「TypeScript 4.8」公開、プロなら知っておきたい変更点は?:オブジェクト間の「==」や「===」での比較を禁止に
Microsoftは「TypeScript 4.8」を公開した。多くの機能改善によって、生産性やパフォーマンスを向上させている。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2022年8月25日(米国時間)、オープンソースのプログラミング言語の最新版「TypeScript 4.8」を公開した。
型の絞り込み、テンプレート文字列型におけるinfer型の推論、“-build”、“--watch”、“--incremental”のパフォーマンス改善、バインディングパターンからの推論など、多くの機能改善が行われている。
TypeScriptは静的型付けができる言語であり、JavaScriptのスーパーセットだ。ECMA規格に従った最新のJavaScriptの機能を、古いWebブラウザやランタイムが扱えるようにコンパイルもできる。
TypeScriptは、NuGetを使うか、次のコマンドラインのように、npmを使ってインストールできる。
npm install typescript
TypeScript 4.8は「Visual Studio 2022」と「Visual Studio 2019」のエディタでサポートされており、「Visual Studio Code」(以下、VS Code)と「Sublime Text 3」でも利用できる。TypeScript 4.8の主な特徴は次の通り。
TypeScript 4.8の主な特徴
交差の縮小、ユニオンの互換性、絞り込みの改善
TypeScript 4.8では、「--strictNullChecks」の下で、一連の正確性と一貫性が改善されている。これは交差型やユニオン型の動作に影響し、TypeScriptが型を絞り込む方法にも活用されている。
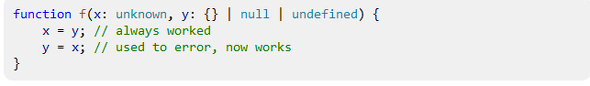
例えば「unknown」は、「null」や「undefined」、その他の型を受け入れるため、考え方としてはユニオン型の「{} | null | undefined」に近い。TypeScriptはこれを認識し、「unknown」から「{} | null | undefined」に代入できるようになった。
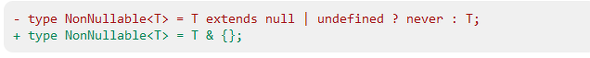
もう1つの変更点は、他のオブジェクト型と交差する「{}」が、そのオブジェクト型まで単純化されることだ。「{} & null」と「{} & undefined」は捨てられるだけなので、「『NonNullable』が『{}』との交差を使うように書き換えることができた」と表現できる。
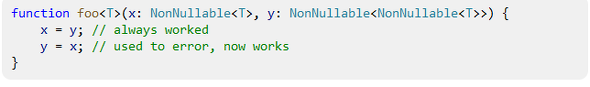
交差型はこのように縮小して代入できるが、条件型は現在それができないので、これも改善点の一つといえる。「NonNullable<NonNullable<T>>」は、これまでとは異なり、少なくとも「NonNullable<T>」に単純化されるようになった。
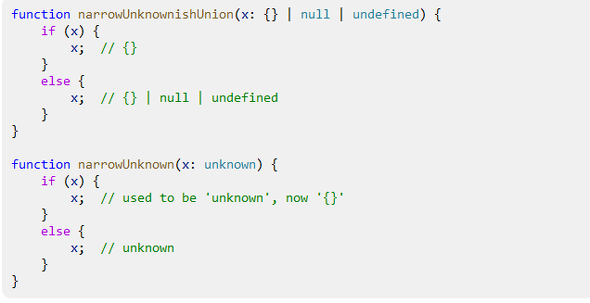
これらの変更によって制御フロー解析と型の絞り込みにおいて改良を加えることができた。例えば、「unknown」は真偽分岐で「{} | null | undefined」と同じように絞り込まれるようになった。
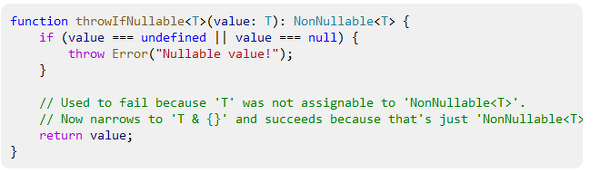
一般的な値も、同様に絞り込まれる。値が「null」や「undefined」でないことをチェックすると、TypeScriptは「NonNullable」を使用するのと同じように「{}」と交差させるようになった。これら多くの変更をまとめると、次のような関数を型アサーションなしで定義できるようになった。
「value」は「T & {}」に絞り込まれ、「NonNullable<T>」と同じになった。そのため、この関数の本体はTypeScript固有の構文なしで動作する。
テンプレート文字列型におけるinfer型の推論の改善
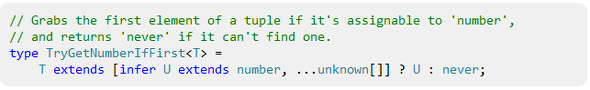
条件型で「infer」型変数に「extends」制約を追加する方法が、最近TypeScriptに導入された。
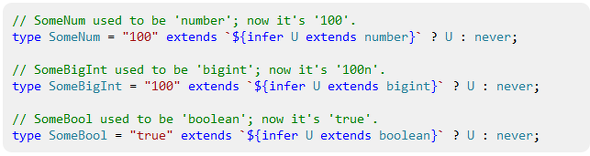
これらの「infer」型がテンプレート文字列型に現れ、プリミティブ型に制約がある場合、TypeScriptは、リテラル型を解析しようとするようになった。
これによって、「ライブラリが実行時に何を行うか」を明確に伝られるようになり、より正確な型を与えられるようになった。
-build、--watch、--incrementalのパフォーマンス改善
TypeScript 4.8では、「--watch」や「--incremental」を使ったシナリオや、「--build」を使ったプロジェクト参照ビルドを高速化する最適化が幾つか導入された。
例えば「--watch」モードでのno-opの変更時にタイムスタンプの更新に時間がかからなくなった。リビルドが以前よりも速くなり、TypeScriptの出力を監視しているかもしれない他のビルドツールを混乱させないようになった。他にも「--build」「--watch」「--incremental」で情報を再利用するためのさまざまな最適化が施された。
オブジェクトと配列のリテラルを比較したときのエラー
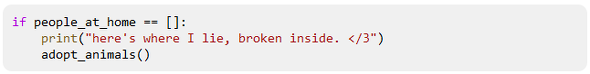
多くの言語では、「==」のような演算子は、オブジェクトに対して“値”等式を実行する。例えば、Pythonでは、リストが空かどうかを調べるのに、ある値が空リストと等しいかどうかを「==」でチェックすることが有効だ。
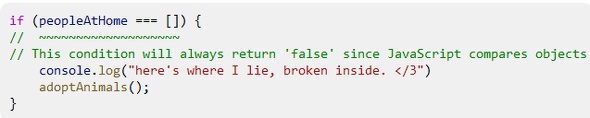
だが、JavaScriptではそうではない。オブジェクト(つまり、配列)間の「==」や「===」は、両方の参照が同じ値を指しているかどうかをチェックする。Microsoftでは、JavaScriptにおける類似のコードは最悪の場合、本番コードにおけるバグだと考えている。そのため、TypeScript 4.8は次のようなコードを禁止するようになった。
バインディングパターンからの推論の改善
TypeScriptはより良い推論を行うために、バインディングパターンから型を取得する場合がある。
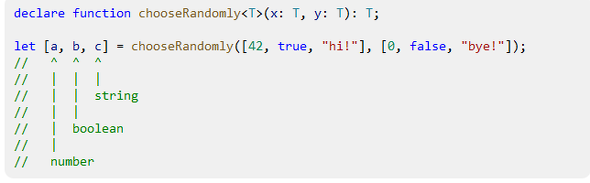
「chooseRandomly」が「T」の型を決める必要があるとき、主に「[42, true, "hi!"]」と「[0, false, "bye!"]」を見る。だが、TypeScriptはこの2つの型が「Array<number | boolean | string>」か、タプル型「[number, boolean, string]」かを決める必要がある。
そのために、タプル型があるかどうかのヒントとして、既存の候補を探す。TypeScript 4.8はバインディングパターン「[a, b, c]」を見ると、「[any, any, any]」という型を作る。その型は“Tの優先度の低い候補”として取得され、「[42, true, "hi!"]」や「[0, false, "bye!"]」という型のヒントとしても使われる。
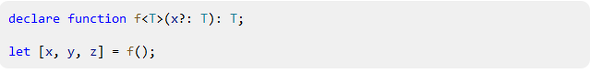
「chooseRandomly」についてはこれでよかったが、他のケースでは不十分だった。例えば、次のコードを見てみよう。
「[x, y, z]というバインディングパターンは、「f」が「[any, any, any]」というタプルを生成することを示唆していた。だが、「f」は、バインディングパターンに基づいて型引数を変更するべきではない。代入先に基づいて、突然新しい配列のような値を呼び出すことはできないため、バインディングパターンの型は、生成される型にあまりにも大きな影響を及ぼしてしまうからだ。さらに、バインディングパターンの型は「any」ばかりであるため、「x」「y」「z」が「any」として型付けされてしまう。
TypeScript 4.8は、これらのバインディングパターンを型引数の候補として決して使用しない。今回の「chooseRandomly」の例のように、パラメーターが具体的な型を必要とする場合に、参照されるだけだ。もし従来の挙動に戻す必要がある場合は、いつでも明示的な型引数を提供できる。
全参照の検索パフォーマンスの改善
エディタで全参照を検索するときに、TypeScript 4.8は少し賢く「参照の集約」ができるようになった。TypeScriptが自身のコードベース内で広く使われている識別子を検索するのにかかる時間が、約20%短縮された。
自動インポート時の特定ファイルの除外
TypeScript 4.8では、自動インポートからファイルを除外するためのエディタ設定が導入された。Visual Studio Codeでは、設定UIの「Auto Import File Exclude Patterns」で、または.vscode/settings.jsonファイルに、自動インポートから除外するファイルの名前やglobパターンを追加できる。
関連記事
 プログラミング言語「TypeScript 4.6」をMicrosoftが公開
プログラミング言語「TypeScript 4.6」をMicrosoftが公開
Microsoftは「TypeScript 4.6」を公開した。型推論や構文エラーのチェックなど多くの機能が追加、改善され、パフォーマンスも向上している。 TypeScriptの型操作にまつわるあれこれ
TypeScriptの型操作にまつわるあれこれ
altJS、すなわち、JavaScriptの代わりとなる言語の筆頭であるTypeScript。そのTypeScriptは、言語名が示す通り、JavaScriptにType、つまり、型の概念を持ち込んだものです。本連載では、このTypeScriptのType(型)に関して、さまざまな方向から紹介していきます。前回は、データ型を定義できる仕組みとしてインタフェースについて、あれこれ紹介しました。本連載も、いよいよ最終回です。その最終回として、既存の型定義やオブジェクトから新たな型定義を作成できるユーティリティー型について、あれこれ紹介していきます。 企業の「こんなスキルを持った副業人材が欲しい」 トップは「TypeScript」「React」「AWS」
企業の「こんなスキルを持った副業人材が欲しい」 トップは「TypeScript」「React」「AWS」
overflowは、デジタル人材の副業採用決定者数に関する調査結果を発表した。2021年度の年間採用決定者数は2020年度の3倍。プログラミング言語別に見ると、上位から「TypeScript」「Python」「Go」「Ruby」の順だった。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.