotExit | Hot Exitの設定 | "off" "onExit" "onExitAndWindowClose" |
"onExit" |
| Hot Exitの振る舞いを設定する項目 | |||
files.hotExit項目で指定可能な値は以下です。
- "off":Hot Exitを無効化する
- "onExit":VS Codeの最後のウィンドウが閉じられるか、アプリが終了する際にHot Exitが起動される。次回起動時にそのときにオープンしていた全てのVS Codeウィンドウが復元される
- "onExitAndWindowClose":VS Codeのウィンドウが閉じられるか、アプリが終了する際にHot Exitが起動される。次回起動時にはVS Codeの終了時にオープンしていたウィンドウが全て復元される。VS Codeの終了よりも前に閉じていたフォルダは、[Ctrl]+[R]キーを押して、コマンドパレットに表示される一覧から選択すると、以前の作業環境が復元される
"onExit"と"onExitAndWindowClose"の違いは、Hot Exitが起動されるタイミングです。前者はVS Codeが終了する時点でのみ起動され、その時点で開いていた全てのフォルダにある未保存のファイルの変更内容が保存されて、次回にVS Codeを起動したときには終了時にオープンしていた全てのフォルダが復元されますが、後者はウィンドウを閉じるごとにそのウィンドウでオープンしていたフォルダに未保存のファイルがあれば、その変更内容が暗黙的に保存され、次回にそのフォルダを開いたときに作業内容が復元されます。
なお、自動保存はファイルの変更内容を自動的に保存するものなので、これが有効ならHot Exitはほぼ意味がなくなりますが、Hot Exitが有効でも、編集内容を保存していないエディタを明示的に閉じようとしたときには、その内容が暗黙的に保存されることはなく、ファイルの内容を保存するかを問い合わせるダイアログが表示される点には注意してください。Hot ExitはあくまでもVS Codeのウィンドウあるいはアプリ全体を終了する際に機能するものです。
本稿ではVS Codeを自分好みのエディタにカスタマイズするための第一歩として、ごくごく基本的な設定項目を紹介しました。紹介したい項目はまだまだありますが、今回は時間切れということで、この先、機会があれば取り上げたいと思います。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[インデントをスペースに変換]コマンドと[インデントをタブに変換]コマンド](https://image.itmedia.co.jp/ait/articles/2106/18/di-vscp0706.gif)

 editor.wordWrap項目の値による動作の違い
editor.wordWrap項目の値による動作の違い ファイル保存のダイアログ(Windows版)
ファイル保存のダイアログ(Windows版)



