そのテスト、本当に自動化すべき? 始める前に確認したい、フィジビリティスタディとは:一から分かる! テスト自動化(3)
テスト自動化に取り組みたいけれどノウハウがない、過去に導入していたがうまくいかなくてやめた人に向けて、テスト自動化の「あるある」な失敗事例とともにどうすればうまく取り入れられるのかを解説する本連載。第3回はテスト自動化の鍵となる「フィジビリティスタディ」について。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
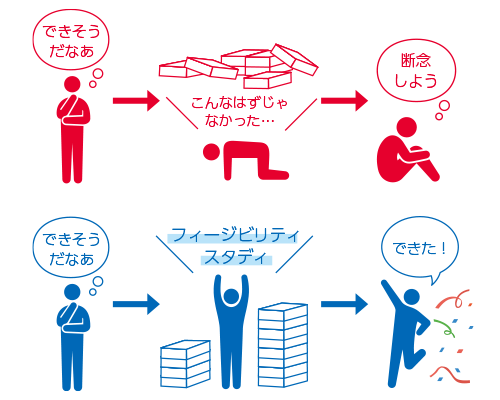
今回は、テスト自動化の導入のポイントとなる、「フィジビリティスタディ」について解説していきます。フィジビリティスタディとは、「実現可能性検証」などと訳されます。テスト自動化を導入できるのか、そして導入したときに効果は十分に発揮されるのか、といった内容を本格的な導入の前に検証することです。
これまでの連載で解説してきたように、テスト自動化には失敗する要素が数多くあります。それらを事前に確認し、導入の効果の高いところからテスト自動化に取り掛かることこそが、自動化成功の秘訣(ひけつ)といえるでしょう。
UIテスト自動化の「転ばぬ先のつえ」
今回はUIテスト自動化の導入を想定しています。UIテストとは、人間が操作するようにUI(ユーザーインタフェース)を実際に操作してテストを実施することです。UIテスト自動化は前回のテスト自動化のピラミッドでも上部にあり、他の自動化よりも導入が困難といわれています。しかしながら、昨今では自動化ツールの技術的進歩も著しく「取りあえず」やってみることも比較的容易になってきています。これ自体は喜ばしいことではありますが、その分導入してみてから問題が判明し、結局テスト自動化を諦めてしまう、といったことが起きてしまいます。なぜそうなるのでしょうか。
UIテストは実際の画面を自動的に操作させてテストを行うため、そもそも画面の要素を操作できるかどうかを検証しなければいけません。場合によっては操作できなかったり、仕様変更などで画面の要素の場所が変わるとスクリプトを全て作り直す必要があったりするなど、予期しないアクシデントに見舞われることも多くあります。そういった問題点を事前に洗い出す「転ばぬ先のつえ」として、フィジビリティスタディを実施することが、UIテストの自動化導入には特に有効です。
なぜフィジビリティスタディをやるのか
前回、テスト自動化の導入時に必要な準備内容を紹介しました。フィジビリティスタディは、これらの作業の前、もしくは並行して実施します。具体的には、テスト対象システムの理解とツールの選定を実施したあたりでフィジビリティスタディを開始し、環境の構築が整い次第、パイロットプロジェクト(試行のための小規模なプロジェクト)を実施します。その結果を分析し、本格的に導入するかどうかを決定していくことになります。その際にあらためてツールを再選定し、環境を本格的に構築することも多いでしょう。
なぜ、このような手間をかける必要があるのでしょうか。テスト自動化は、実際にやってみないと分からないことが多くあります。例えば、既存のテストケースを自動化するに当たって、必要な情報は十分に整理されているかどうかというのは、やってみないと分からないことの一つです。テストケースを自動化するためには、テストに必要な事前準備や動作手順、そして期待結果に至るまで明確に決定していなければいけません。人間がテストする場合、テストケースがある程度あいまいな表現であったとしても、実行する際に解釈して問題なくテストを実施できることがあります。そういった視点でテストケースを精査する必要があります。
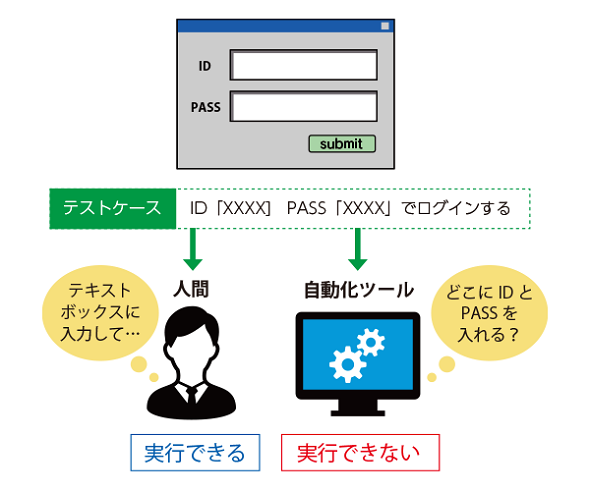
テスト実施者に相応のスキルや知識があるという前提ですが「ログイン画面をテストしてください」と言われて、適切なログインIDとパスワードを教えてもらえれば、たいていの人であれば、ログイン操作をできるでしょう。しかし、テストを自動化する場合は簡単にはいきません。ログイン画面とはどの画面のことか、明確にURLなどで指定する必要があります。また、人間であれば目で見て「あ、ここにログインIDを入れるんだな」などと判断できるものでも、自動化ツールでは事前に「ここにログインIDを入れますよ」と要素を指定する必要があります(下図)。そして、どのようになればテストが成功したといえるのか、これも明確に定義しておかなければなりません。
こういった要素は、もちろん手動テストでもテストケースという形で明確にしておくことが望ましいのですが、人が実施する前提できちんと定義されていない場合もあります。その状態で無理に自動化してしまうと、多くの問題が起こってしまいます。
例えば、テストを自動化しようにも正確な情報が分からず誤ったテストケースを定義して、テスト時に修正や再実行を繰り返す羽目になったり、そもそも定義する際に情報をまとめるだけで時間がかかり過ぎてしまったりということが起こります。ですので、このあたりの情報がきちんと整理されているかどうかは、自動化のやりやすさ、やりにくさに大きな影響を与えます。
また、これらの要素はソフトウェア自体の設計方針にも大きく影響を受けます。例えば、操作に必要な画面要素が指定しやすいように明確にIDなどを割り振っている場合は自動化がやりやすくなりますが、そのような設定がない場合は実行時にうまく要素が指定できず、テストが失敗する可能性が高くなります。自動化のしやすい設計を心掛けることも重要です。
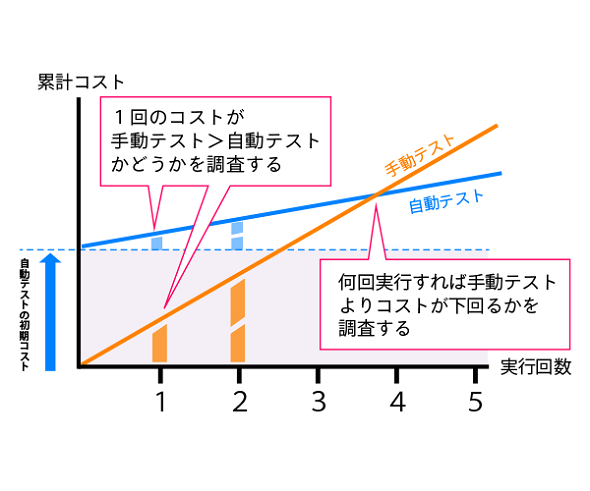
また、テスト自体の再実行性も自動化成功の大きなカギとなります。テスト自動化には手動でテストする場合と比べると、導入のコストがかかります。そのコストは、テスト実行時の工数削減という形で相殺していき、ある一定の回数を超えた段階で手動テストよりも導入効果が上回ります。つまり、テストを何回実行するのかという要素が非常に重要となります。ですので、一度開発してそれ以上拡張しない機能などは自動化の優先度は低くなります。これも自動化を導入する視点で確認する必要があるでしょう。
自動テストを繰り返し実行する場合、テストケースを修正することもあります。仕様変更に合わせてテストケースも変更する必要がありますし、バグ修正などに合わせてテストケース側も対応する場合があります。その際にメンテナンスがしやすいかどうかも、重要な考慮点となります。テストケースの作成時に効率良く再利用できるように、共通の操作はモジュール化しておいたり、関連するテストケースをまとめて仕様変更の際に合わせて修正できるようにしたりするなどの工夫をしておくとよいでしょう。
フィジビリティスタディでは、これらの点を実際のプロジェクト内で検証していきます。まず、テストが必要な範囲全体についてサンプリング調査などを行い、特に効果の出そうな部分を抽出します。
その後、パイロットプロジェクトを実行してテストケースを部分的に自動化してみます。その際に、前項のような問題点を抽出し、効果が上がりそうか、繰り返し実行する場合に問題がないかどうかといったところを洗い出します。
「取りあえず」「なんとなく」でテスト自動化導入した場合のトラブル事例
上述のフィジビリティスタディをしなかった場合、どのようなトラブルが起こってしまうのでしょうか。ここでは、テスト自動化を導入した場合に起こりがちな問題について事例を元に紹介していきます。こういったことが起きないようにすることが大切ですが、プロジェクトの適性として避けられない場合もあります。フィジビリティスタディはそのような点を浮き彫りにして、無理に自動化を進めないようにする、また自動化を導入する際に問題があるのであれば、先にその問題を解消する、そういう目的もあります。
テストスクリプト自体のバグが頻発する
自動化したテストを実行した結果がNGとなることがあります。それはバグを発見したということで即座には問題になりませんが、テスト自動化の場合、自動化したテスト自体にバグがある、という可能性があります。そのため、NGとなったテストケースを精査して、テスト対象のバグなのか、テストケースのバグなのかを確かめる必要があります。
テストケースの品質が悪いとスクリプトのバグが頻発し、テストの効率が極端に悪化することになります。また、実施するべきテストが明確になっていない場合、手戻りやスクリプト作成時のQA対応が頻発し、テスト工数が想定よりも膨れ上がることもあります。「取りあえず」「なんとなく」のテスト自動化導入はこういったリスクが明確にならないため、かえって非効率になってしまいます。
品質の良いテストスクリプトの作成にはスキルが必要となる場合があります。ツールによっては保守性の高いスクリプトを作成すること自体が困難になることもあるので、事前にきちんと確認しておくことが重要です。
自動化テストの件数が増えすぎ、テスト実行に時間がかかる
テスト自動化が比較的うまくいった場合でも、問題が発生する場合があります。自動テストはパラメーターを少し変更してテストケースを増やすといったことが簡単にできます。しかし、テストの有効性を考慮せず、ただ単にテストケースを増やしてしまいがち、という側面もあります。
例えば、有効値が1〜100までの数値を入力する項目のテストがある場合、1〜100まで100件のテストを繰り返して実行させることは、テスト自動化の方式次第では比較的容易に実行できます。しかし、そういったテストが積み重なっていった結果、テストケース数が非常に多くなることがあります。
この場合、1件1件のテストの実行時間はそれほどかからなくても、全てのテストを実行すると時間がかかってしまうことがあります。筆者の経験ですが、Webシステムの自動化について、会員登録画面のテストで全ての入力フォームに対してエラーチェックを含めて多くのパラメーターをテストさせようとした結果、組み合わせ数が膨大になってしまい、24時間以上たってもテストが終了しないという事態になったことがあります。
手動テストでも同じことがいえますが、テストケースはその項目の重要度や優先度を考慮してパラメーターのパターンを検討する必要があります。上記の例では、項目ごとのチェック内容を見直し、必須項目やクレジットカード情報など、問題が発生した場合の影響度が高いものについてはしっかりとテストを行い、それ以外の項目についてはエラーチェックの粒度を下げることでテスト項目を削減しました。
フィジビリティスタディの検討ポイント
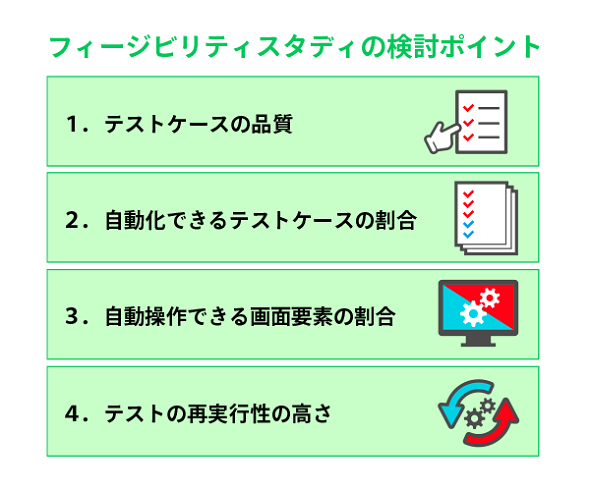
フィジビリティスタディで見極めたい自動化効果について、あらためて整理します。
1.テストケースの品質
自動化を適用するテストケースの内容が整備できているかどうかを確認します。テスト手順やテストデータに不足やあいまいな点がないかどうか、期待結果が明確かどうか、1つのテストケースで複数の期待結果を検証していないかどうかなどがそれに当たります。問題がある場合は、自動化実施前にテストケースの品質を上げる必要があります。
2.自動化できるテストケースの割合
テストケースの中には、自動化することができない、もしくは困難なものがあります。例えば、ユーザビリティといった人の感覚による判断が必要なものや、ツールによって制御することができないシステムを利用している場合は、自動化が困難になります。また自動化は可能なものの、対応するために多くの工数が必要になるような場合は、自動化することのコストとメリットから判断が必要となる場合もあるでしょう。
3.自動操作できる画面要素の割合
テスト自動化ツールが操作する画面要素を認識できるか、その割合はどれくらいかを調査します。画面要素とは、テキストボックスやボタンなど、ユーザーが操作するものを主に指します。これらの要素に固有のIDを付加していることが最善ですが、そうでない場合もツールによっては認識ができる場合があります。ただし、IDがない場合は仕様変更に弱いため、事前に把握しておくことが重要です。
4.テストの再実行性の高さ
テスト対象システムのリリース頻度や、仕様変更の頻度などもテスト自動化導入を検討する要素となります。極端な話ですが、一度テストを実施した後仕様変更がない、他の仕様変更の影響も受けない、というシステムがあれば、無理にテスト自動化を進める必要はないでしょう。逆に、頻繁に仕様変更が発生するところや、他の部分の仕様変更に合わせて修正する必要がある部分などは優先的にテストを自動化しておくべきでしょう。
上記の点を考慮しつつ、テスト自動化を実際に実装してみて、効果を検証します。特に何度か実行を繰り返して、問題が生じないかを確かめてみることもポイントとして挙げられます。自動化テストの実行が一度うまくいったとしても、条件が少し変わるだけで結果が変わってしまうこともあります。
フィジビリティスタディにはそれなりに期間と工数がかかります。しかし、この工程が十分でなければその後の運用コストが何倍も変わってきてしまう可能性があります。しっかりと見極めることが重要です。
関連記事
 肥大化し続けるソフトウェアをどうテストする? アジャイル時代のソフトウェアテストに必要な考え方
肥大化し続けるソフトウェアをどうテストする? アジャイル時代のソフトウェアテストに必要な考え方
海外の先進的企業の事例を基にテスト自動化に使われる手法を解説する本連載。最終回は、アジャイル開発におけるテスト自動化において重要な考え方とは何かを解説する。 バルテスが「ソフトウェアテスト効率化カオスマップ」を公開
バルテスが「ソフトウェアテスト効率化カオスマップ」を公開
バルテスは「ソフトウェアテスト効率化カオスマップ」を公開した。ソフトウェアテスト関連サービスを提供する事業者や、自動化などのツール類を「テストベンダー」「テスト自動化ツール」「テスト管理ツール」など7分野に分類した。 脆弱性を突いたサイバー攻撃にも有効な予行演習――ペネトレーションテストとゼロトラストセキュリティ
脆弱性を突いたサイバー攻撃にも有効な予行演習――ペネトレーションテストとゼロトラストセキュリティ
デジタルトラストを実現するための新たな情報セキュリティの在り方についてお届けする連載。今回は、ゼロトラストによるセキュリティ構築を進めている状況でも非常に有効なペネトレーションテストについて解説する。
Copyright © ITmedia, Inc. All Rights Reserved.

 フィジビリティスタディの目的
フィジビリティスタディの目的 手動テストと自動テストの違い
手動テストと自動テストの違い 導入コストを回収するための戦略
導入コストを回収するための戦略 フィジビリティスタディのポイント
フィジビリティスタディのポイント



