ここから始めるVS Codeのカスタマイズ:Visual Studio Codeで快適Pythonライフ(1/3 ページ)
配色テーマのカスタマイズを例に、コマンドパレット/[設定]エディタ/settings.jsonファイルを使ったカスタマイズの方法と、設定を同期する方法を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
連載一覧
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」(本稿)
カスタマイズの基礎
前回の最後には、Visual Studio Code(以下、VS Code)が提供する機能の中でショートカットキーが割り当てられていないものに、独自にショートカットキーを設定する方法を紹介しました。これはVS Codeを自分色に染める第一歩ともいえます。そこで、今回はVS Codeをさらに自分好みのものにする「カスタマイズ」の基礎について見てみることにしましょう。
カスタマイズと一口にいっても、VS Codeではさまざまな部分を自分が好きなように変更できます。ウィンドウ各部の色使いや各所で使われているアイコンを変更することも可能ですし、前回に見たようにショートカットキーを独自のものに変更したければそうできます。プログラムコードのインデントをタブ文字で付けるか空白文字で付けるかやデフォルトの文字コードの指定、使用するフォントの種類、コードを自動的に整形するかどうかといった、コードの編集に関連する要素も自由に変更できます。
これらのカスタマイズ可能な要素を全て取り上げるのは無理です。そのため、今回は自分でカスタマイズするときに使用するツールの使い方を紹介するとして、上で述べたような設定項目については、次回見ていくことにしましょう。
配色テーマの変更
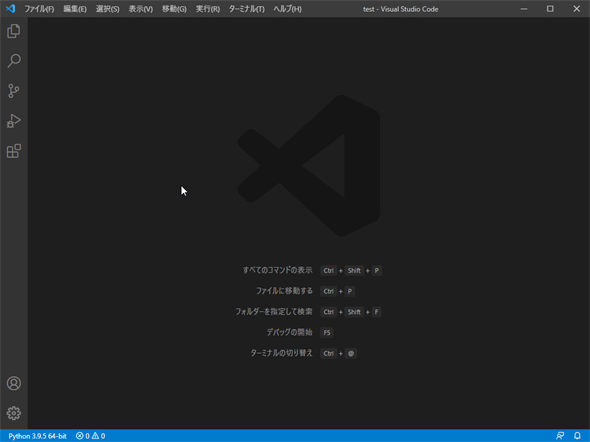
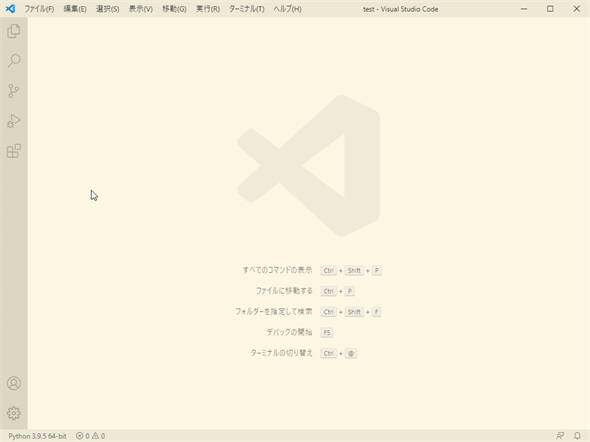
まずは簡単なところから見てみます。それは配色テーマです。VS Codeをインストールしたまま使っていると、以下のように、デフォルトの配色テーマ(Dark+)を使って、黒いウィンドウに表示されます(ここでは適当なフォルダをVS Codeでオープンしているものとします)。
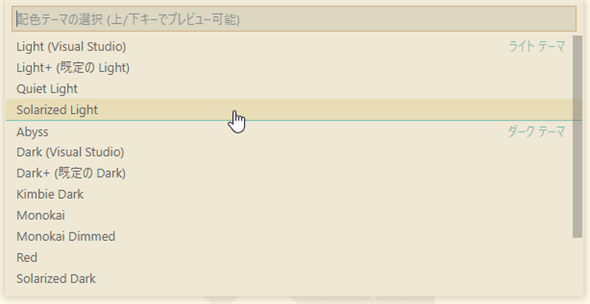
これを自分の好きな色使いに変更できます。これを変更する一番簡単な方法は、[F1]キーを押して、コマンドパレットに「color theme」などと入力して、[基本設定: 配色テーマ](Preferences: Color Theme)を選択することです。すると、標準でインストールされている配色テーマが一覧されるので、そこから好きなものを選択します。
配色テーマの変更
あるいはWindows/Linuxでは[Ctrl]+[K]→[Ctrl]+[T]キーを、macOSでは[Command]+[K]→[Command]+[T]キーを入力すれば、上に示した配色テーマの一覧が表示されるので、そこから好きなものを選択してもよいでしょう。カーソルキーを上下させて、テーマを移動するたびにウィンドウの配色がそのテーマで決められている配色に変わるので、自分の好きなものを選択してください。
同様に、例えば[エクスプローラー]ビューに表示されるファイルやフォルダなどのアイコンもカスタマイズ可能です。これにはコマンドパレットに「file icon」などと入力して、[基本設定: ファイル アイコンのテーマ](Preferences: File Icon Theme)を選択します。また、コマンドパレットに「product icon」などと入力して、[基本設定: 製品アイコンのテーマ](Preferences: Product Icon Theme)を選択すれば、アクティビティーバーのアイコンのように、[基本設定: ファイル アイコンのテーマ]には含まれないアイコンも変更できます。
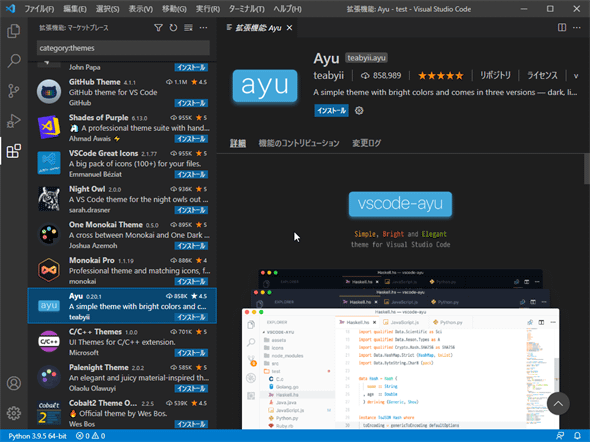
表示されたテーマの中によいものがなければ、一番下に表示される[その他の色のテーマをインストール][その他のファイル アイコンのテーマをインストール][その他の製品アイコンのテーマをインストール]を選択することで、拡張機能として各テーマをインストールすることも可能です。例えば、以下は[その他の色のテーマをインストール]を選択した場合の例です。
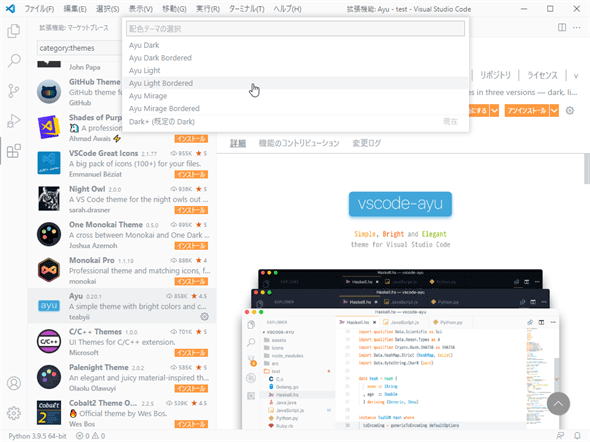
配色テーマをインストールすると、コマンドパレットにはそのテーマをインストールしたことで利用可能になったテーマと現在設定していたテーマが表示されるので、そこからテーマをインストールすれば、その配色に従った配色でウィンドウが表示されるようになります([その他の色のテーマをインストール]を選んだ場合、[拡張機能]ビューに表示された一覧には配色以外にファイルアイコンのテーマなども含まれている点には注意してください)。以下は「Ayu」という配色テーマをインストールしたところです。
ここでは[Ayu Light Bordered]を選択しておきます。
このようにコマンドパレットからカスタマイズが可能な項目はそれほど多くありません。そこで使用するのが、エディタ領域に表示される[設定]エディタです。
Copyright© Digital Advantage Corp. All Rights Reserved.


![コマンドパレットに「color theme」などと入力して、[基本設定: 配色テーマ]を選択](https://image.itmedia.co.jp/ait/articles/2106/11/di-vscp0602.gif)



![[その他の色のテーマをインストール]を選択](https://image.itmedia.co.jp/ait/articles/2106/11/di-vscp0606.gif)