3大サーバレスを実践する――AWS Lambdaを使ってみよう!:3大サーバレスを試してみよう(2)(1/3 ページ)
前回は、連載1回目ということで、サーバレスサービスそのものと3大クラウドベンダーのサーバレスのそれぞれの特徴を概観するとともに、本連載で実行させる関数を、ローカルで実行させるところまで紹介しました。連載第2回の今回は、その関数をAWS Lambdaで実行させていきます。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
本連載のサンプルコードをGitHubで公開しています。こちらからダウンロードしてみてください。
VS Code拡張機能の導入
3大クラウドベンダーのサーバレスサービスを比べていく本連載の第2回は、Amazon Web Services(AWS)が提供するAWS Lambdaの紹介です。AWS Lambdaの概要は、第1回で紹介していますので、今回はAWS Lambda上で動作させるサンプルの作成から始めていきます。その前に、Visual Studio Code(以後、VS Code)からAWS Lambdaを利用するための準備を行いましょう。
なお本稿では、AWSアカウントの作成や認証方法、AWSコンソールの使い方や課金の問題など、AWSそのものの解説は割愛しますのでご了承ください。
AWS Toolkitのインストール
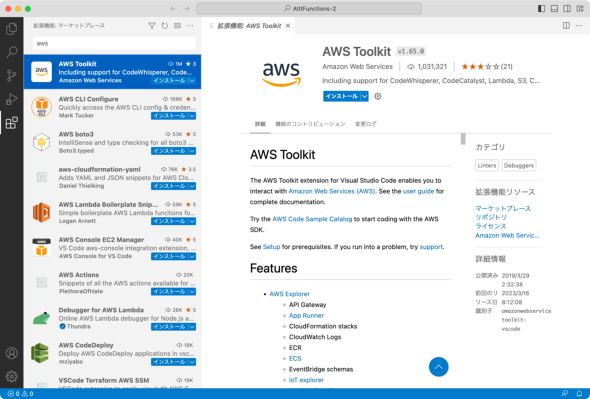
VS Codeには、AWSと連携するための拡張機能であるAWS Toolkitがあります。VS CodeからLambdaをはじめとするAWSの各サービスを利用する場合は、このAWS Toolkitをインストールしておく必要があります。AWS Toolkitは、VS Codeの拡張機能管理画面から「aws」と検索すると見つけることができます(図1)。
AWS Toolkitからの接続
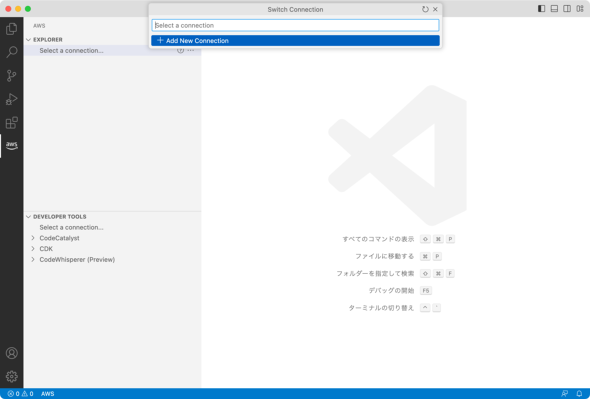
AWS Toolkitのインストールが完了すると、VS Codeのアクティビティバー上にAWSのアイコンが表示されるので、クリックします。すると、画面のサイドバーが図2のように変わり、サイドバー上でAWSのさまざまなサービスを管理できるようになります。
ただし、拡張機能から管理するにはAWS ToolkitがAWSに接続できるようにしておく必要があります。[EXPLORER]から[Select a connection]を選択すると、図2のようにコマンドパレットに[Add New Connection]のコマンドが表示されるので、選択します。
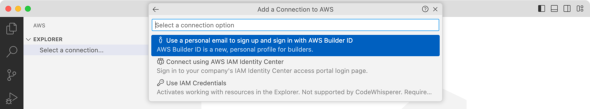
すると、図3のように認証方法の選択肢が3個表示されます。各自の環境に合わせて適切な認証方法を選択し、後はVS Codeの指示に従って認証を終えてください。
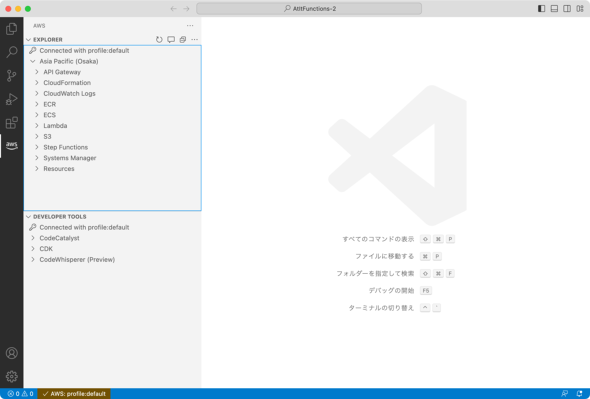
認証が終了すると、AWS ToolkitがAWSにログインして、図4の画面となります。[EXPLORER]には、選択されたリージョンとその配下のサービスが表示されています。
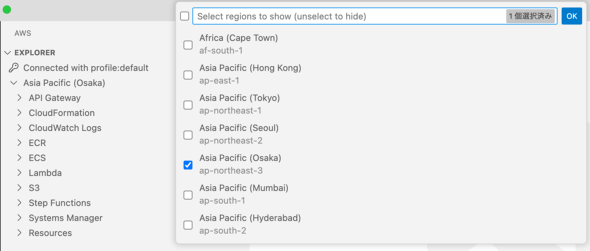
このリージョンが正しく選択されていない場合など、リージョンの変更や追加をしたい場合は、[EXPLORER]右横の[…]アイコンをクリックして表示されるメニューから、[Show or Hide Regions]を選択します(図5)。
その後、表示される図6のリージョンの選択画面から、任意のものを選択すればリスト表示されます。
AWS Lambdaでの動作コード
Copyright © ITmedia, Inc. All Rights Reserved.





![図5 […]アイコンをクリックして表示されるメニュー](https://image.itmedia.co.jp/ait/articles/2304/13/tyamauchi_20230413serverless02_zu05_590px.png)